対象バージョン:Blender v2.82a

複雑なメッシュのTexture Mapping
前回〔No.22(Texture Mapping②)〕はBlenderのAddメニューで追加できる基本メッシュデータのTexture Mappingについて見てきました。
今回は、自分で作成・加工したメッシュデータのTexture Mappingについて見ていきます。
角ばったメッシュデータ(Qちゃん)
ここでは、以前〔No.14(Armature①)〕で作成したQちゃんのデータを利用します。
UV Map
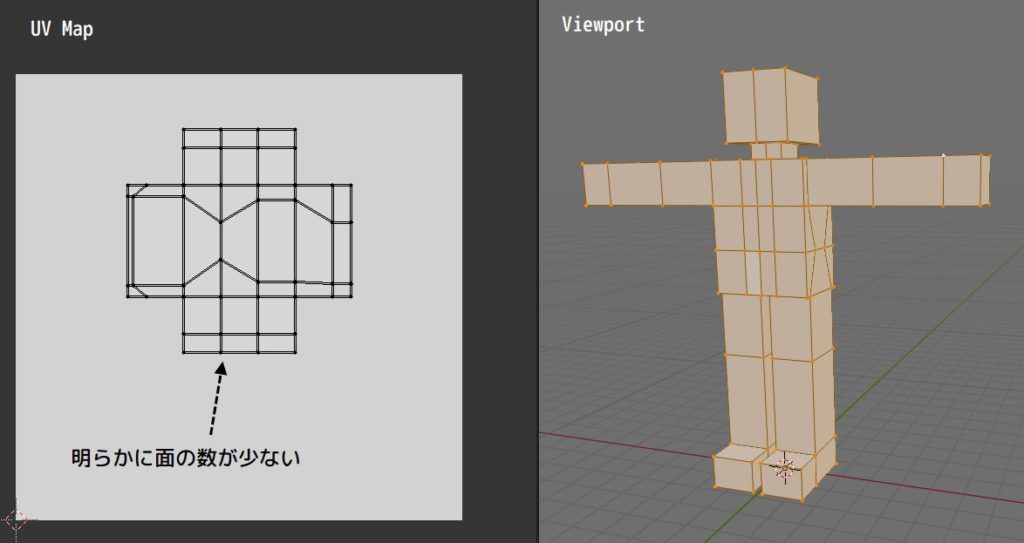
UV Editorワークスペースに切り替えて、UV Mapを確認してみます。

QちゃんはCubeを元に、Subdivide(再分割)やExtrude(押し出し)などを使って作成したメッシュデータでした。
種々の操作を行って作成したメッシュデータで、Face(面)の数は140程度ですが、UV Mapの面の数は明らかに少ないです。
これは、複数のFaceが重複してしまっている状態です。
このままでは、うまくTexture Mappingが出来ません。
UV Unwrap
ViewportでEdit Modeの[UV]メニューの[UV Unwrap](展開)を実行してみます。
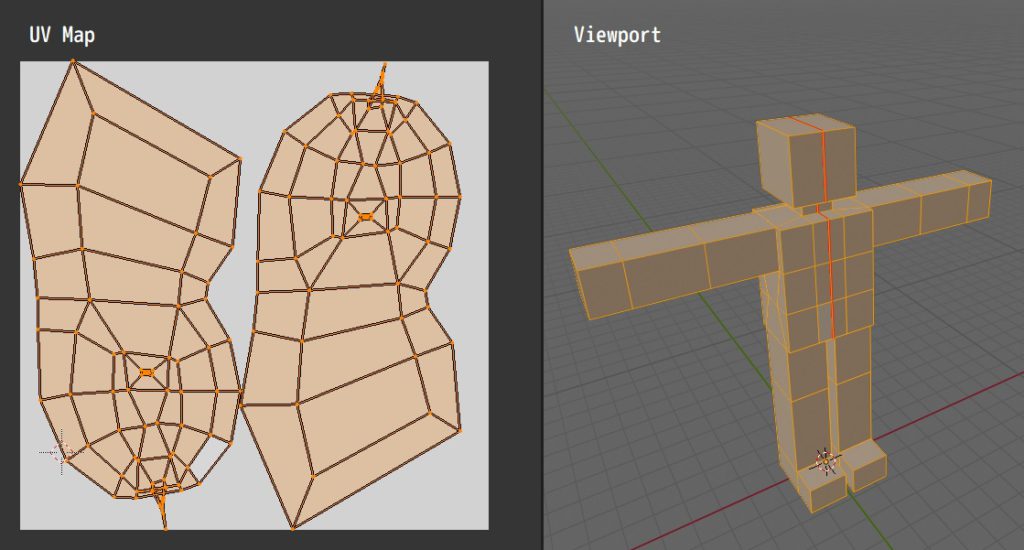
中心にSeamをMarkして展開
前回にも少し書きましたが、Seamの位置が変わらないとUV Unwrapの結果は変わらないので、今回はMirror反転した際にできたQちゃんの真ん中のEdgeをSeamとしてMarkしUV Unwrapを実行しました。

