対象バージョン:Blender v2.82a

基本メッシュデータのUV Map
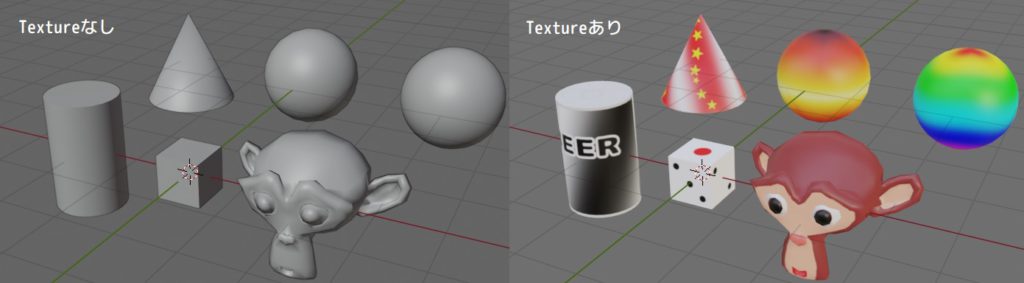
今回は、Blenderにセットされている基本の3DメッシュデータのTexture Mappingについて見ていきます。
Cube
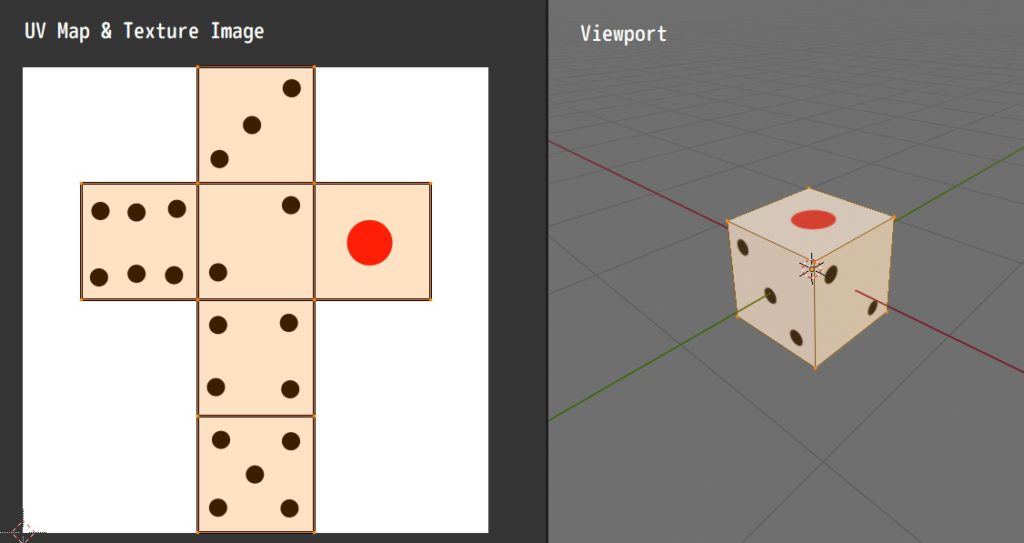
Cubeは前回(No.21(Texture Mapping①))でサイコロを作成しました。

