対象バージョン:Blender v2.82a
基本のメッシュデータ
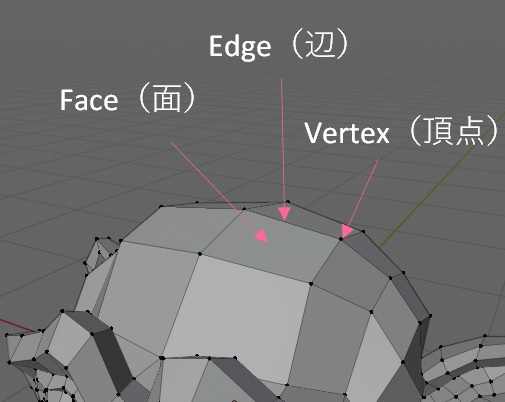
3次元データが複数のFace(面)で構成され、面はEdge(辺)で構成され、辺はVertex(Vertices)(頂点)で構成されます。

「Mesh(メッシュ)」は直訳すれば、「網目」ですが、3次元データを構成する面・辺・頂点データが網をかぶせた様に見えるからそう呼んでるんでしょうか?他では、Polygon(多角形)データと呼ばれてたりしますね。
今回は、Blenderに予めセットされている基本のメッシュデータを見ていきます。
事前準備
操作モードは[Object Mode]にしておきます。

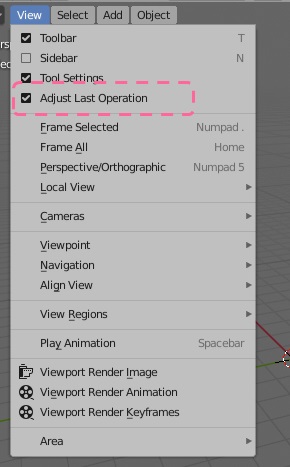
また、[View]メニューの[Adjust Last Operation](最後の操作を調整)に✔を入れておきます。

Plane(平面)
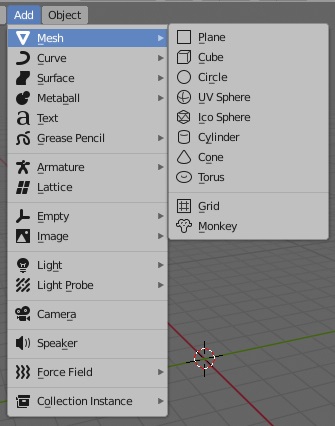
[Add]メニューから、[Mesh]を選択し、[Plane]を選択します。


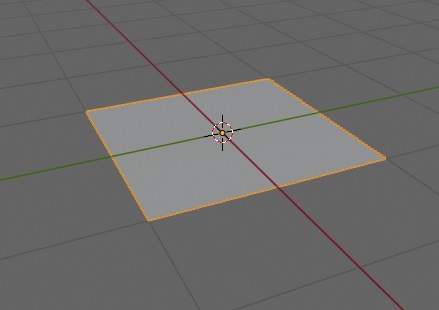
画面中央(3Dカーソル位置)に正方形の平面が表示されます。
Planeは厚みがありません。
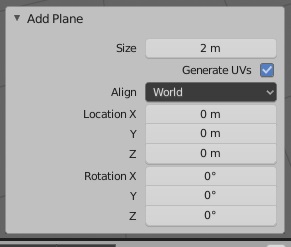
また、Meshデータを追加した時に、3D Viewportの左下に[Add Plane]という□が表示されます。(閉じた状態、または開いた状態)


ここで、追加したMeshデータについてパラメータを調整できます。
ただし、3D Viewport上で何等かの操作をすると(クリックだけでも)、もう表示されません。
Cube(立方体)
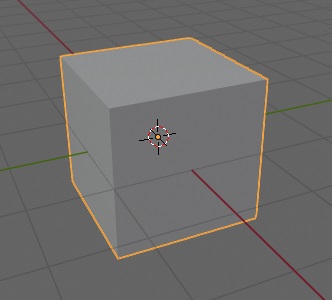
[Add]メニューから、[Mesh]を選択し、[Cube]を選択します。