「なんじゃこりゃ?」ですね…。
UV Unwrapは袋状になっているオブジェクト(この場合は腕や脚など)は人間が理解しやすいようには展開出来ないようです。
であれば、袋状になっている部分にSeam〔縫い目(切れ目)〕をmarkしてあげればよさそうです。
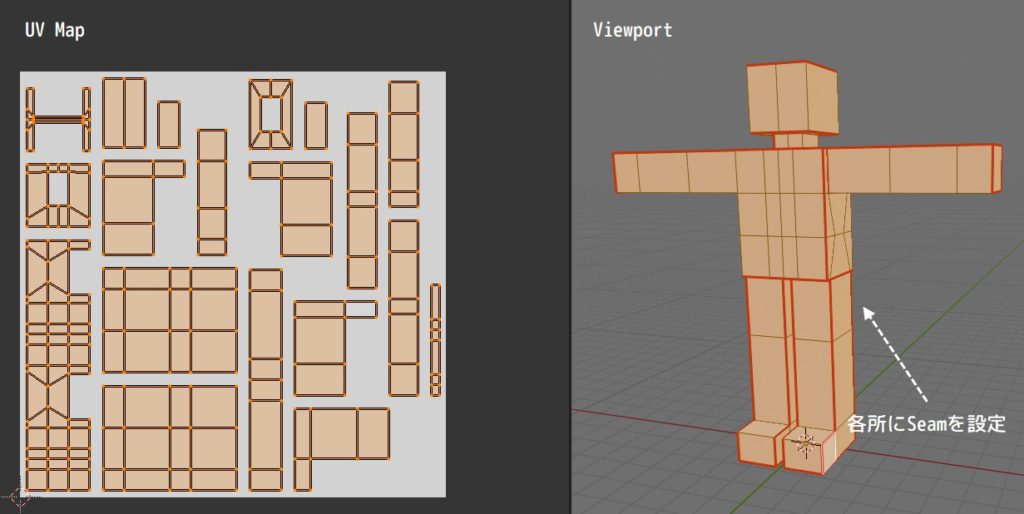
展開図をイメージしてSeamをMark
袋状にしてしまうと、展開がうまく行かないので、袋状にならない様にSeamをMarkしていきます。
腕は腕、脚は脚、頭は頭の様に部品は分割してしまう方が良いかも知れません。

今回は展開図っぽくなりました。
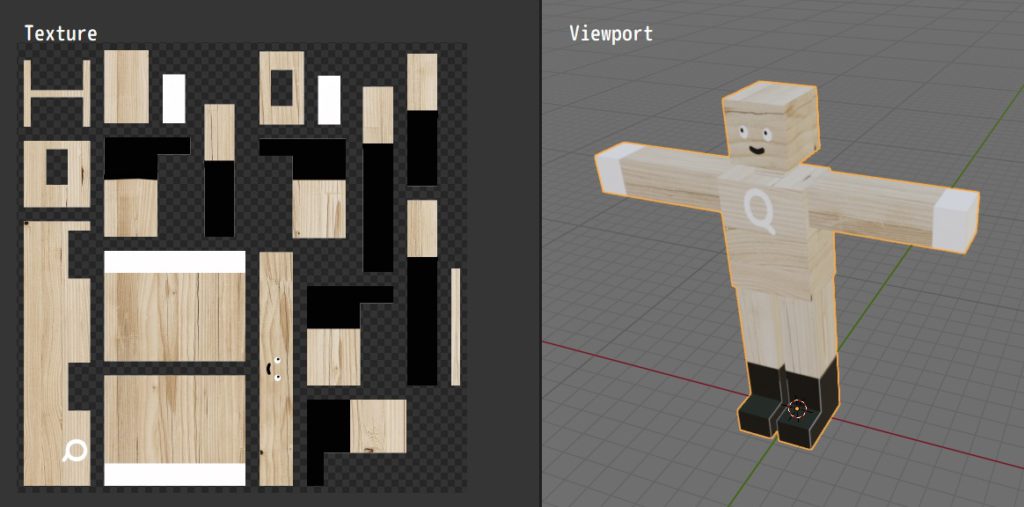
Texture Paintモードにして、どの部分がどこに対応しているかをマークして、Texture Imageを画像として保存し、UV LayoutをExportして、外部エディターでテクスチャ画像を作成します。
(自分は、PCにプリインストールされていたCLIP Paintを使っています。)
作成したテクスチャ画像を、Q-chanのMaterial Propertiesで指定します。