UV展開図は、立方体の展開図そのものでした。
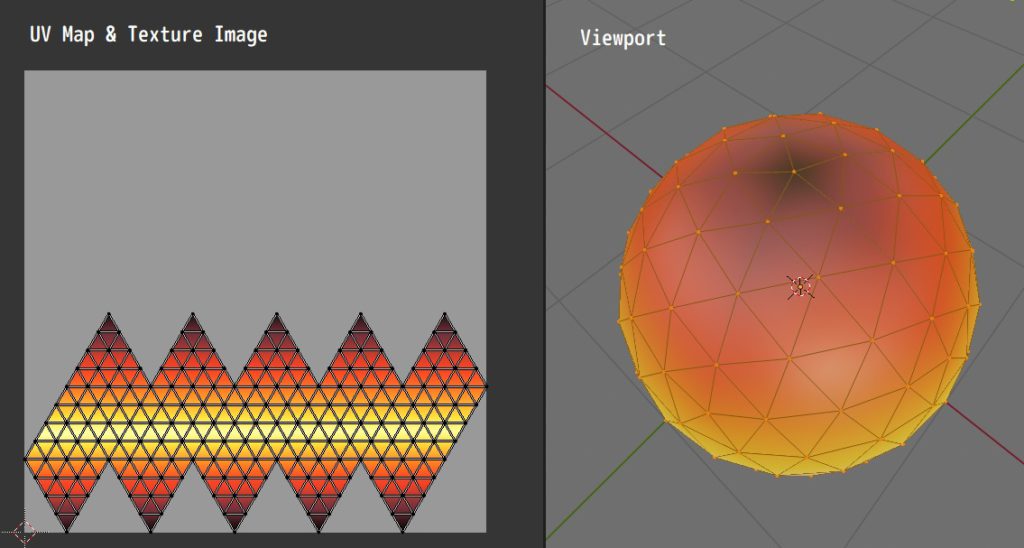
UV Sphere
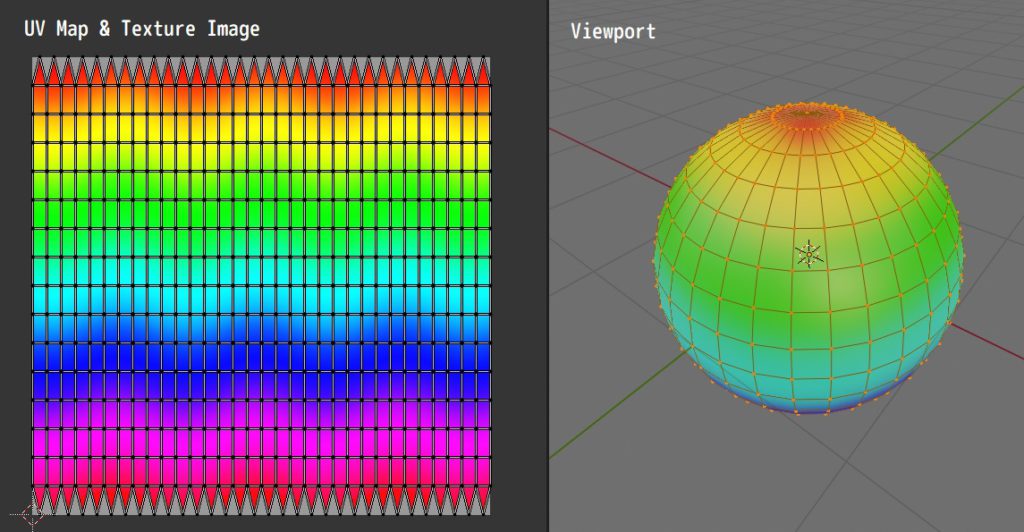
UV Sphereの展開図は、ぱっと見、メルカトル図法で描かれた地図の様になります。
実際のUV Sphereの赤道付近のFaceと極付近のFaceの面積は異なりますが、UV Map上では同じ面積になります。

メルカトル図法と少し違うのは、両極付近がのこぎりの歯の様にギザギザになっている点でしょうか。
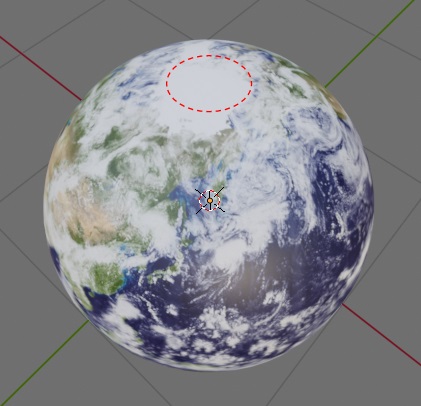
NASA等が公開しているテクスチャ用のデータの様な画像データをそのまま貼ると、本来は極部分がきれいにつながらない可能性もありますが、そもそもFace(面)が細かいのと、北極・南極は白いので目立たないでしょう。

