環境
- WordPress v5.4.1
- Simplicity v1.9.3
- Twitter (2020/05/27時点)
やりたい事
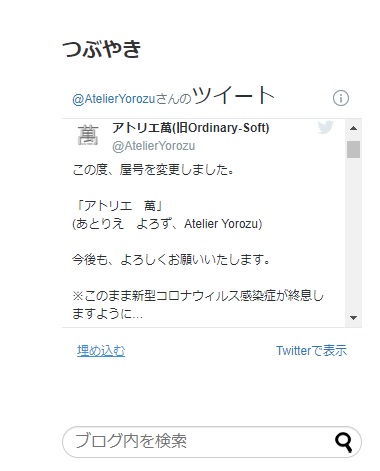
WordPressのサイドバーウィジェットに埋め込みたい。
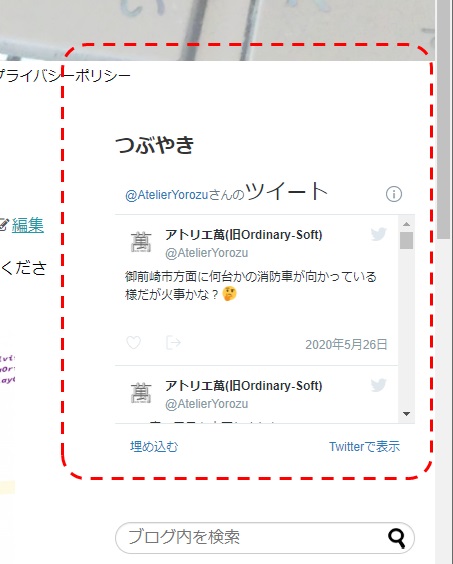
↓こんなの

埋め込み手順
HTMLコードの取得
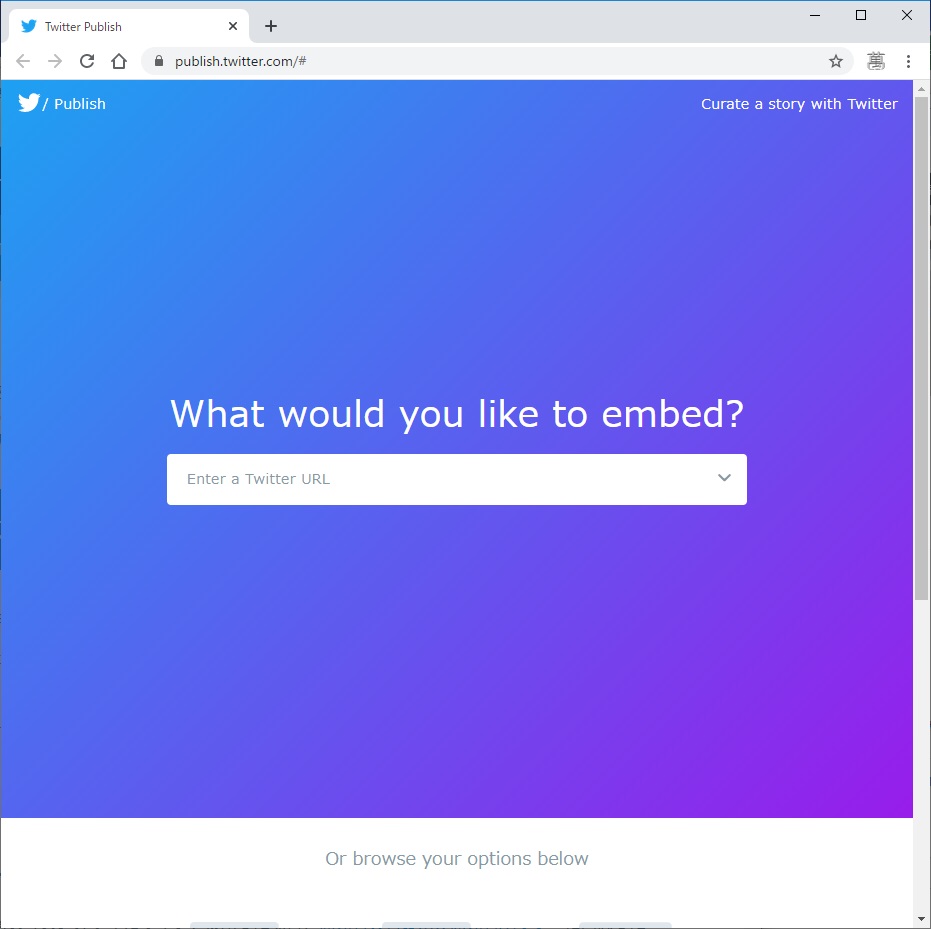
① https://publish.twitter.com/へアクセスする