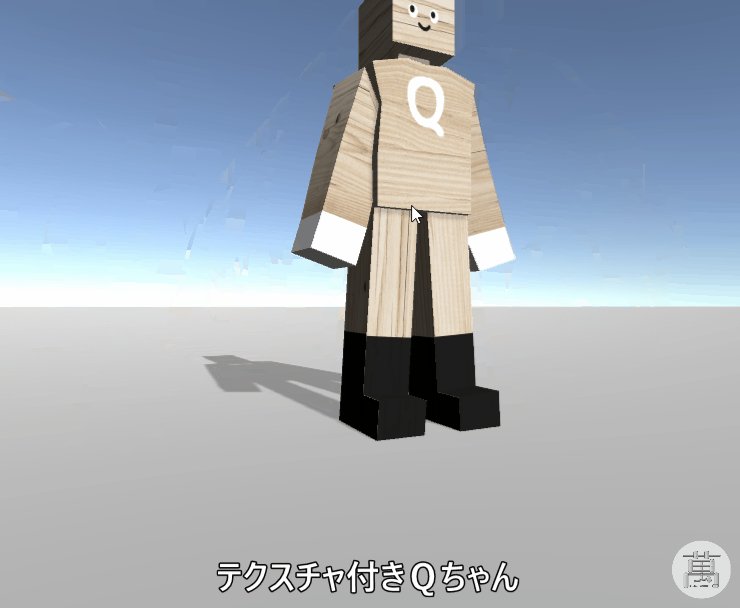
今回は、Qちゃんを木材のテクスチャを貼り付け、顔を描いてみました。
Qちゃんの様な簡単なメッシュデータでも、中々大変ですね…
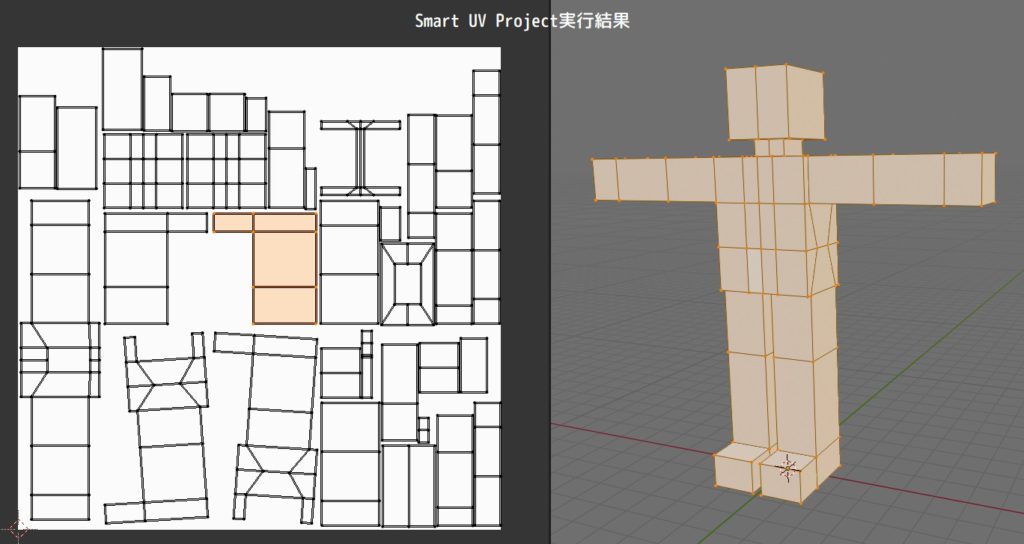
Smart UV Project
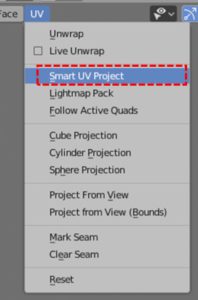
Viewport(Edit Mode)のUVメニューに[Smart UV Project]というものがあります。
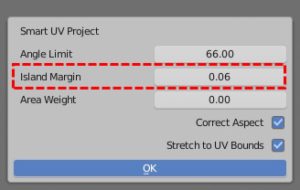
Island Marginは各パーツ間の隙間を指定するものなので、適当な値を指定します。([Adjust Last Operation]パネルでも調整は出来ます)

