対象バージョン:Blender v2.82a、Unity v2019.4.1f1

Unityでの動作確認
前回までで作成したQちゃんのデータ(Qchan.fbx)をUnity上で動かしていきます。
今回の記事はblenderではなく「Unity」がメインです。
ただし、Unityの操作についての説明は割愛します。
プロジェクトの新規作成
Qちゃん動作確認用の新規プロジェクト「Qchan_Test」を作成してUnityを起動します。

「Qちゃん」のIMPORT(インポート)
「Qちゃん」をUnityの中で利用できるように、UnityへIMPORT(インポート)します。
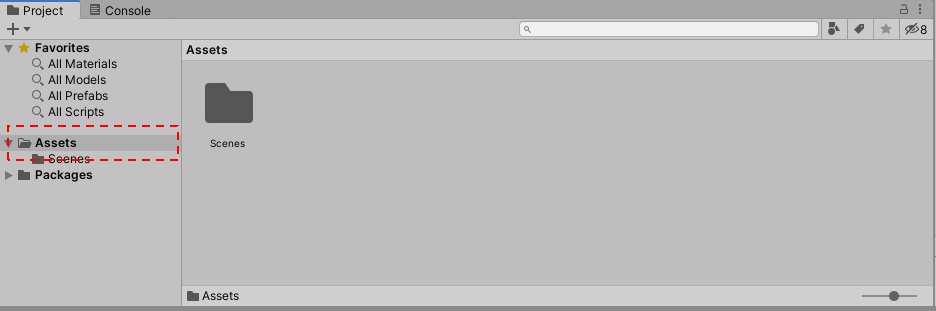
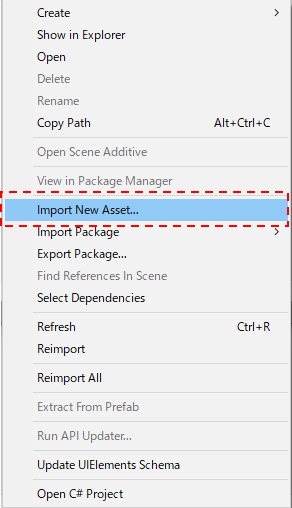
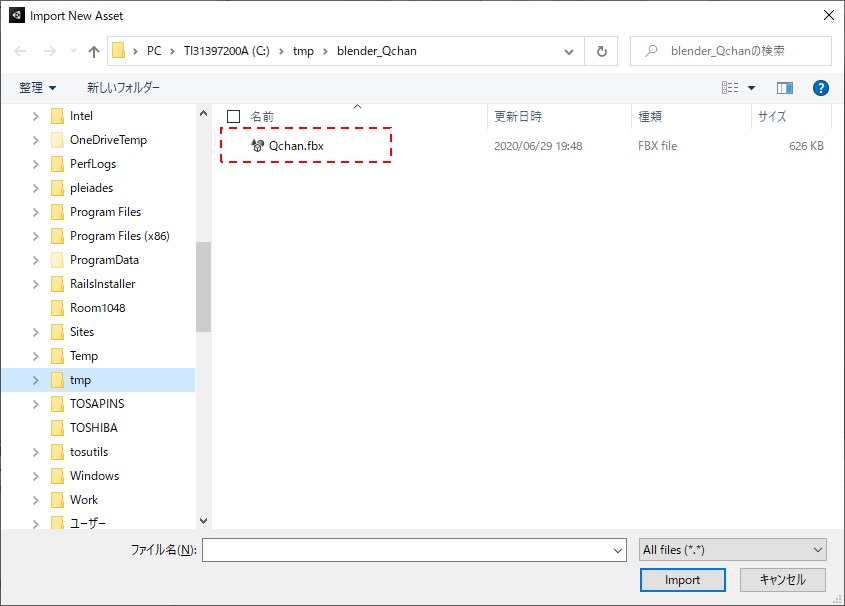
Projectビューで[Assets]を選択し、右クリックで表示されるメニューから、[Import New Asset]を選択します。


表示された[Import New Asset]ダイアログで、前回作成した「Qchan.fbx」を指定して、[Import]ボタンをおしてImport(インポート)します。