画面中央(3Dカーソル位置)に立方体が表示されます。
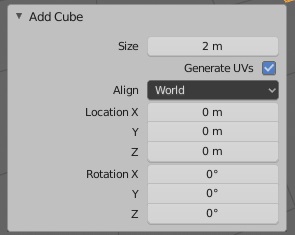
左下の[Add Cube]では、Transform情報(位置・角度・サイズ)などを変更できます。

Circle(円)
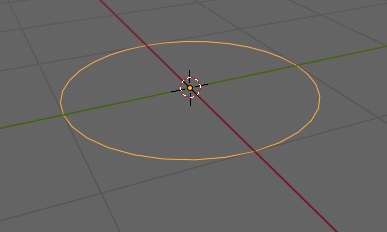
[Add]メニューから、[Mesh]を選択し、[Circle]を選択します。

画面中央(3Dカーソル位置)に円が表示されます。
これは、辺のみで構成され、(初期設定では)面がありませんので円盤にはなりません。
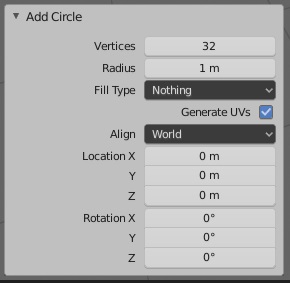
左下の[Add Circle]では、頂点数、半径、フィルタイプ、Transform情報を変更できます。

Vertices(頂点数)は、円を何角形で表現するのかを指定します。最小は3ですが、円ではなく三角形になってしまいます。頂点数を多くすれば、円を滑らかに表現できますが、データ数が多くなると処理量が増え、描画が遅くなります。
Fill Type(フィルタイプ)は、作成した円の面をどのよう作成するかを指定します。
| Fill Type | データ | 説明 |
|---|---|---|
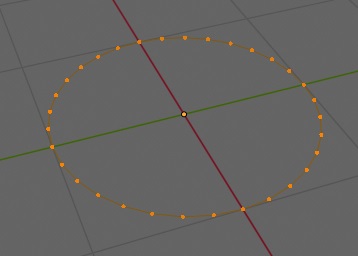
| Nothing |  | 面無し |
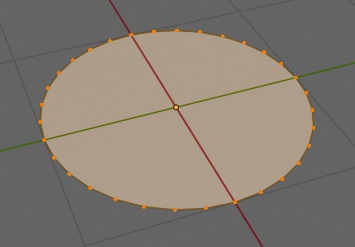
| Ngon |  | N角形の面 |
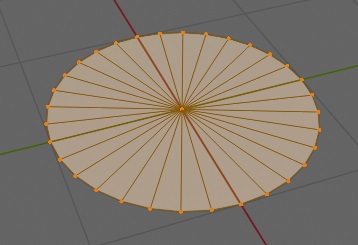
| Triangle Fan |  | N-1個の三角形の組み合わせ |
頂点数や半径、フィルタイプは変更すると、次の追加時同じパラメータが利用されます。
UV Sphere(UV球)
[Add]メニューから、[Mesh]を選択し、[UV Sphere]を選択します。

画面中央(3Dカーソル位置)に球体が表示されます。
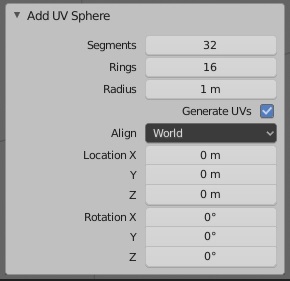
左下の[Add UV Sphere]では、Transform情報のほかに、球を構成する面の細かさを指定するためのSegments/Ringsを変更できます。