これは、展開時に一定以上の角度を超えるようなFace部分を自動でSeamを入れ、展開してくれるものです。
Seamも有効なので、必要最小限の部分だけSeamをマークし、残りは、[Smart UV Project]でというやり方もありかも知れません。
丸っこいデータ(頭)
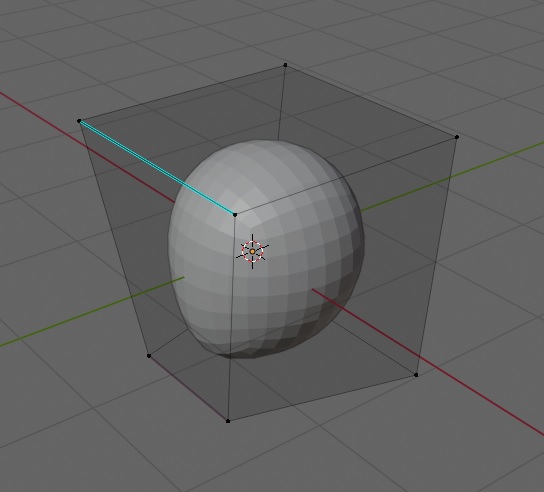
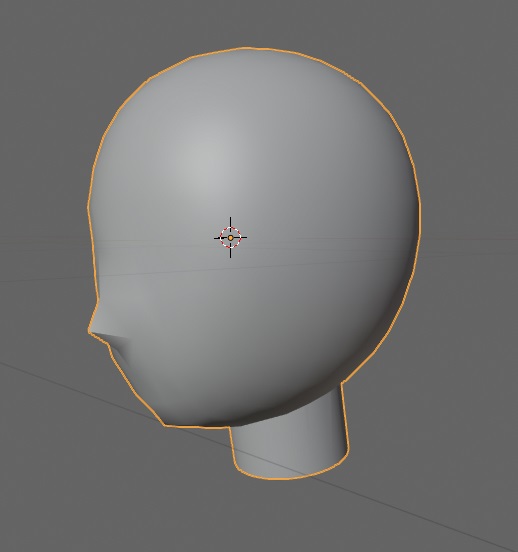
今回は丸っこいデータという事で、頭部分をCube([Subdivision Surface]モディファイアで丸くし、Sculpt モードで鼻などを成型)、首をCylinderとし、[Boolean]モディファイア(Union)で結合したデータを利用します。
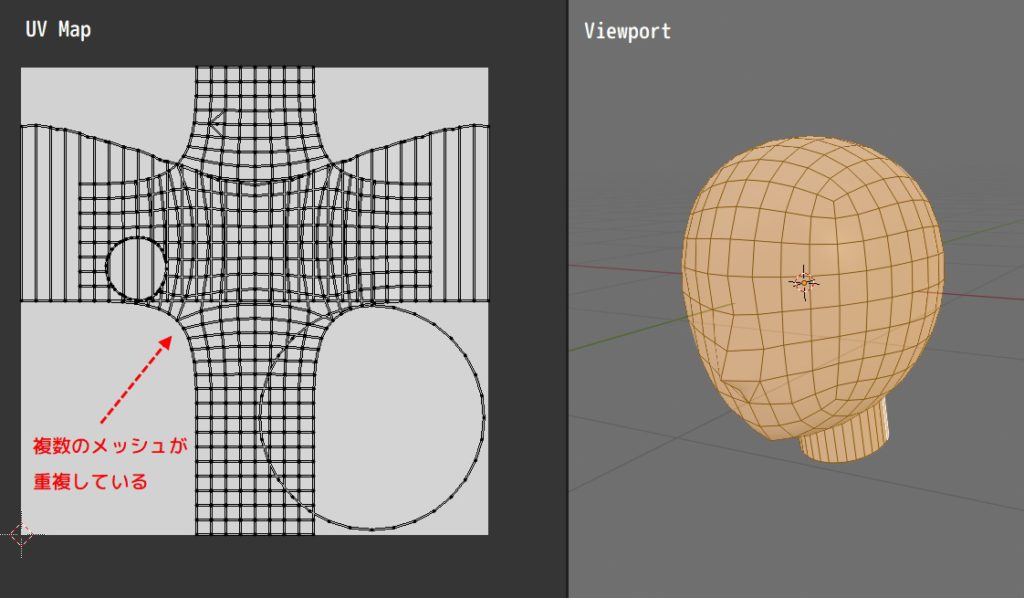
UV Map
まずは、何もしないで、UV Editingワークスペースに切り替えて、UV Mapを確認してみます。

