WordPressバージョン:6.2
W3 Total Cacheバージョン:2.3.1
Google Chromeバージョン:111.0.*.*
発生した問題
プラグインの設定を少し変えたり、見た目を調整するためにCSSを修正したりしても、その変更がホームページに反省されない問題が発生した。

※前はこんな事なかったのに…
考えられる原因
変更した内容が反映されない場合、表示する際にキャッシュされたデータが使われている事が考えられる。
※キャッシュ:データの変更がない場合、毎回元データを取得しないで一度取得したデータをメモリ上においておいてそれを利用する仕組み。
対応内容
WordPressの変更が正しく行われたかを確認するためには以下を行う。
ブラウザのキャッシュをクリア
Google Chromeの場合は下記の手順でキャッシュをクリアする。
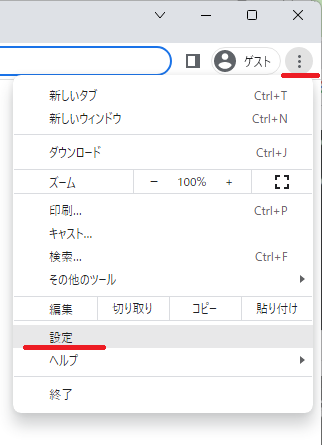
① メニューから設定を選択して設定画面を表示

注:ゲストモードでは設定はほとんど変更できない。
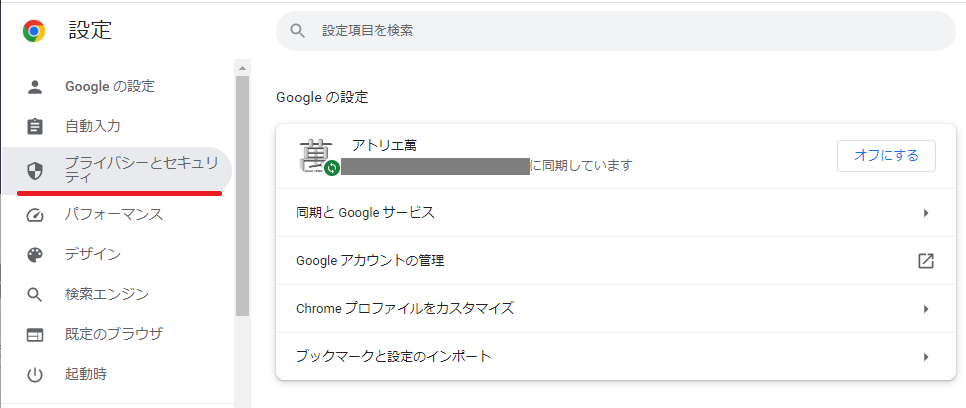
② 設定のメニューから「プライバシーとセキュリティ」を選択

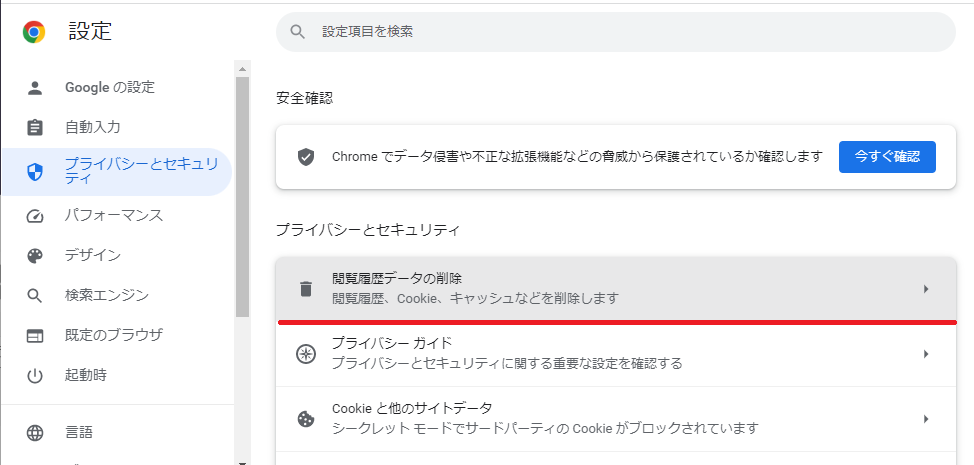
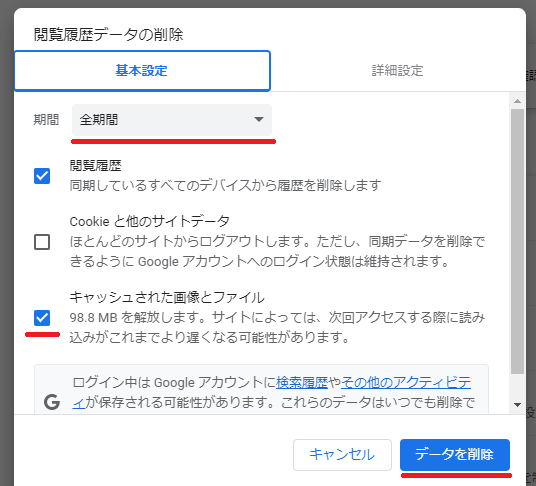
③ 「閲覧履歴データの削除」を選択

