対象バージョン:Blender v2.82a
基本の操作‐オブジェクトの操作
前回の視点(View Point)の操作に引き続き、今回はオブジェクトの操作について記載します。
削除
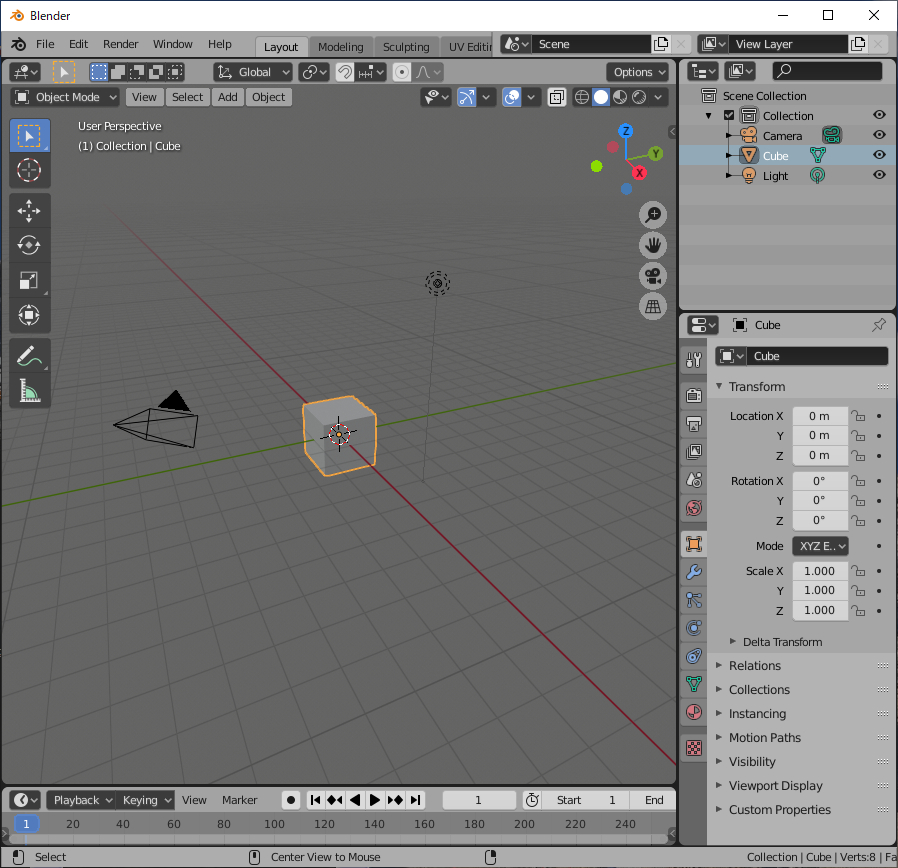
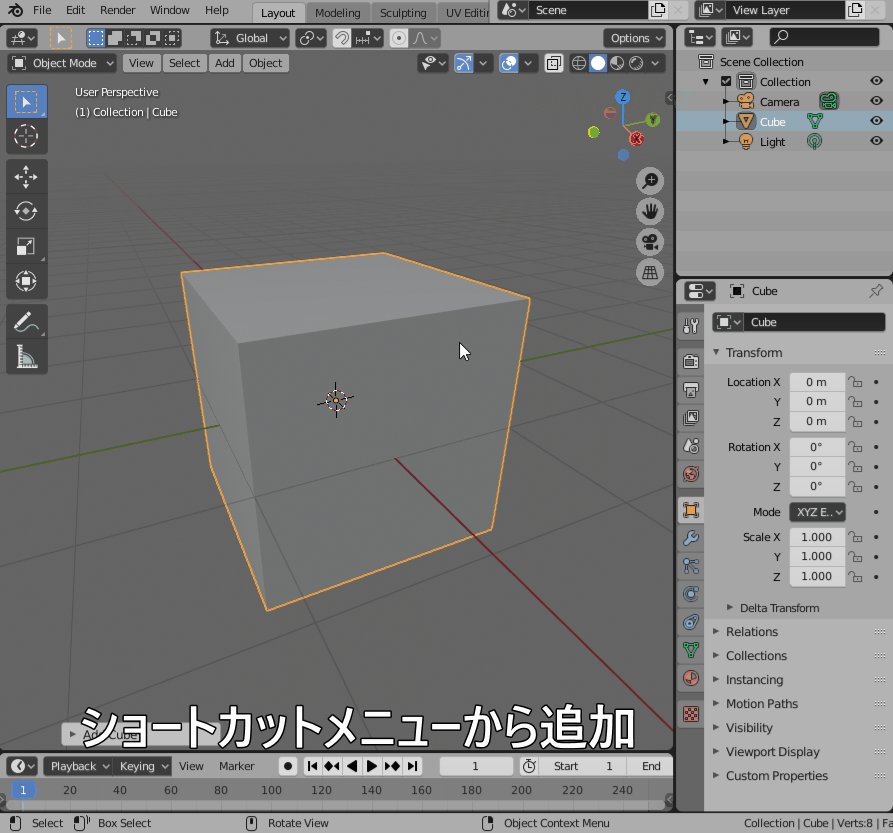
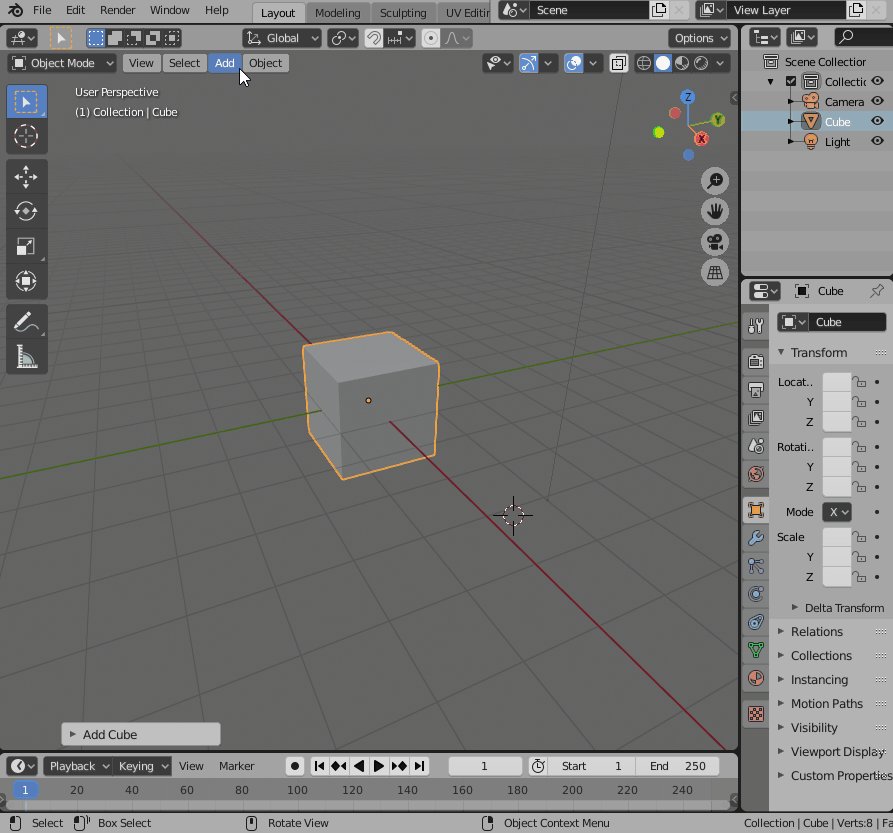