CubeやCylinder部分のそれぞれの物が、重複されたようなUV Mapになっています。
このままでは、利用出来なさそうです。
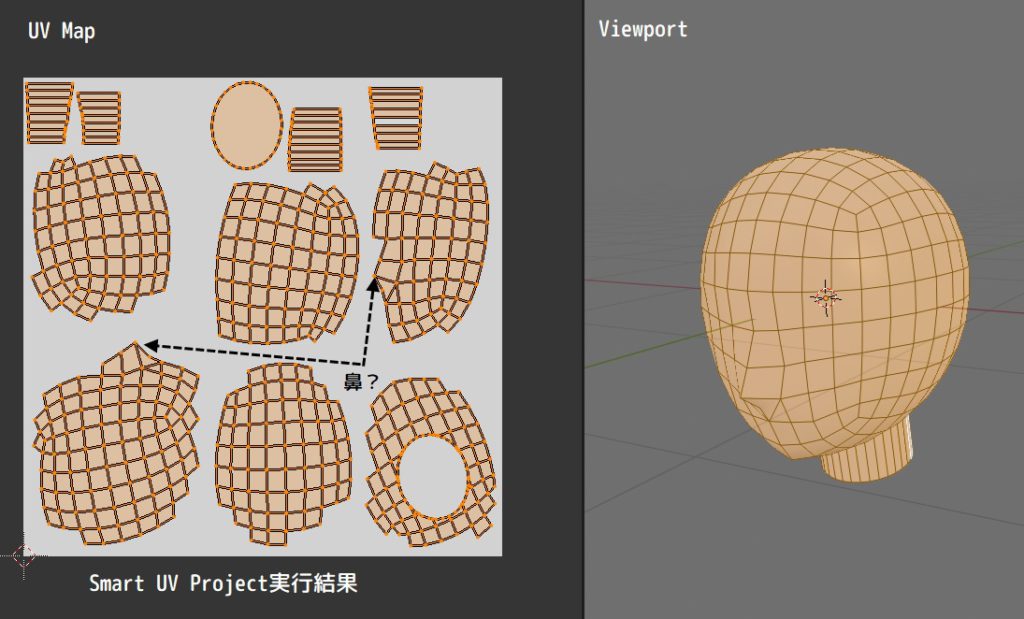
Smart UV Project
先述のSmart UV ProjectでUV Mapを展開してみます。