Segmentsは経度方向の分割数、Ringsは緯度方向の分割数になります。
| Segments | Rings | 表示 |
|---|---|---|
| 8 | 4 |  |
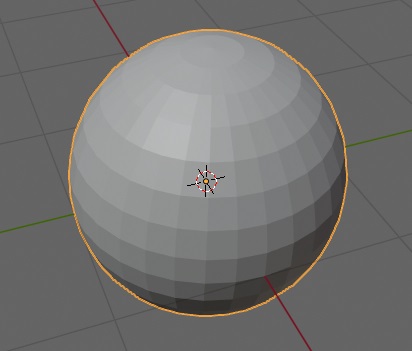
| 32 | 16 |  |
| 64 | 32 |  |
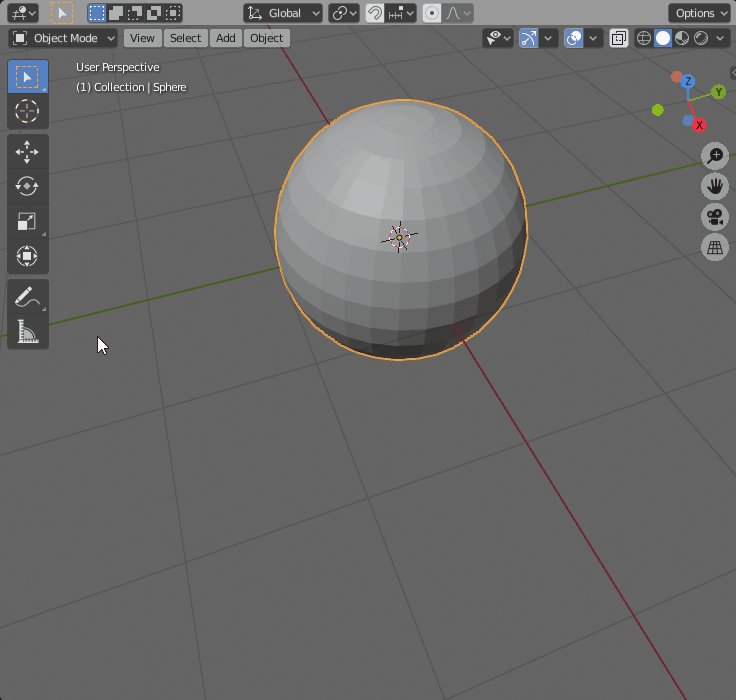
分割数を大きくすれば、面が滑らかになりますが、いくら細かくしても、面と面の境界が滑らかにならないばかりか、データ数が増え、描画のための処理量が増えてしまいます。
表面を滑らかに表示するには
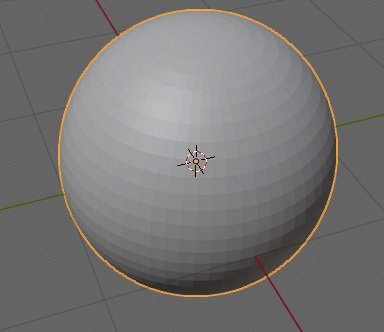
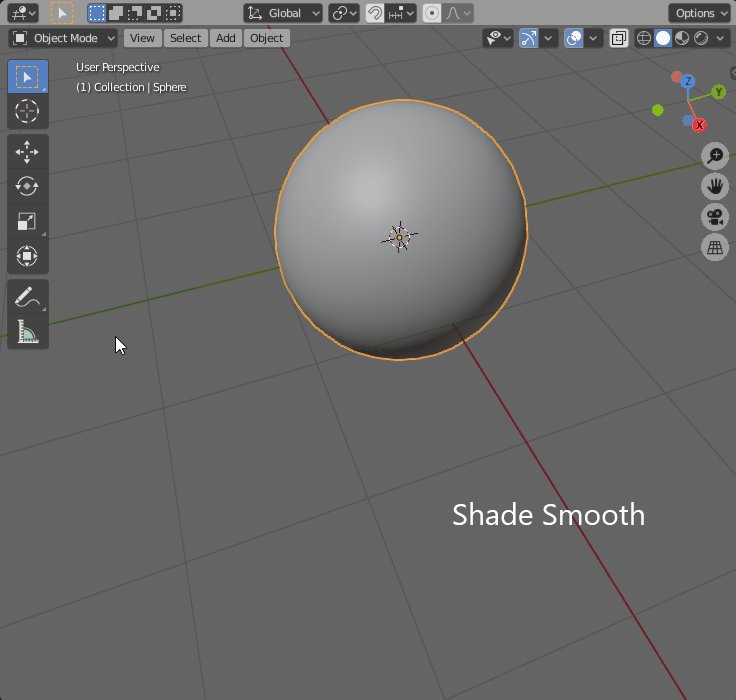
球を滑らかに表示するには、UV球を選択し、3D Viewport内で右クリックして[Object Context Menu]ポップアップメニューを表示し、[Shade Smooth]を選択します。
※この変更は、レンダリング結果にも反映されます。
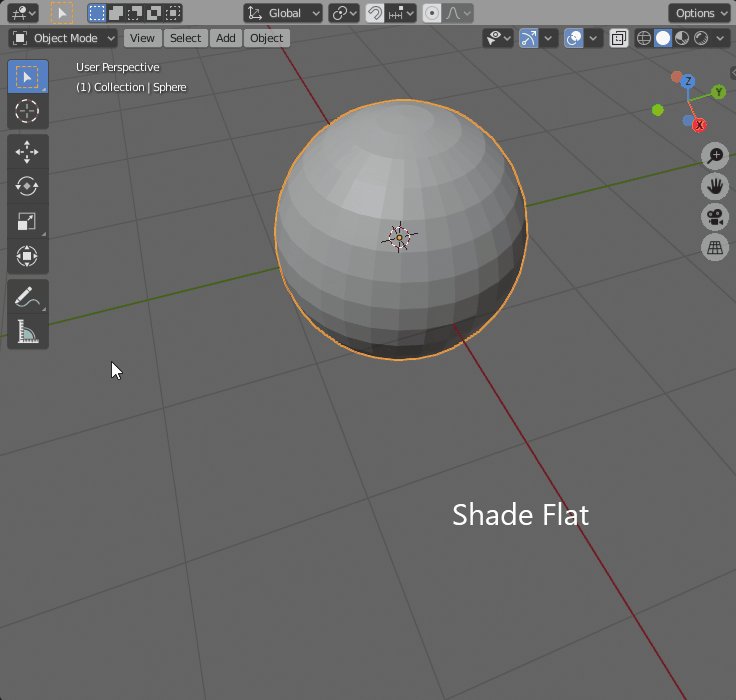
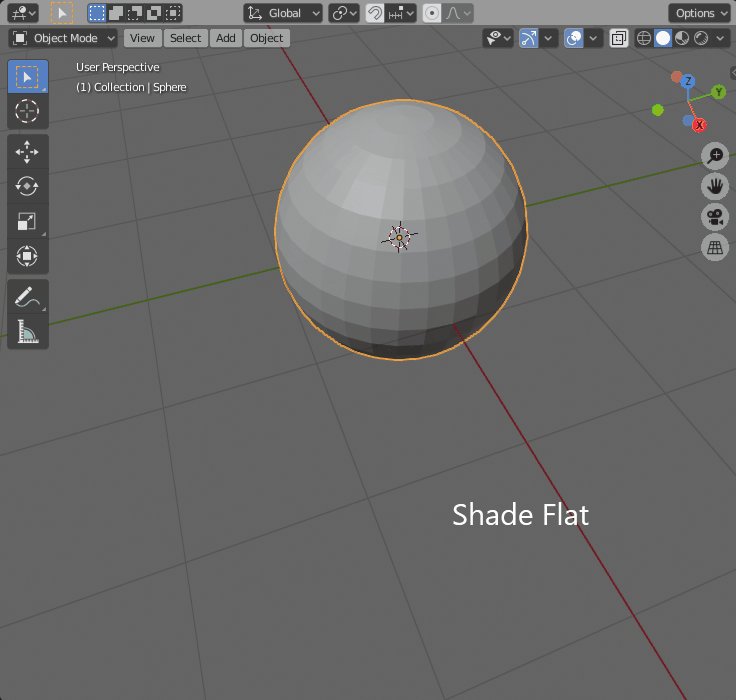
元の様に面を強調するには、同メニューの[Shade Flat]を選択します。