若干暗いですが、ProjectビューにQchanがインポートされました。

IMPORTしたデータの確認
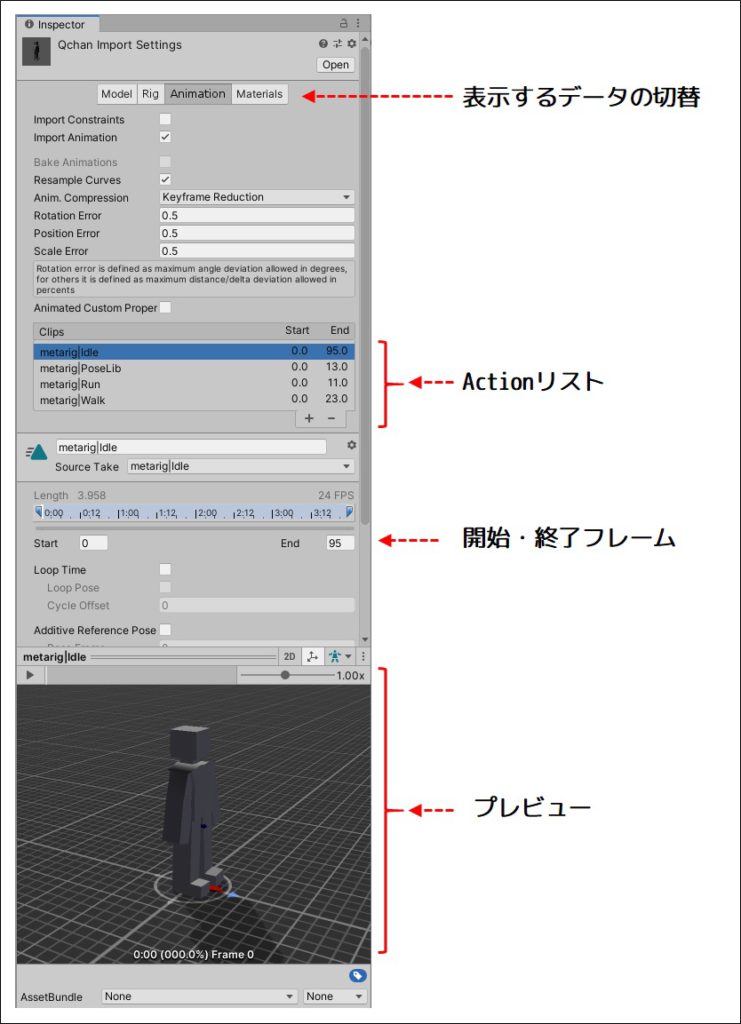
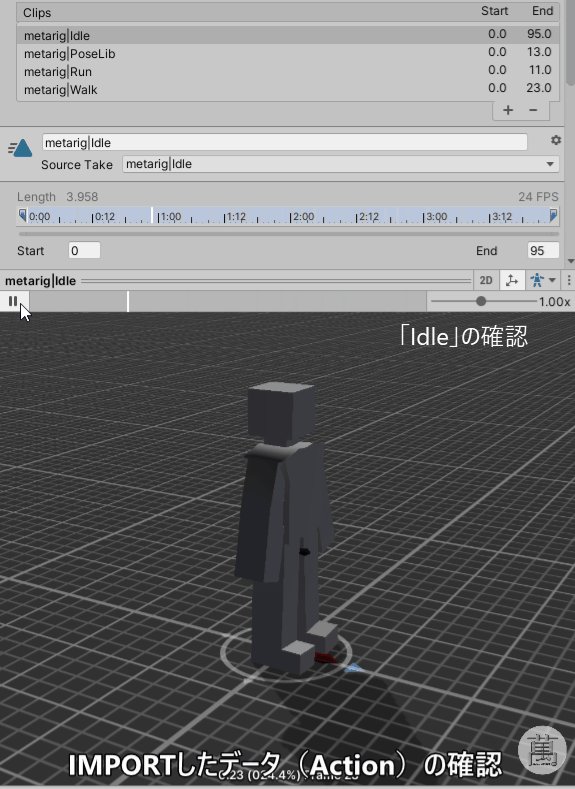
Qちゃんのデータ[Qchan]をインポートすると、Inspectorビューには、Qchanの詳細データが表示されています。