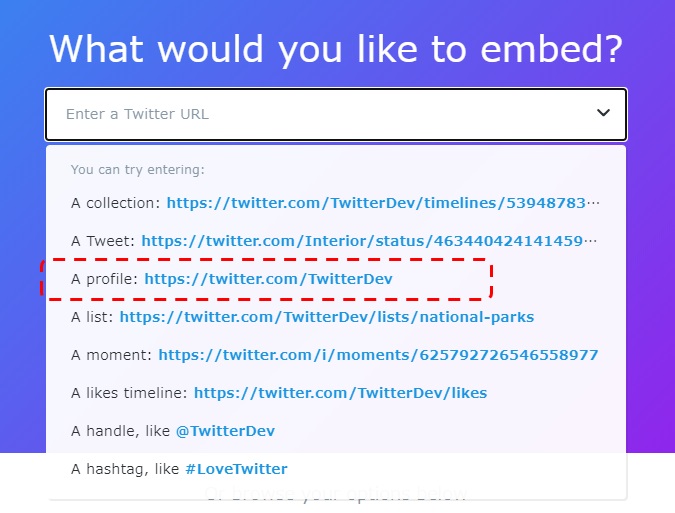
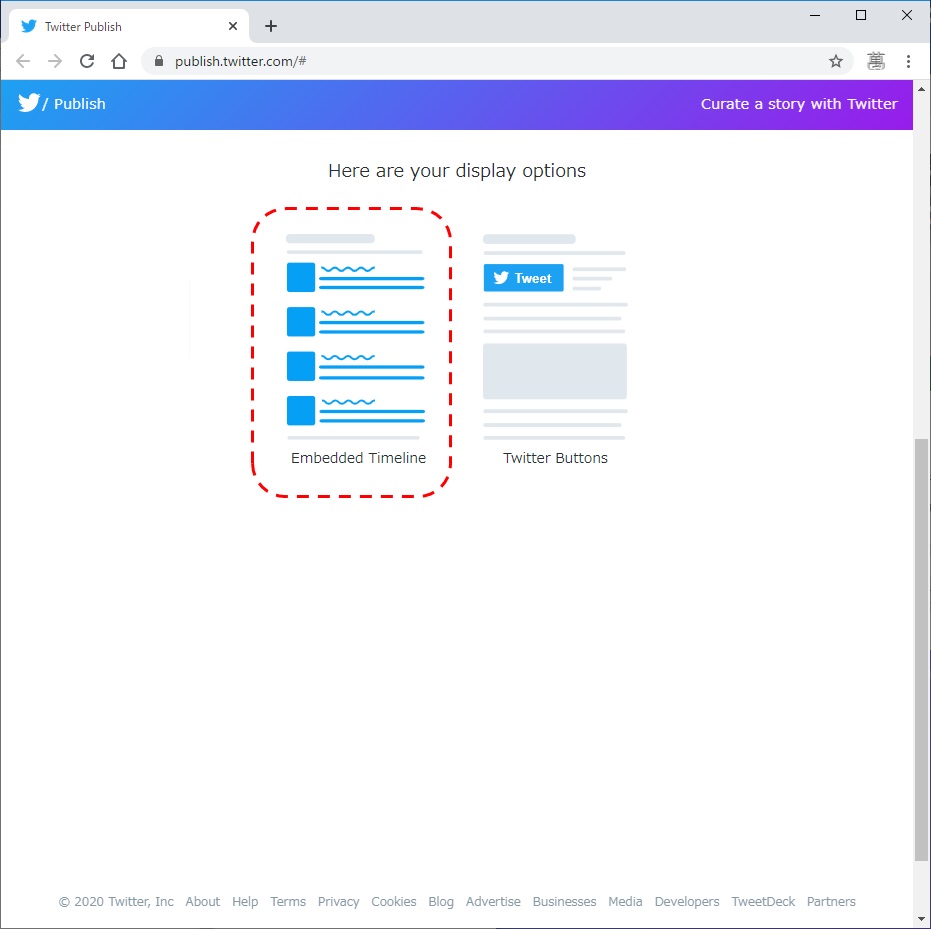
② 埋め込みタイプを選ぶ
「What would you like to embed?」(何を埋め込みたいですか?)の部分で、「A profile: https://twitter.com/TwitterDev」を選択する。