Ico Sphere
Ico Sphereの展開図は、各三角形のFaceがきれいに展開されています。

UV Sphere用のテクスチャは利用できませんね。
また、Ico Sphereの分割数を増やしても、UV展開図の形状は変わりません。そのため、テクスチャによっては、極付近に五角形の図形が現れるかも知れません。
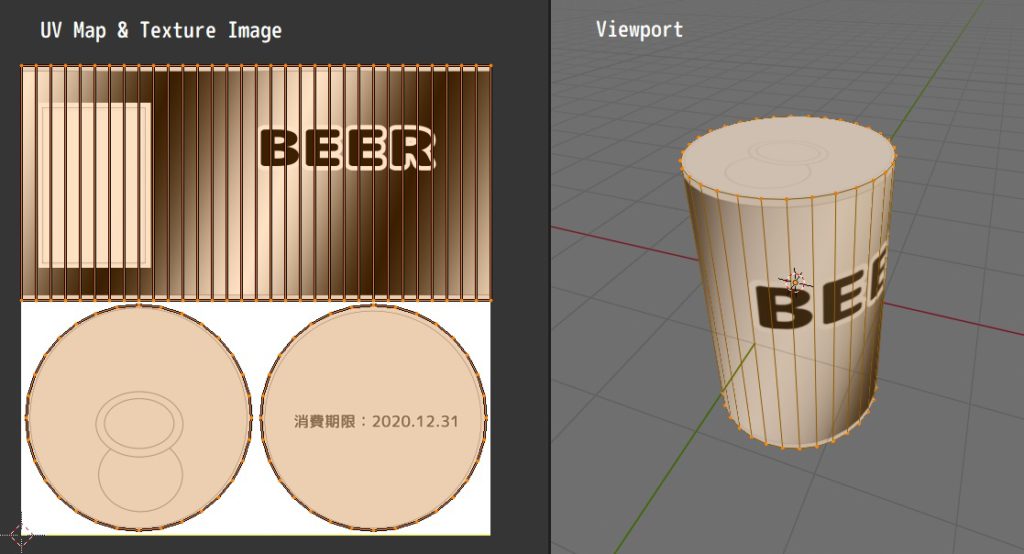
Cylinder
Cylinderの展開図は、上下の円と、側面を展開した長方形に分かれたものになっています。

これは、分かりやすいな…と思いきや、一点注意点がありました。
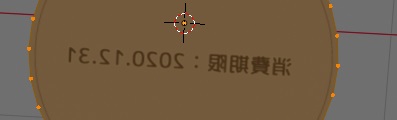
そこの面の文字を見てみると、、、

左右反転していました。
「これは文字を反転したテクスチャを用意しないといけないのかな?」と思いましたが、UV EditorでVertexの位置を編集できるので、Vertex側を反転させます。
面の反転
① UV Editorで反転させたい底面のVertexを選択する