Importした状態では、[Animation]のデータが表示されています。
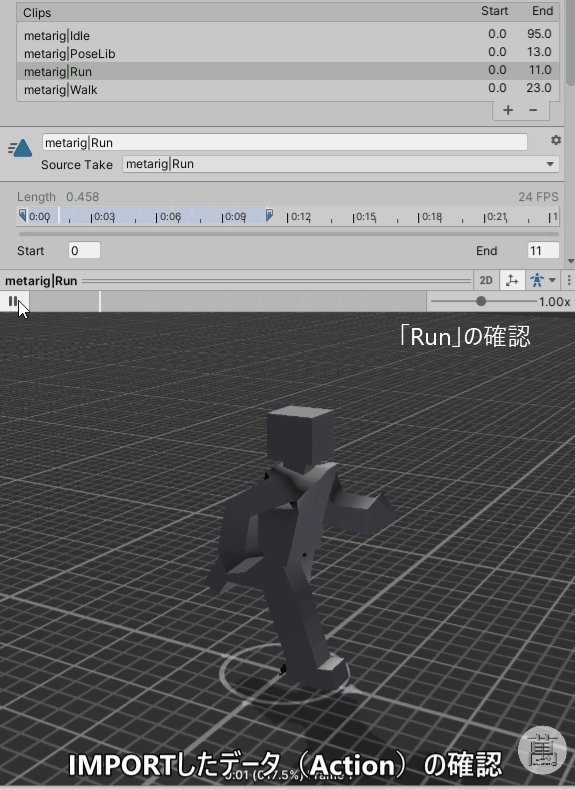
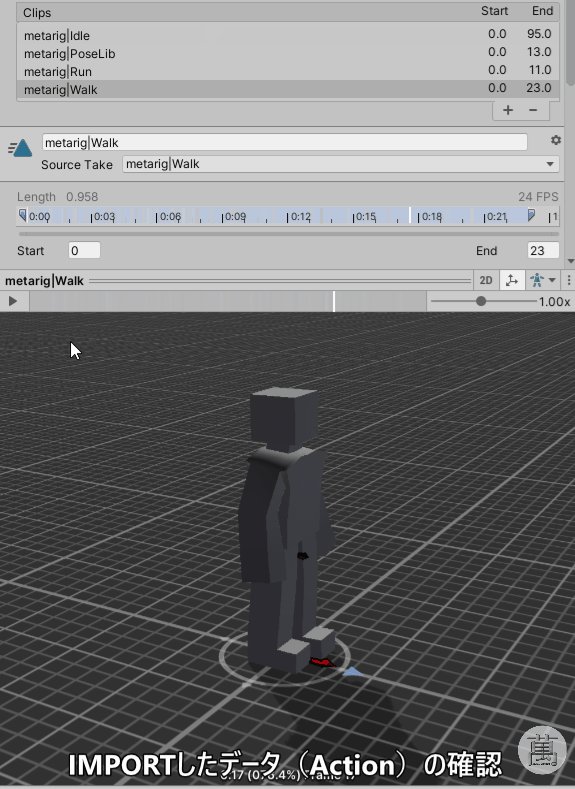
[Clips]にはBlenderで作成した各Actionがリストアップされています。
それぞれ、Start(開始フレーム)とEnd(終了フレーム)が表示されています。StartはBlenderでは「1」でしたが、Unityでは「0」になっています。そのためEndもそれぞれBlenderより1ずつ小さい値になっています。
※前回、BlenderでImportした際に、Start/Endは設定されませんでした。おそらくUnityはインポートされたデータの最後のKeyframeの設定されているフレームをEnd(最終フレーム)に設定しているものと思われます。
Inspectorビューの下部には、Clipsで選択されているActionについてのプレビューが出来るようです。
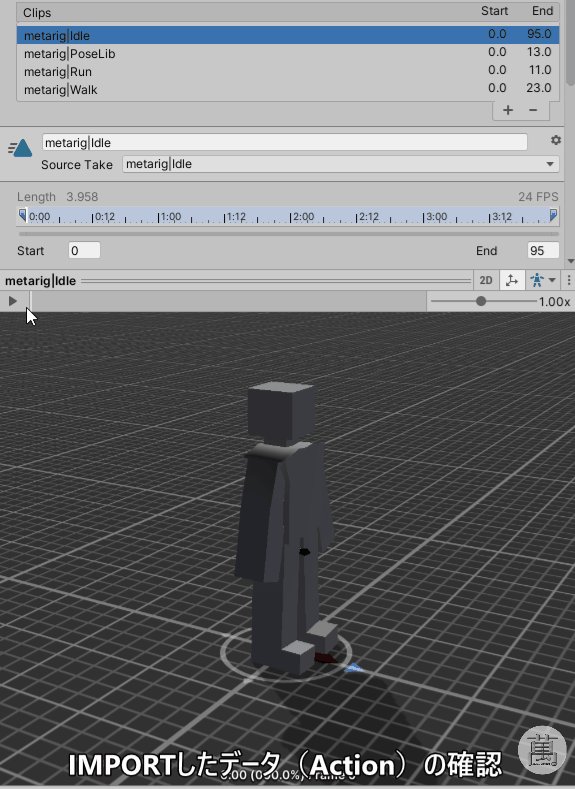
各Actionを選択して、再生ボタン(▶)を押して、アニメーションを確認してみます。