[Shade Smooth]を選択した際に表示が滑らかになるのは、面を細かくして滑らかにしているのではなく、面をどのように塗るかを変えているだけです。
| 種類 | 描画方法 |
|---|---|
| Shade Flat | 面の法線に従って、その面を同一色で描画する |
| Shade Smooth | 面の各頂点の法線に基づき、面内を補間した法線を使って描画する |
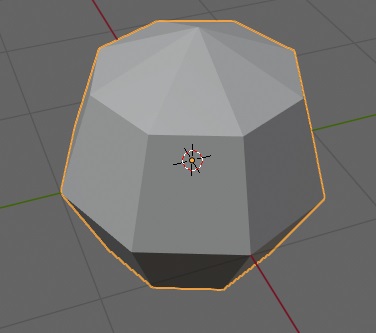
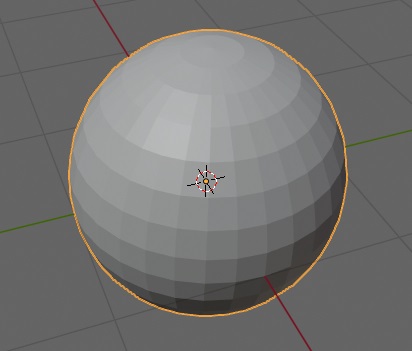
そのため、分割数(頂点数)を少なくしすぎると、下記の様に球の淵部分が滑らかになりません…