何となく、うまく展開されている様に見えます。
しかし、頭部が顔の真ん中あたりで分割されているようです。このままでは、外部のエディタで顔を描くのが困難そうです。
※首回りもちょっと分割され過ぎかも…
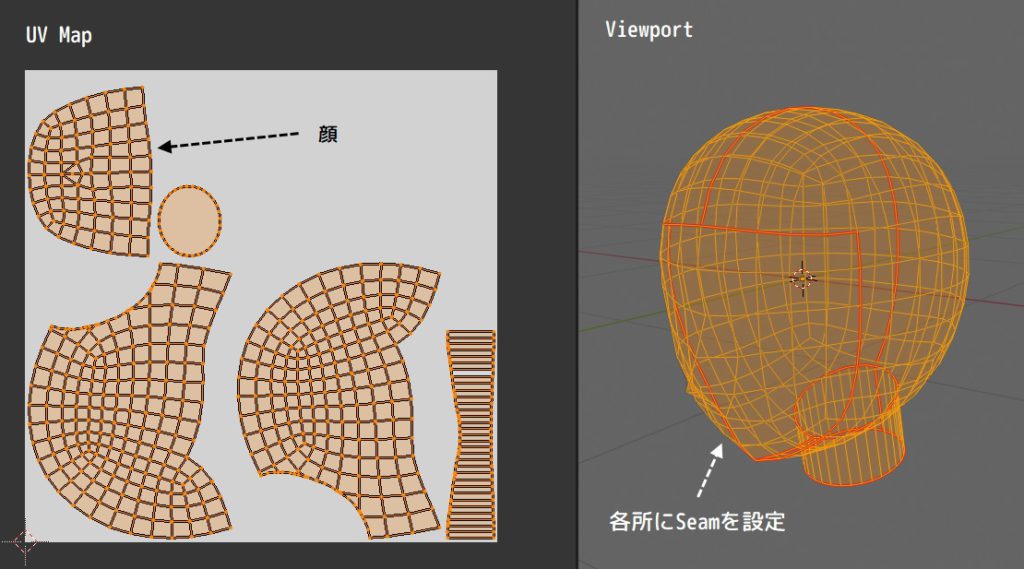
Seamを入れてUnwrap
テクスチャ画像を作成する事を考え、「顔部分を分割されない様にする」という事を念頭に置いてメッシュにSeamをMarkします。
- 顔周辺
- 首と頭の付け根
- 首(Cylinder)の底面
- 頭を半分に分割(袋状にならない様に)

今度は目的通りに展開できました。
※顔が横向きになってしまいましたが、気になる様ならUV EditorでRotateさせる事も出来ます。
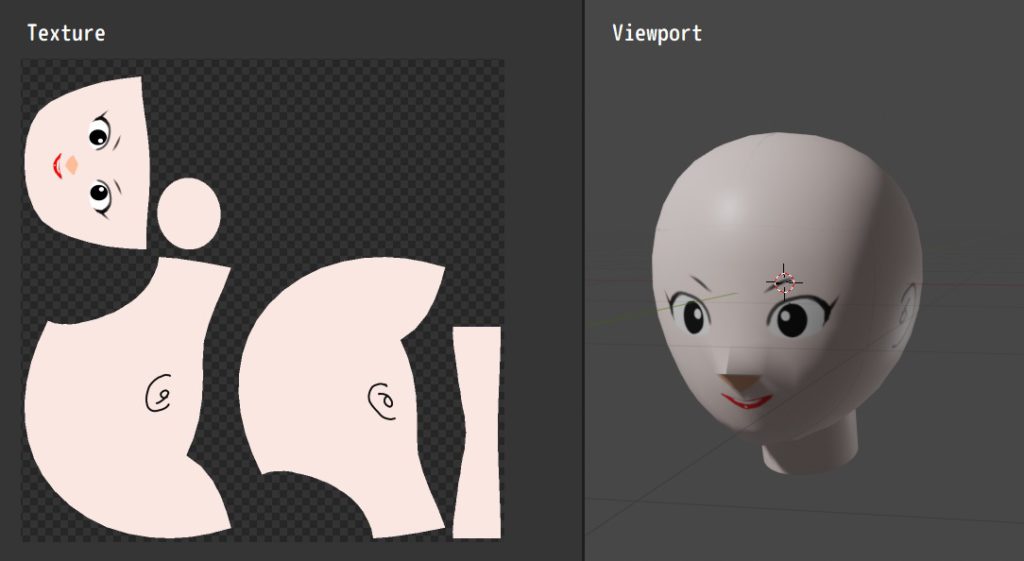
Texture Mapping結果
Texture Imageをファイルに保存し、UV LayoutをExportしたデータを利用し、外部ツールでテクスチャ画像を作成し、再度、Blenderに読み込ませます。

メッシュデータに顔を描く事が出来ました。
※こうなると、髪の毛も付けたくなりますね。
テクスチャ付きのデータのエクスポート
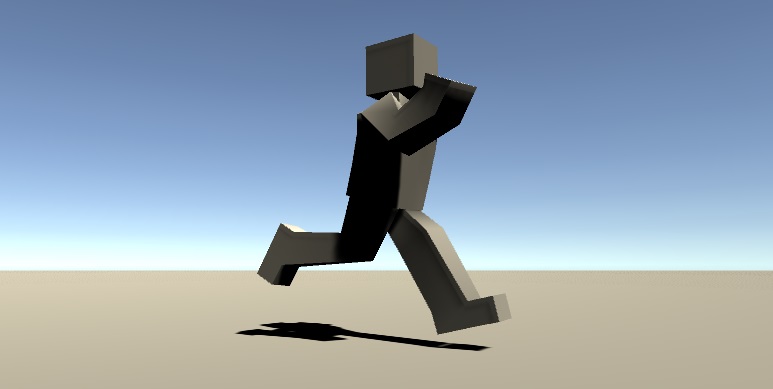
さて、以前〔No.19 (Unityで動かす①)、No.20(Unityで動かす②)〕で、BlenderでEXPORTしたデータをUnityでIMPORTして、動作させました。