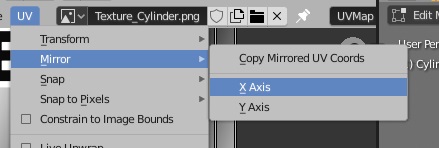
② UVメニューの[Mirror]から[X Axis]を選択する

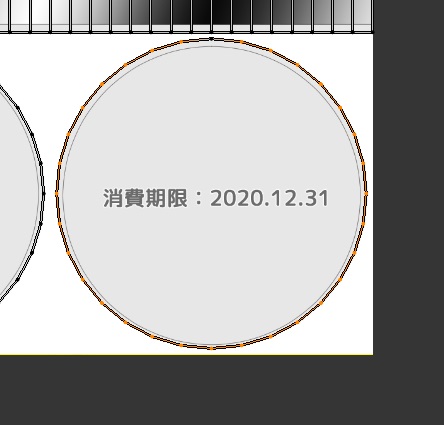
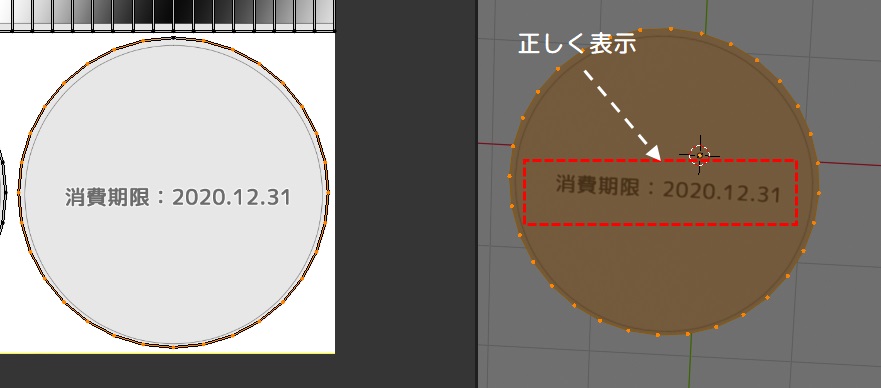
UV Editor側では変化はありませんが、Viewport側の底面をみると、文字が正しく表示されています。

色で塗りつぶすだけなら良いですが、向きが重要な文字や柄を描く場合は、UV展開図の裏表を気にする必要がありそうです。
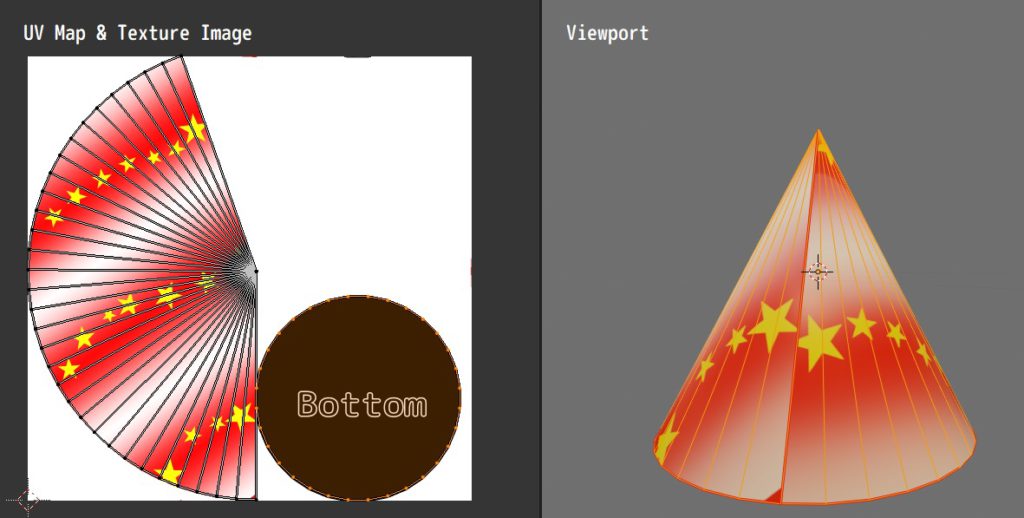
Cone
Coneの展開図は、底面、側面とも円になっています。
(Cylinderと同様、底面のテクスチャは裏返るので、必要であれば補正が必要です)