データとしては問題なくインポートできている様です。
※色が暗いのは、QちゃんにはMaterialを設定していなかったので、Materialがないための様です。
Scene(シーン)の作成
UnityのGameビューの中で「Qちゃん」が動き回れるように、Sceneの作成をします。
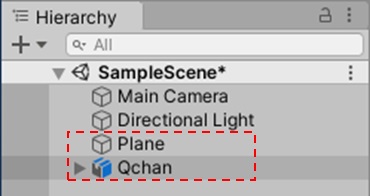
HierarchyビューにPlane(3D Object)とQchan(Assetから)を配置します。

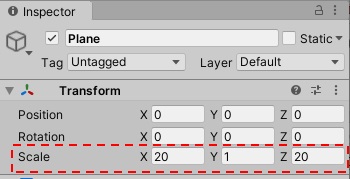
Planeについて、Inspectorビューでサイズを下記の様に変更します。

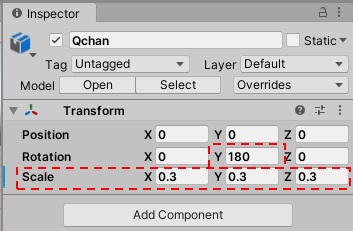
Qchanについて、カメラ側に向く様にY軸周りに180°回転させ、サイズも小さくなるように、Inspectorビューで調整します。