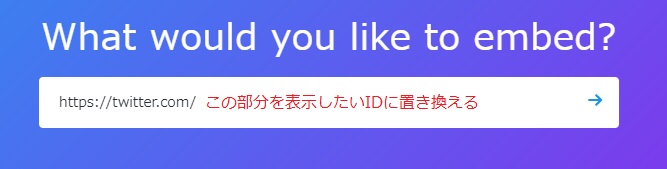
③ URLを修正する
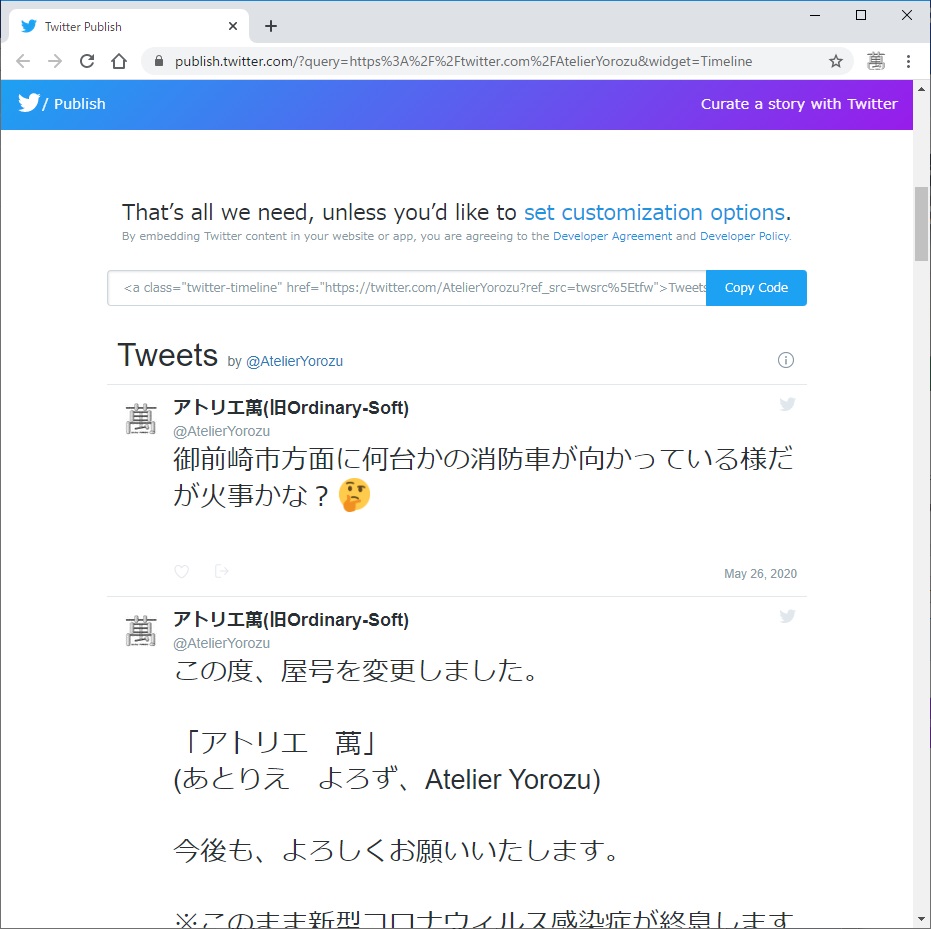
「Here are your display options」が表示されるが、画面を上方にスクロールして、URLについて「TwitterDev」の部分をつぶやきを表示したいTwitterのIDに置き換える。