側面について、Coneの先端の角度がどんなに鋭角でも、鈍角でも同じ展開図になります。
そうなると、先端が鋭角なConeでは、テクスチャが間延びしてしまいそうです。
Mark Seam
BlenderにこのEdgeで展開して欲しいという場合は、Edgeを選択して[Mark Seam]を実施し、展開時の切れ目(縫い目)を指定してから展開する様にします。
下記は、ViewportでEdit Modeでの手順となります。
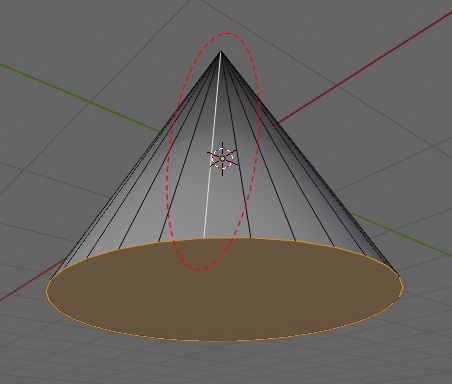
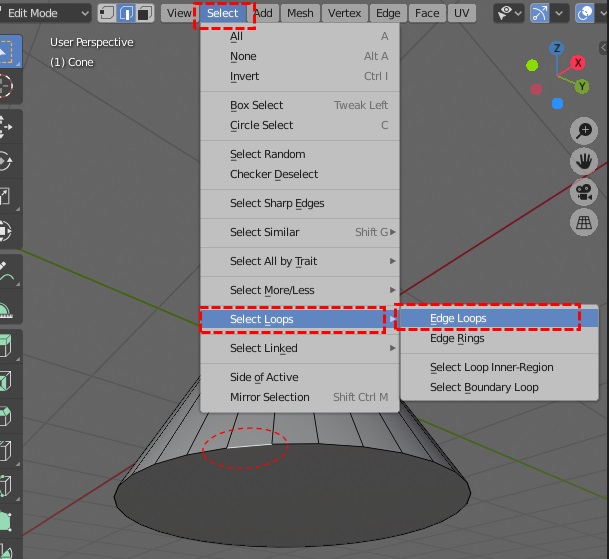
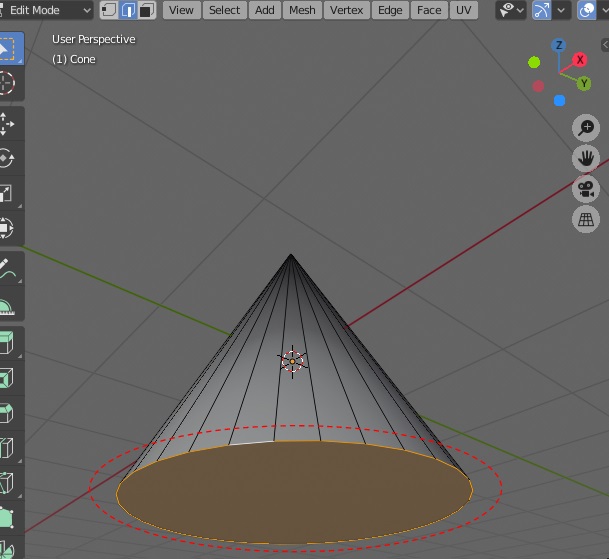
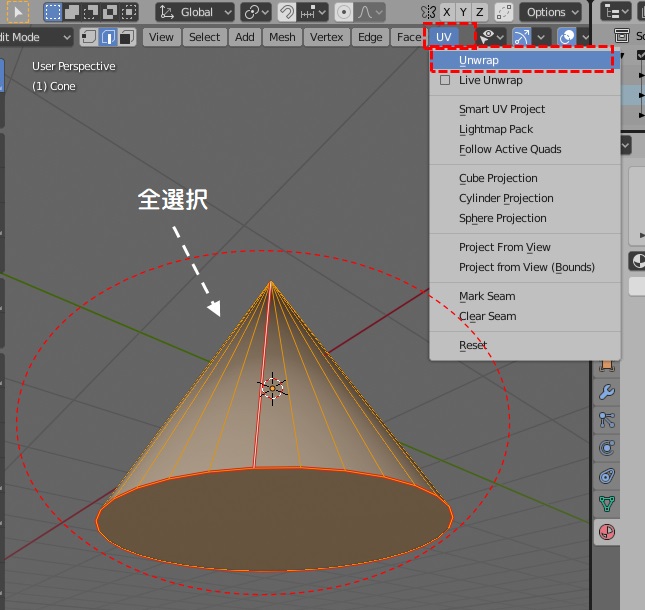
① Coneの底面の周囲をLoop Selectする
②側面のEdgeの一つを追加選択する