不自然ではない分割数を選びましょう。
この機能は、UV球だけではなく、すべての立体に適用できます。
Ico Sphere(Ico球)
[Add]メニューから、[Mesh]を選択し、[Ico Sphere]を選択します。

画面中央(3Dカーソル位置)に球体が表示されます。
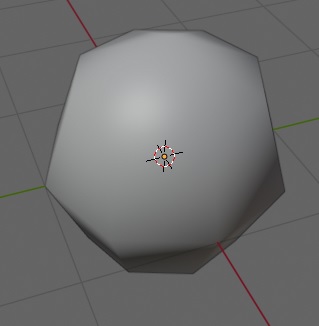
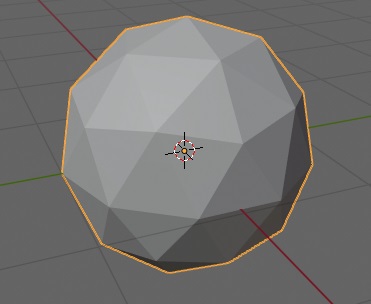
UV Sphereとの違いは、Ico Sphereは全て同じ大きさの三角形で球体が構成されています。
UV Sphereでは、極部分では面が細かく、赤道付近では面が粗くと不均一ですが、Ico Sphereでは全面が均一になります。
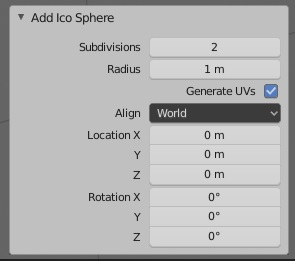
左下の[Add Ico Sphere]では、Transform情報のほかに、球を構成する面の細かさを指定するためのSubdivsionsを変更できます。

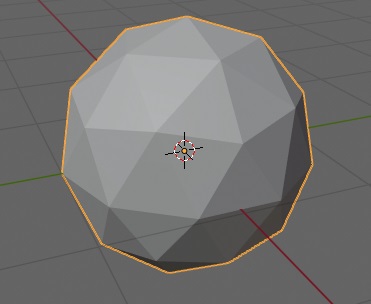
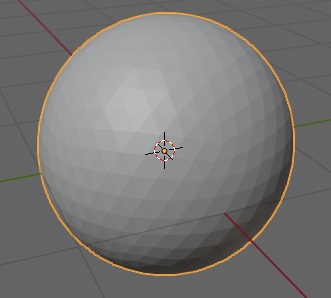
| Subdivisions | 画像 |
|---|---|
| 2 |  |
| 4 |  |
Cylinder(円柱)
[Add]メニューから、[Mesh]を選択し、[Cylinder]を選択します。

画面中央(3Dカーソル位置)に円柱が表示されます。
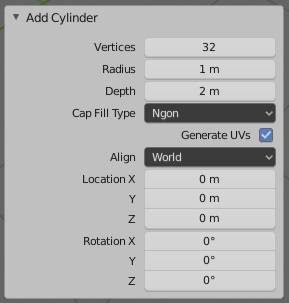
左下の[Add Cylinder]では、Transform情報の他、円の細かさを指定するためのVerticesを変更できます。(Circleの時と同じです)