自分の場合は「https://twitter.com/AtelierYorozu」に書き換える。
④ 表示種別を選択する
タイムラインを表示したいので、「Embedded Timeline」を選択する。

タイムラインを選ぶと、現在のタイムラインの例が表示される。

しかし、これだと、サイズ未指定なので、画面いっぱいに、つぶやき全てが表示されてしまっている。
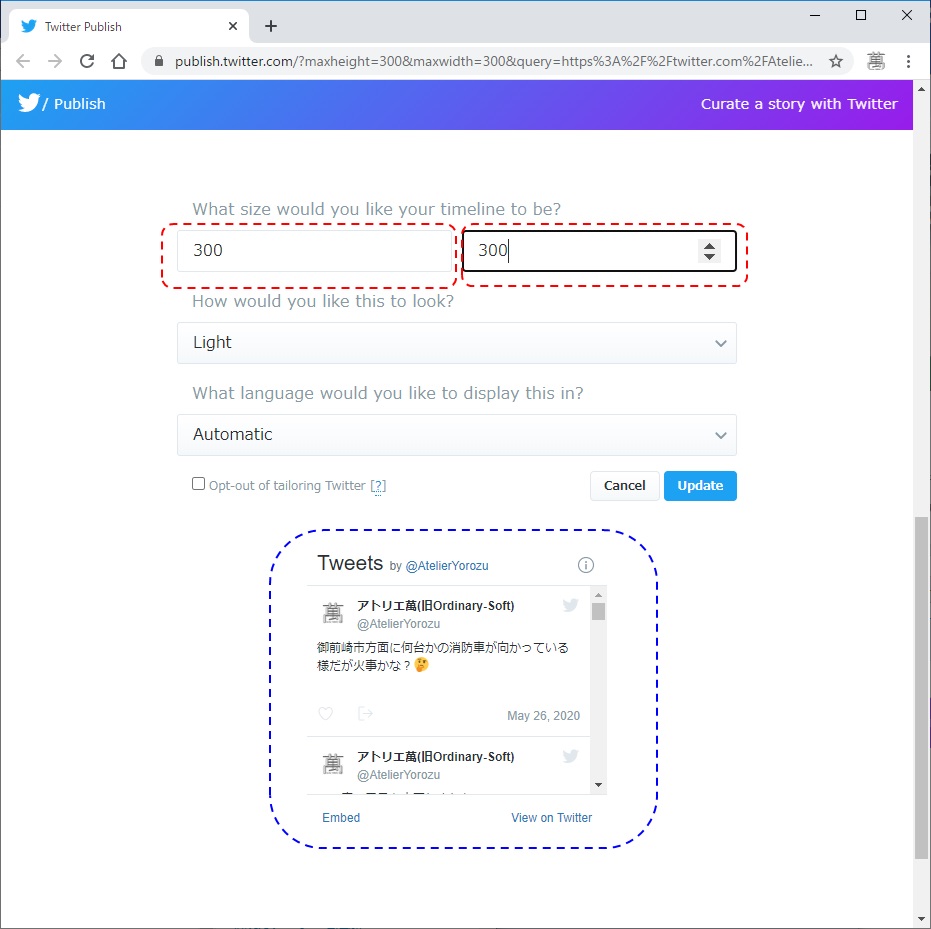
⑤ 表示オプションを設定する
「set customization options」の部分をクリックして、オプション設定項目を表示する。