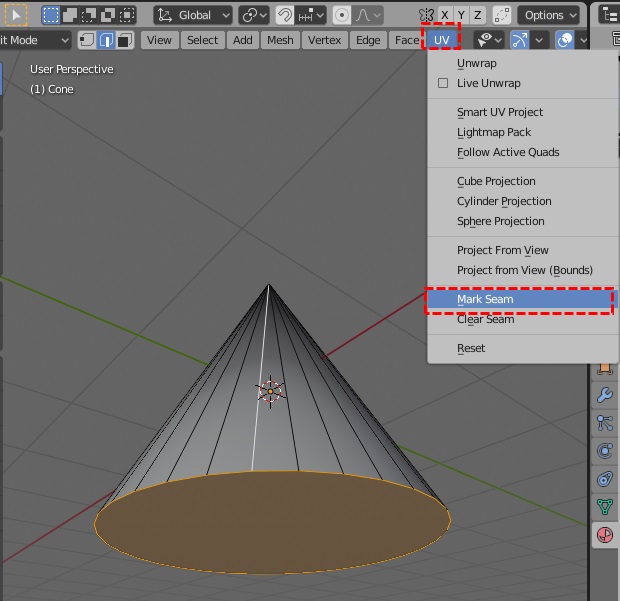
③ [UV]メニューから[Mark Seam]を選択
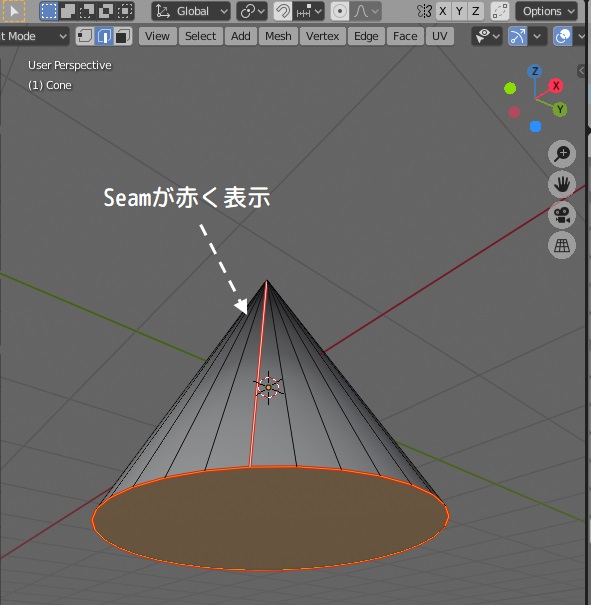
Seam(縫い目)としてマークされたEdgeは赤く表示されます。
④ 全選択後、[UV]メニューの[UV Unwrap](UV展開)を実行
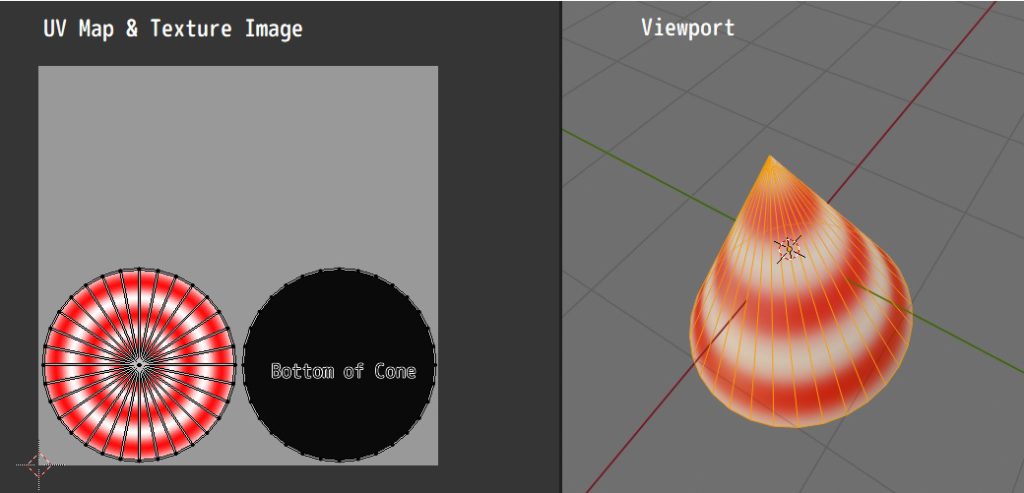
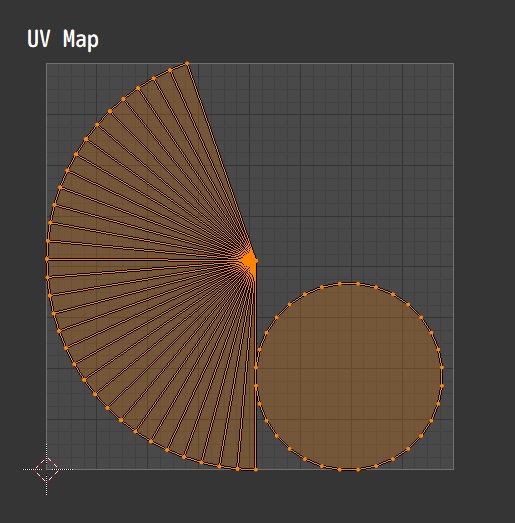
SeamをMarkし、UV Unwrap(展開)を実行する事で、側面部分が扇状に展開される様になりました。
これであれば、側面のテクスチャが間延びしなくて済みそうです。