[Cap Fill Type]は、円柱の上面・下面をどのように埋めるかを指定します。
Circleの[Fill Type]と同じです。
| Cap Fill Type | 画像 | 説明 |
|---|---|---|
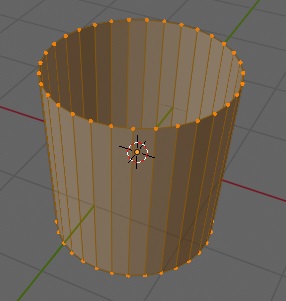
| Nothing |  | 面なし 厚みのない筒 |
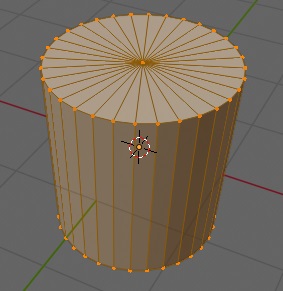
| Ngon |  | N角形の多角形 で面を作成 |
| Triangle Fan |  | N-1個の三角形 で面を作成 |
Cone(円錐)
[Add]メニューから、[Mesh]を選択し、[Cone]を選択します。

画面中央(3Dカーソル位置)に円錐が表示されます。
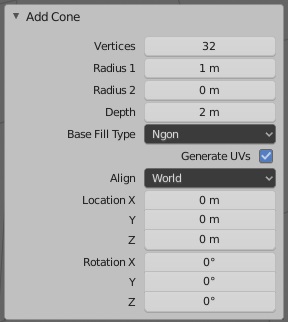
左下の[Add Cylinder]では、Transform情報の他、円の細かさを指定するためのVertices、円錐の下面の半径(Radius 1)・上面の半径(Radius 2)を変更できます。

[Radius 2]は初期設定で0になっているためConeは円錐ですが、[Radius 2]を0以外に変更する事で、円錐台、円柱を作成することもできます。
| Radius 2 | 図形 |
|---|---|
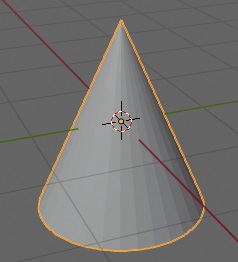
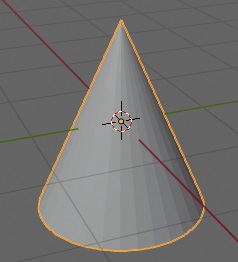
| 0 |  円錐 |
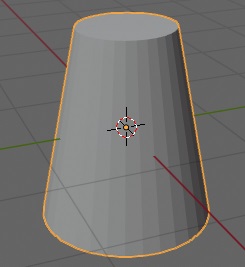
| 0.5 |  円錐台 |
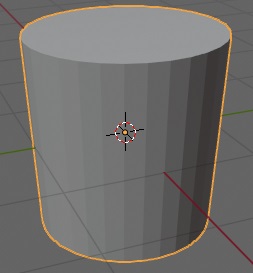
| 1.0 |  円柱 |
Torus(円環)
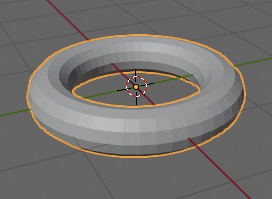
[Add]メニューから、[Mesh]を選択し、[Torus]を選択します。

画面中央(3Dカーソル位置)に円環が表示されます。
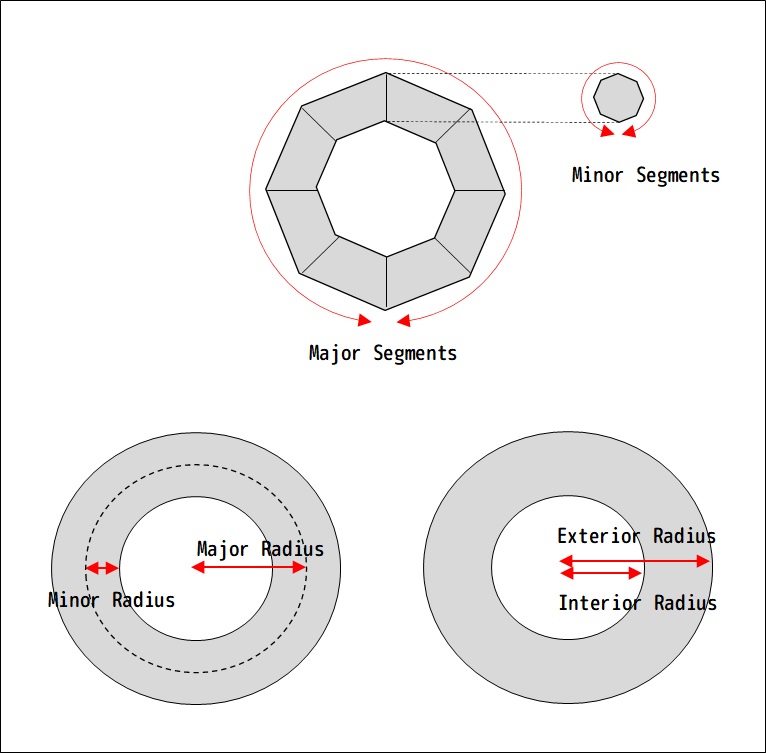
左下の[Add Torus]では、Transform情報の他、メッシュの細かさを指定するMajor Segments/Minor Segments, 円環の半径を指定するMajor Radius/Minor Radius(もしくはExterior Radius/Interior Radius)を変更できます。
それぞれ下記の様なパラメータになっています。