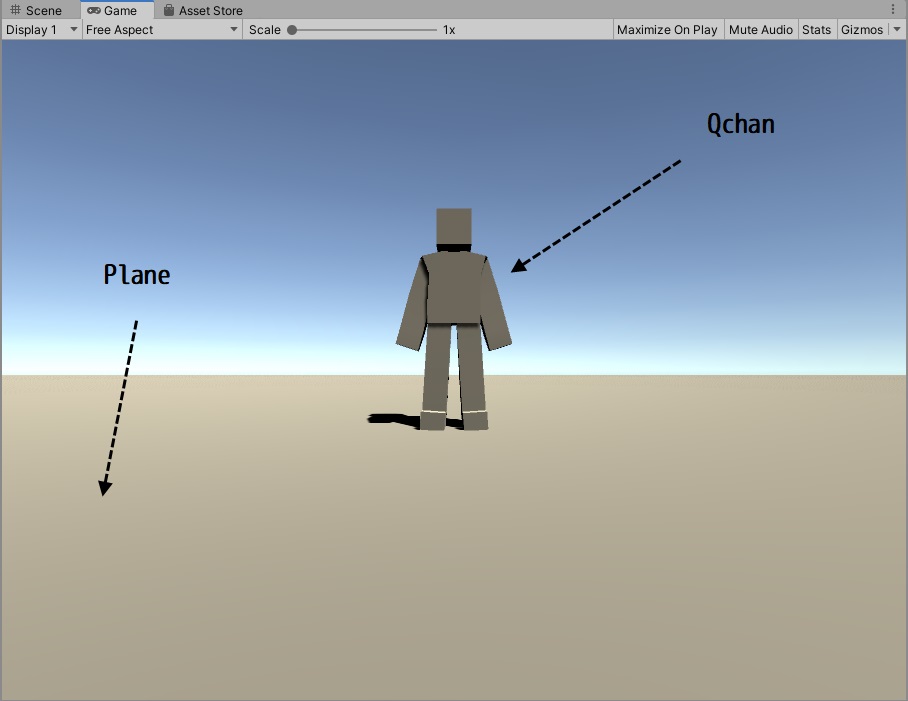
Gameビューで確認すると下記の様になります。

Character Controllerでの操作
コンポーネントの追加
ビューの中にQちゃんを配置しただけでは、何も起きません。
今回はQちゃんを動かすために、Character Controllerを利用します。
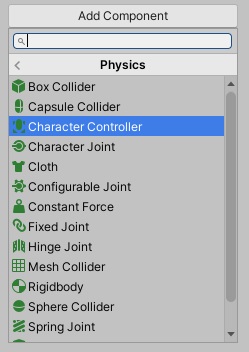
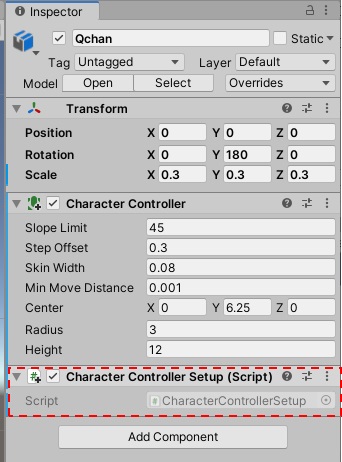
Inspectorビューの[Add Component]ボタンを押して、[Physics]→[Character Controller]を選択して、Qちゃんに追加します。

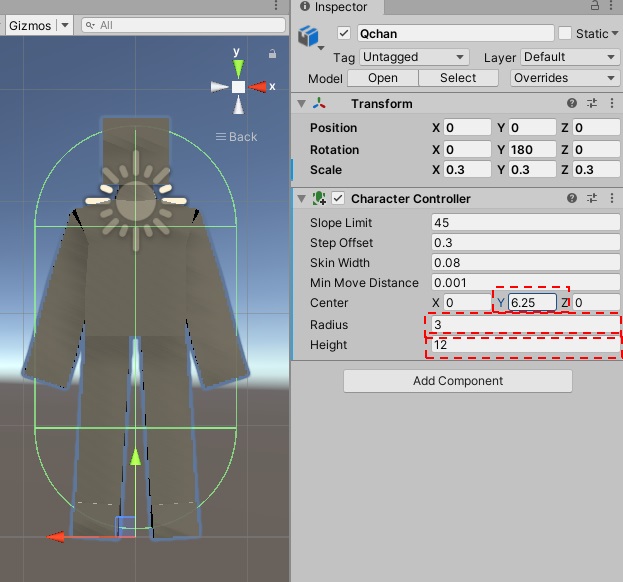
Character ControllerをQちゃんのサイズの合わせる様に、下記の様にパラメータを調整します。