この展開図であれば、底面の文字は正常に読めます。
ただ、扇のつなぎ目部分のテクスチャのずれをなくそうとする場合は、もう一工夫必要そうですね…。
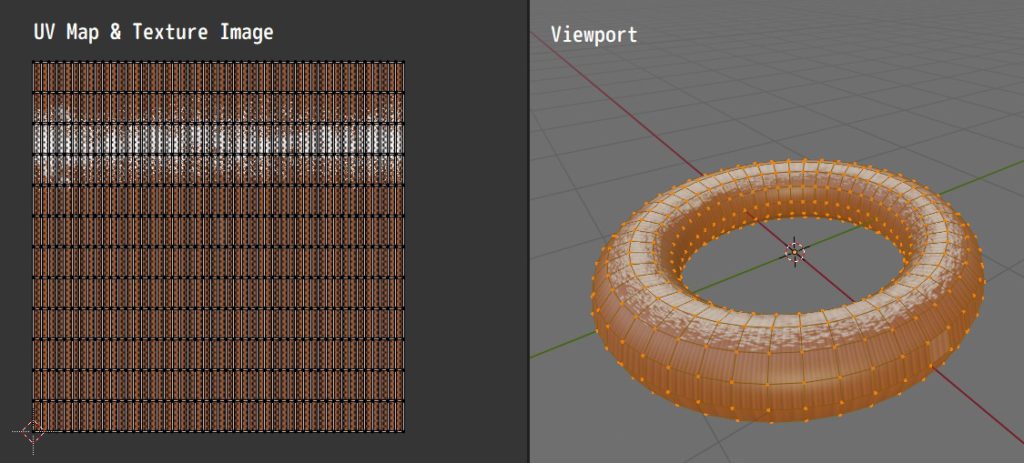
Torus
Torusの展開図は、長方形になっています。

Torusの展開図は全て同じサイズの長方形になるので、どこがどこに対応するかをよく確認する必要がありますね。
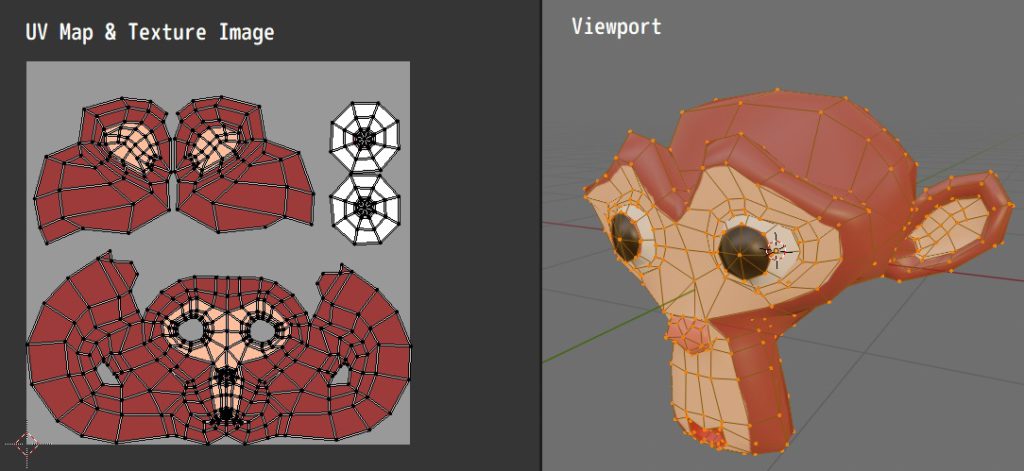
Monkey
Monkeyのデータは、オブジェクト自体が複雑なので、展開図も複雑です。
それでも、顔、目、耳が分かれて展開されているので、分かりやすいです(個人的には、もっとぐちゃぐちゃになると思っていましたが…)