その際は、のっぺらぼうのQちゃんでしたが、今回テクスチャマッピングを設定したQちゃんを動かしてみましょう。
BlenderからEXPORT
テクスチャの有無に関わらず、EXPORT手順は同じです。
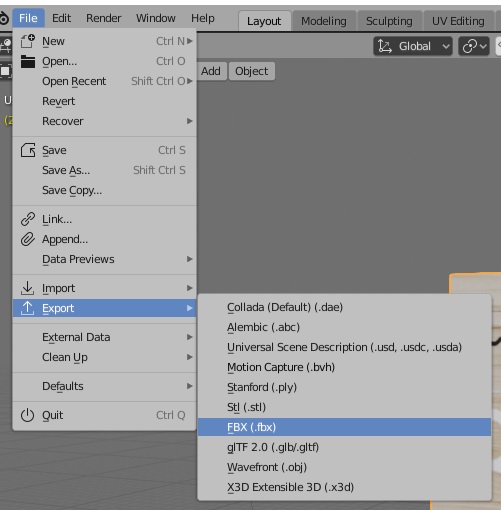
[File]→[Export]→[FBX(.fbx)]を選択します。

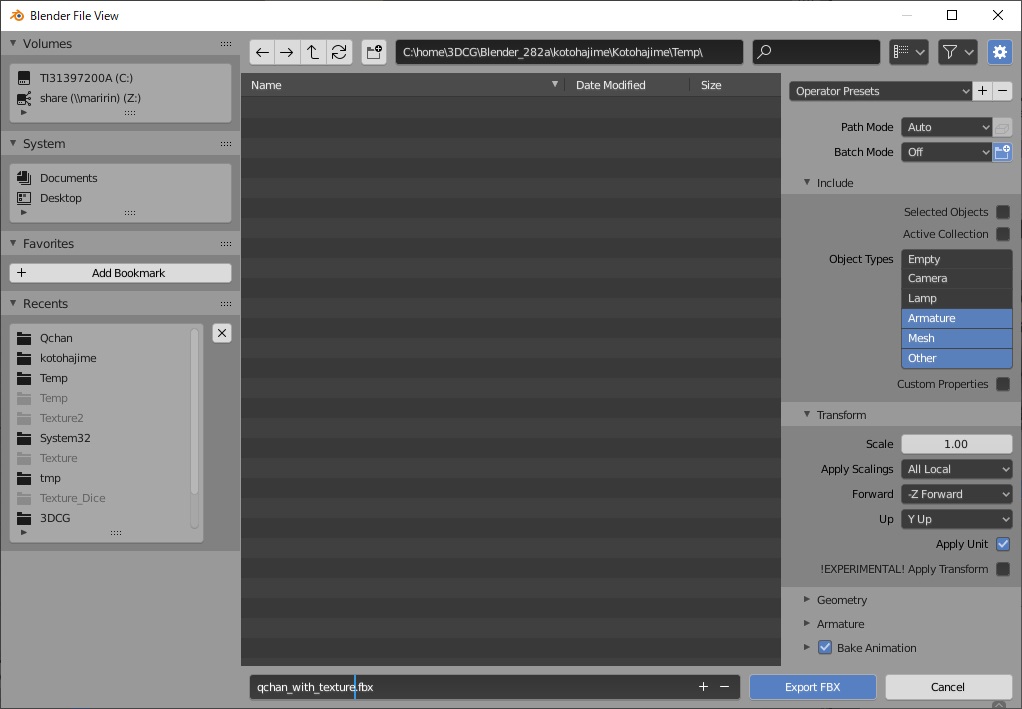
適切にEXPORTパラメータを設定して、EXPORTします。

さて、テクスチャ画像データは、このFBXデータには含まれません。(テクスチャ画像データ名のみを含んでいます)
テクスチャ画像は、BlenderのTexture Mappingで使用したものを利用します。
UnityにIMPORT
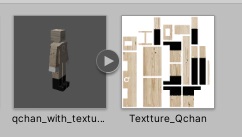
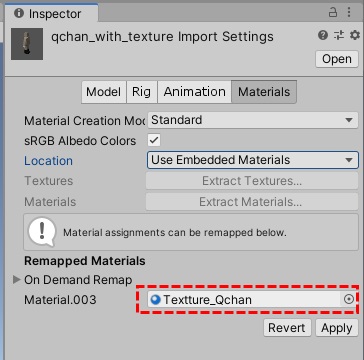