※Character Controllerの下端がPlaneより少し浮かしておきます。くっつけてしまうと、動かした際に[Skin Width]分だけQちゃんが浮いてしまうためです。
スクリプトの追加
Character Controllerをキーボードで操作できる様にスクリプトを追加します。
操作方法は以下の様にします。
| キー | 動作 |
|---|---|
| 「↑」 | 前進(歩く) |
| [SHIFT] + 「↑」 | 前進(走る) |
| 「→」 | 右旋回 |
| 「←」 | 左旋回 |
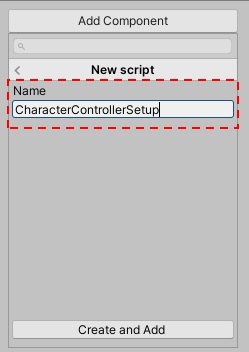
Inspectorビューの[Add Component]ボタンを押して、[New script]を選択しm名前を「CharacterControllerSetup」とし、[Create and Add]ボタンを押して、Qちゃんに追加します。
スクリプトの編集
スクリプトの中身を記述しないと、何も起きないので、CharacterControllerSetup.csの中身を下記の様になる様に編集します。
(スクリプトの中身は、コメントを参照してください)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CharacterControllerSetup : MonoBehaviour
{
// 歩く(Walk)速度
public float walkSpeed = 2.0F;
// 走る(Run)速度
public float runSpeed = 10.0F;
// 旋回速度
public float rotationSpeed = 100.0F;
// Qちゃん(CharactorControllerコンポーネント)
CharacterController qChan;
// Qちゃんの速度
Vector3 qChanVelocity;
// Start is called before the first frame update
void Start()
{
// Qちゃん(CharactorControllerコンポーネント)を取得する
qChan = GetComponent<CharacterController>();
}
// Update is called once per frame
void Update()
{
// 方向キー入力値の取得
float vVal = Input.GetAxis("Vertical"); // 「↑」「↓」キー
float hVal = Input.GetAxis("Horizontal"); // 「←」「→」キー
// [SHIFT]キーが押されているかどうか
bool bShiftDown = Input.GetKey(KeyCode.LeftShift) |
Input.GetKey(KeyCode.RightShift);
if (vVal < 0)
{
// 「↓」キー入力時は0にする。(後進はしない)
vVal = 0;
}
// 前進速度の設定
float speed = walkSpeed; // 歩く速度を設定
if (bShiftDown)
{
// [SHIFT]キーが押されていれば、走る速度へ変更
speed = runSpeed;
}
// Qちゃんの速度設定(ローカル座標)
qChanVelocity = new Vector3(0, 0, vVal * speed);
// 速度をローカル空間からグローバル空間に変換
qChanVelocity = transform.TransformDirection(qChanVelocity);
// 速度に時間(デルタ)を掛け移動量を求め、Qちゃんを移動
qChan.Move(qChanVelocity * Time.deltaTime);
// 「←」「→」キーが押されていれば、Qちゃんを旋回させる
transform.Rotate(0, hVal * rotationSpeed * Time.deltaTime, 0);
}
}※編集は、Visual Studio Communityで行い、保存すればUnity側に反映されます。
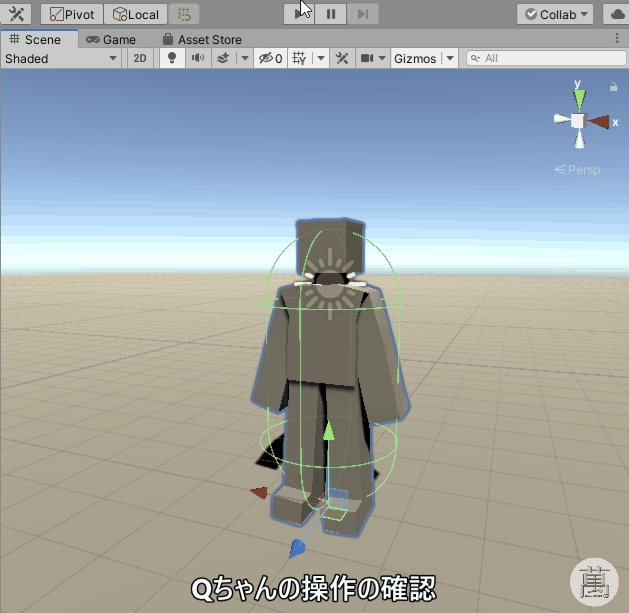
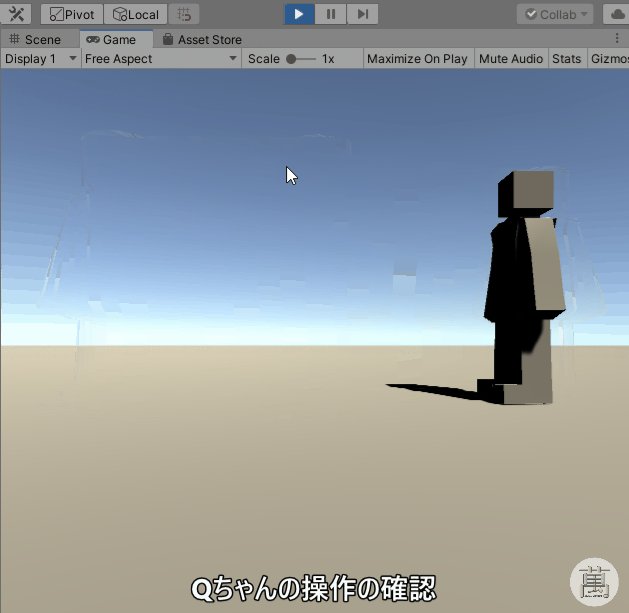
操作確認
Unity上部中央の再生ボタン(▶)を押して、操作できるかを確認してみます。