UV Mapをよくよく見ると、完全に左右対称という訳ではなさそうです。
また、メッシュデータの面を強引に二次元に貼り付けているので、各Faceの面積や形が一致しておらず、そういった点がUVマップからテクスチャを作成するのが難しいのかなと思います。
(他の人が作ったテクスチャを使うのは楽なんですが…)
基本メッシュデータ以外は大変
基本メッシュデータのTexture Mappingを見てきましたが、
「テクスチャ画像を用意するのは大変そうだけど、それ以外はBlennderがやってくれるので楽そう」
と思ってしまいます。
が、独自のメッシュデータの場合は大変です。
というのも、基本メッシュデータのUV展開は、かなり理想的に展開されるようにされていると思われるためです。
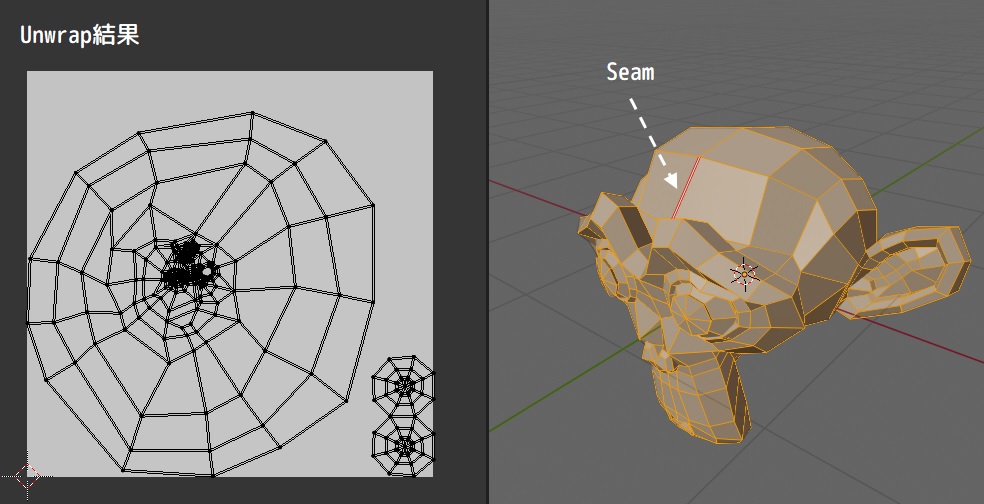
例えばMonkeyの一つの辺にSeamをMarkし[UV Unwrap]で展開すると…

右下の目玉は分かるけど、残りが蜘蛛の巣の様になってしまいました。
補足
上記の後に、SeamをClearして、UV Unwrapを実行しても、元の展開図には戻らず、そのままの状態になります。
Unwrap結果が更新されるのは、現在の展開図から更新する必要になった場合のみの様です。
そのため、UV Unwrap結果を更新するには、展開図が変更になるような位置に新しくSeamをMarkするなどの必要があります。
今回は、基本メッシュデータのUV Mapを見てきました。
基本メッシュデータのUV Map(展開図)は、かなり理想的なものが予め用意されているようなので、そのまま利用する分には良いのですが、自分で作成・加工したメッシュデータでは、少し工夫が必要な様です。
次回は、自作メッシュデータに関するTexture Mappingを見ていきたいと思います。







コメント