UnityのProjectビューにオブジェクトファイル(FBXファイル)とテクスチャ画像データ(PNGファイル)の2つをIMPORTします。

特にこの2つを関連付けなくても良いですが、テクスチャ画像名を変更した場合などは、設定が必要かも知れません。
通常は、InspectorビューのMaterial項目ですでに関連づけられています。

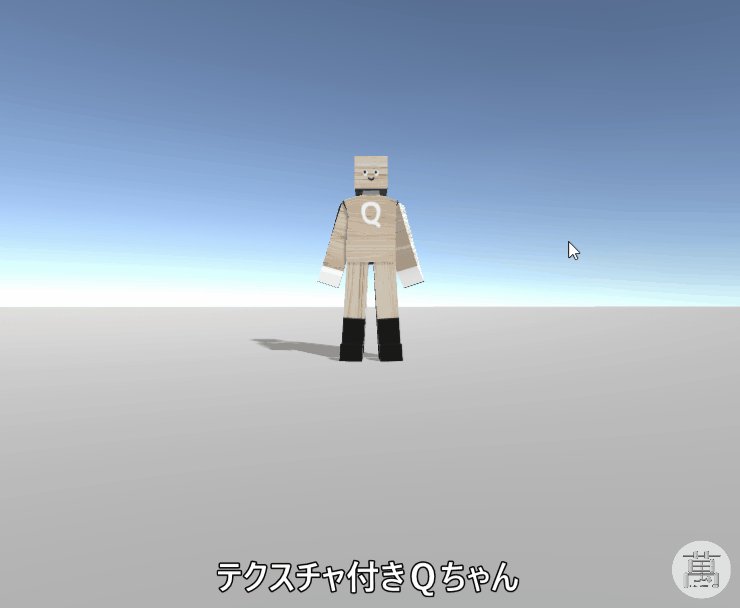
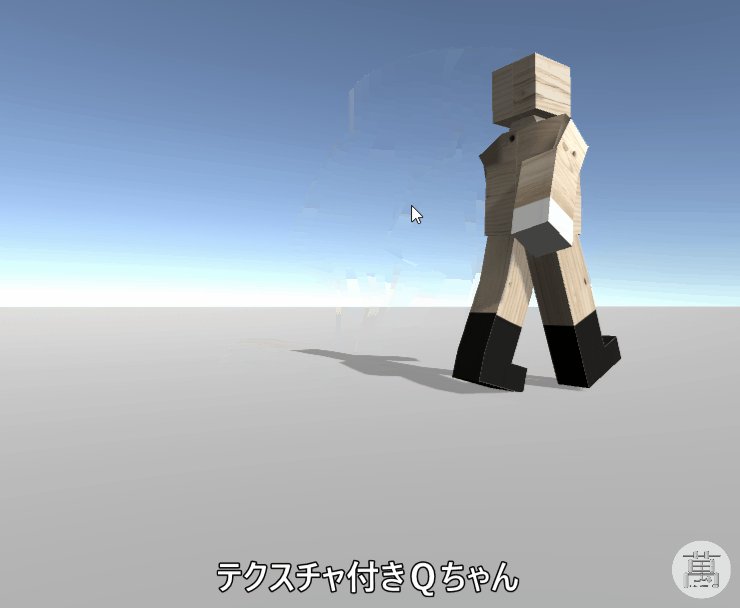
この後に以前記載したような、アニメーション設定を行えば、テクスチャ付きのQちゃんをUnity上で動かす事が出来ます。

Texture Mappingについて、基本的な部分について見てきました。
まだまだ、奥が深い部分(自分自身、理解できていない部分)がありますが、今はこの辺りにしておきましょう。





コメント