Grid(グリッド)
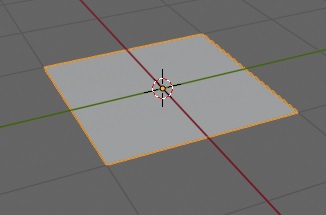
[Add]メニューから、[Mesh]を選択し、[Grid]を選択します。

画面中央(3Dカーソル位置)にグリッドが表示されます。しかし、Solid ShadeだとPlane(平面)と区別がつきません。
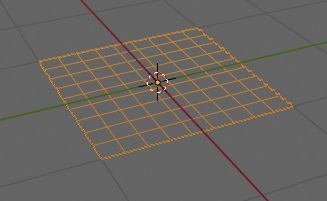
Wireframeで表示すると、グリッドになっている事が分かります。

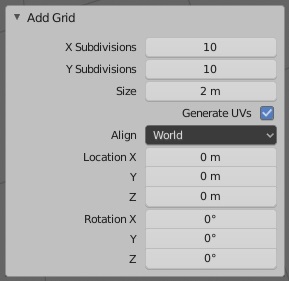
左下の[Add Grid]では、Transform情報の他、グリッドの分割数(X Subdivisions / Y Subdivisions)を変更できます。

Monkey(モンキー)
[Add]メニューから、[Mesh]を選択し、[Monkey]を選択します。

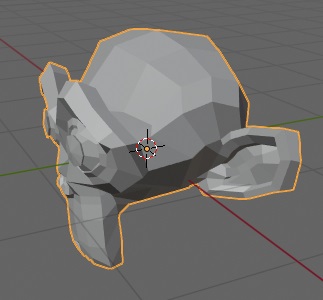
画面中央(3Dカーソル位置)に猿の頭が表示されます。
左下の[Add Monkey]では、Transform情報を変更できます。
基本のメッシュデータは以上です。
・・・
「えっ!?これだけ?」「Monkeyだけ、やけに細かいし・・・」って自分は思いました。
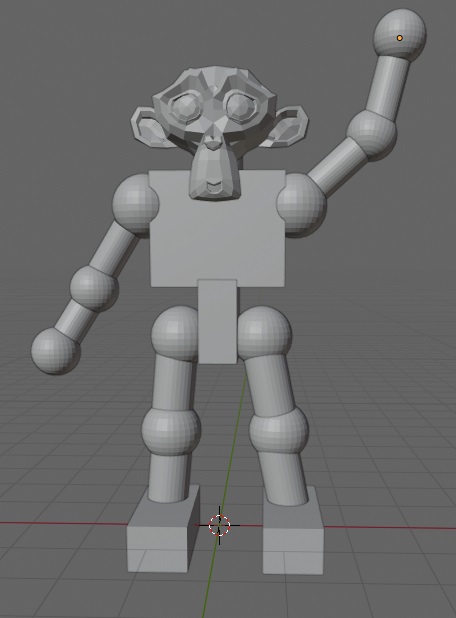
基本のメッシュデータを組み合わせて・・・といっても、せいぜいできるのはこんなのでは・・?

まぁ、実際はEdit Modeの機能やModifier(モディファイヤー)で基本のメッシュデータを組み合わせたり、加工したりする事で、より複雑な物体を造形する事が出来ます。
それについては次回以降で記載します。

コメント