Widgetとして埋め込む高さ(Height)、幅(Width)を設定します。ここでは、両方とも「300」を入力します。

高さ・幅を指定すると、下部にそのサイズのプレビュー画面が表示されるので、それでよければ、画面中央の![]() ボタンを押します。
ボタンを押します。
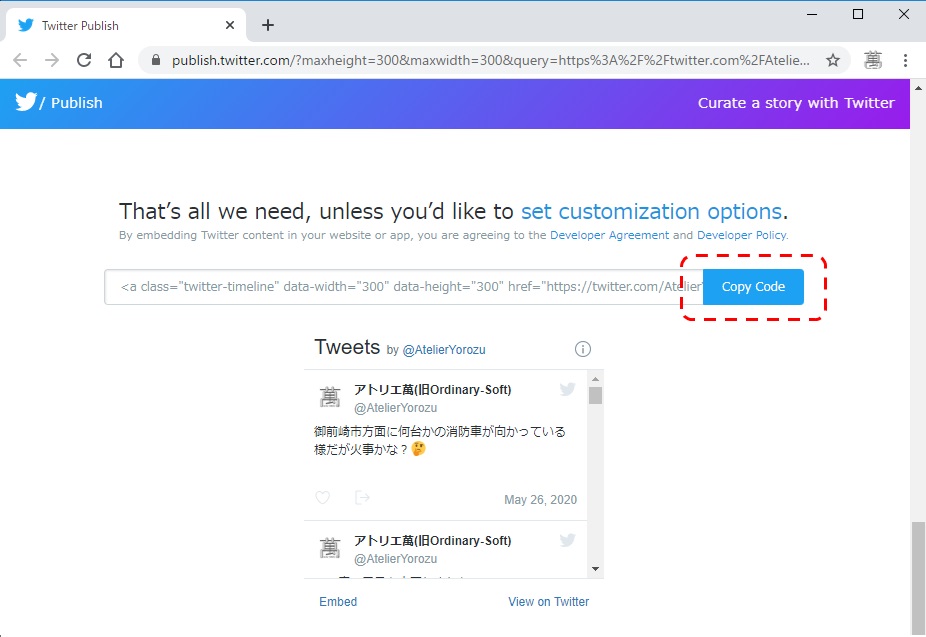
⑥ HTMLコードのコピー
画面上の「Copy Code」ボタンを押す。


これで、Widget用のHTMLコードが取得できました。
WordPressでの設定
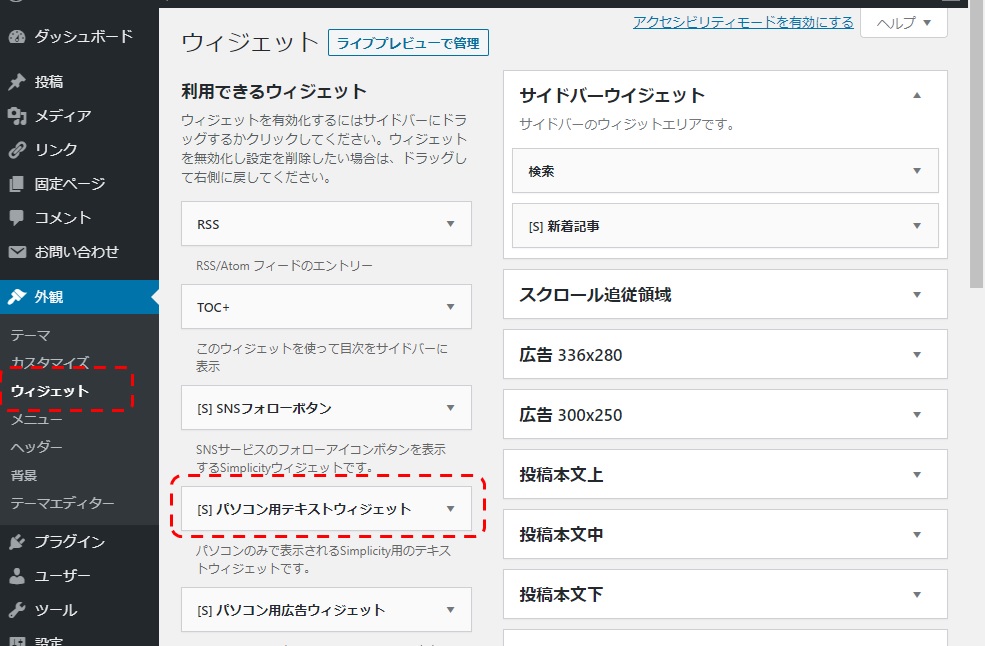
① ウィジェット画面の表示
WordPressのダッシュボードの画面に移動し、「外観」→「ウィジェット」を選択します。