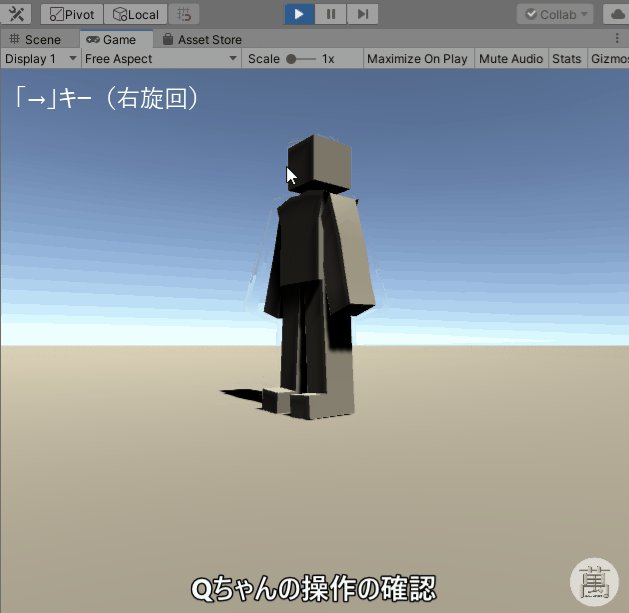
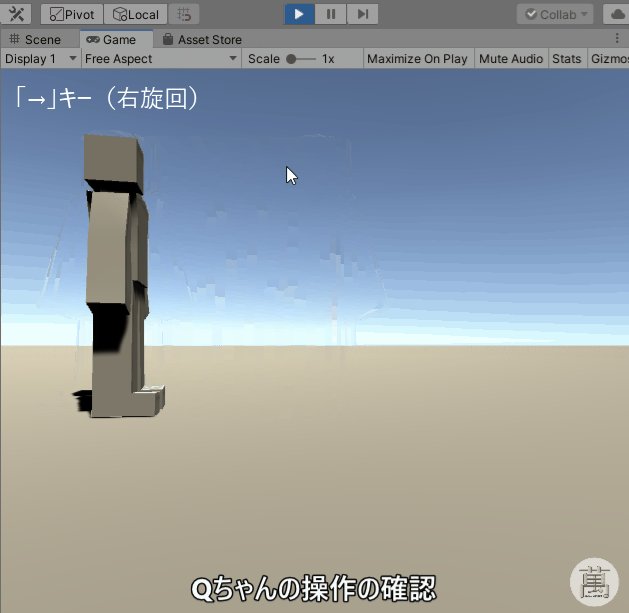
キーに応じてQちゃんを操作する事が出来る様になりました。
しかし、同じ姿勢で滑る様に進むだけです…^^;
今回は、Qちゃんのデータ(FBX)に読み込み、Unity上で移動できる所まで確認しました。
移動の速度に応じて、「歩く(Walk)」、「走る(Run)」、「立ち止まる(Idle)」のアニメーションの設定方法については、次回記載します。



コメント