④ 期間を設定してキャッシュされた画像とファイルにチェックをいれ、「データを削除」を実行

※期間はなるべく長い方が確実だと思われる。
※閲覧履歴は削除しなくでも問題ないので、チェックははずしても良い。
以上でGoogle Chromeのブラウザのキャッシュはクリアされる。
しかし、この後更新したページを見ても変化がない場合は下記を実行する。
サーバーのキャッシュをクリア
最近ダッシュボードのサイトヘルスの警告の対応をした。(参照:「[WordPress]サイトヘルスの警告について」、「[WordPress]サイトヘルスの警告について(完結編)」)
この中でパフォーマンスを改善するために、キャッシュプラグイン「W3 Total Cache」をインストールして、ページキャッシュやオブジェクトキャッシュなどを有効にしている。
これが悪さをしている可能性があるので、サーバー側のキャッシュを下記手順でクリアする。
(「W3 Total Cache」以外の場合は、それぞれのプラグインに応じた方法でキャッシュをクリアする必要がある)
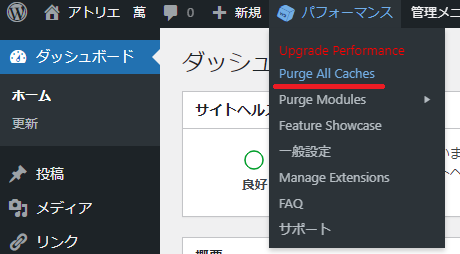
① 上部メニュー「パフォーマンス」の「Purge All Caches」を選択

※「Purge」は「削除する」とか「切り離す」という意味なので「Purge All Caches」は「全てのキャッシュのクリア」という意味になる。
以下でも同じ。
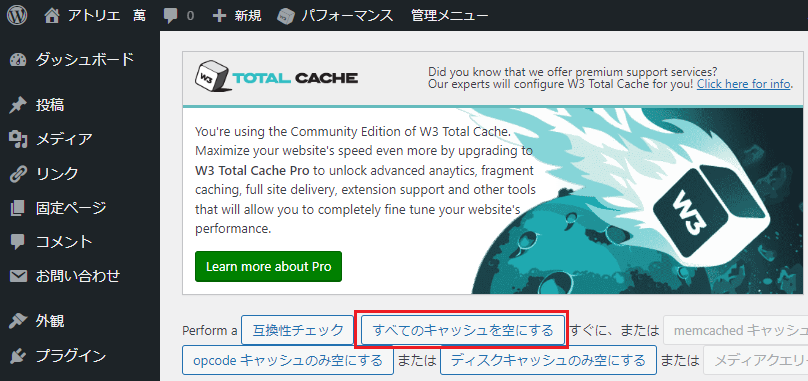
「W3 Total Cache」の設定画面を表示し「すべてのキャッシュを空にする」を実行

サーバー側のキャッシュをクリアしたのち、ブラウザで再読み込みを実行して変更を確認する。
まとめ
色んな物(データ)のサイズが大きくなり、処理速度向上のためにキャッシュの仕組みがいろいろな場所で利用されている。
うまく動作している分にはキャッシュは非常に便利な機能だけれど、稀に問題が埋もれてしまう可能性がある。
今回は変更が反映されないというだけであったが、もし、変更にバグ(不具合)が含まれていても、キャッシュデータ(変更前のデータ)が使われていると、リリーステストで不具合を見逃す可能性がある。もしくは、不具合を直したつもりでも、キャッシュデータ(修正前データ)が使われると「なぜ直らないんだ!?」と頭を抱える事になる。
変更したらキャッシュをクリア
これを頭に叩き込んでおこう…。
※ただ、どこにキャッシュされているかを把握しておく必要はあるが…。