② PC用のウィジェット設定
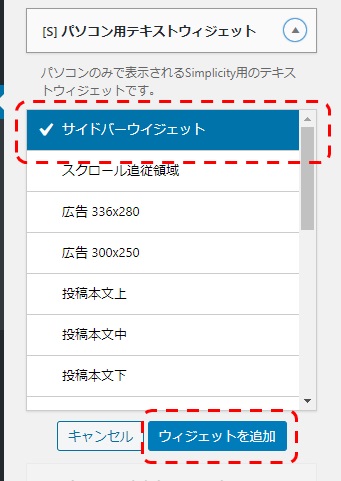
「[S]パソコン用テキストウィジェット」を選択し、「サイドバーウィジェット」に✔が入っている事を確認し、「ウィジェットを追加」ボタンをクリックします。

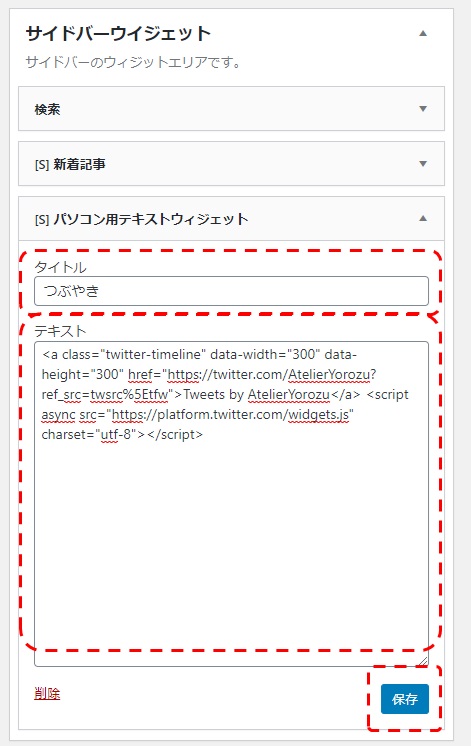
③ サイドバーウィジェットの設定
テキストにTwitterのサイトでコピーしたHTMLコードをペーストし、タイトルは自分の好きなタイトルを入力した後、「保存」ボタンを押す。

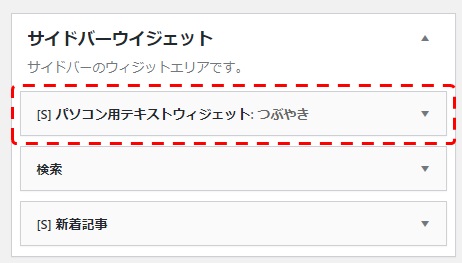
サイドバーでの表示位置を調整します。

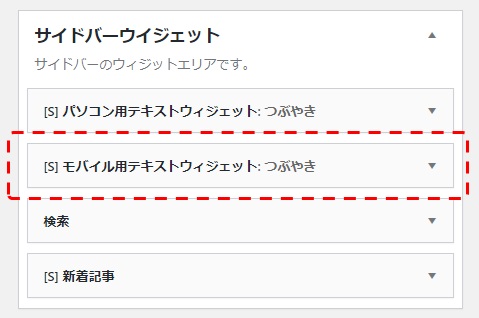
④ モバイル用のウィジェットの設定
パソコン用の設定だけだと、スマートフォンで表示した際には、タイムラインが表示されないので、モバイル用の設定も行っておきます。
詳細は割愛しますが、「[S] モバイル用テキストウィジェット」をパソコン用の設定と同じ手順で実行します。

表示して確認
パソコンとスマホからサイトにアクセスして、タイムラインが表示されている事を確認します。

うまく表示されていたら、成功です!