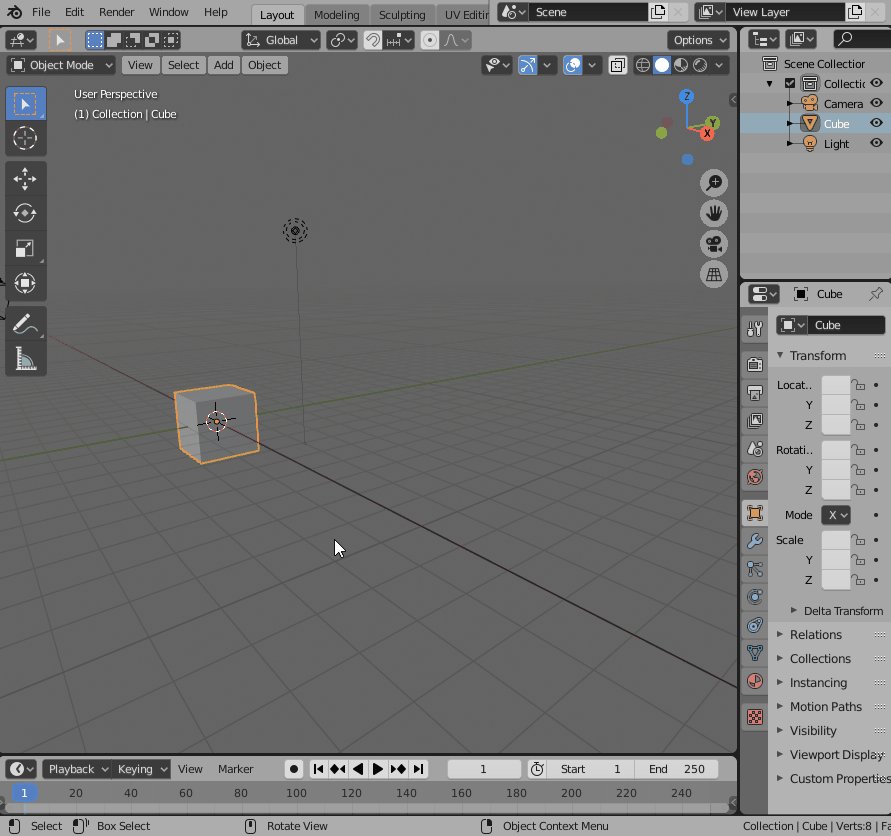
Blenderの起動画面には立方体(Cube)が一つ表示されていますが、これを削除しましょう。

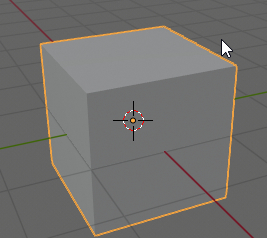
オブジェクトの周りがオレンジになっているのは「選択状態」(操作対象)のオブジェクトである事を示します。
この立方体を削除する方法は以下のいずれかとなります。
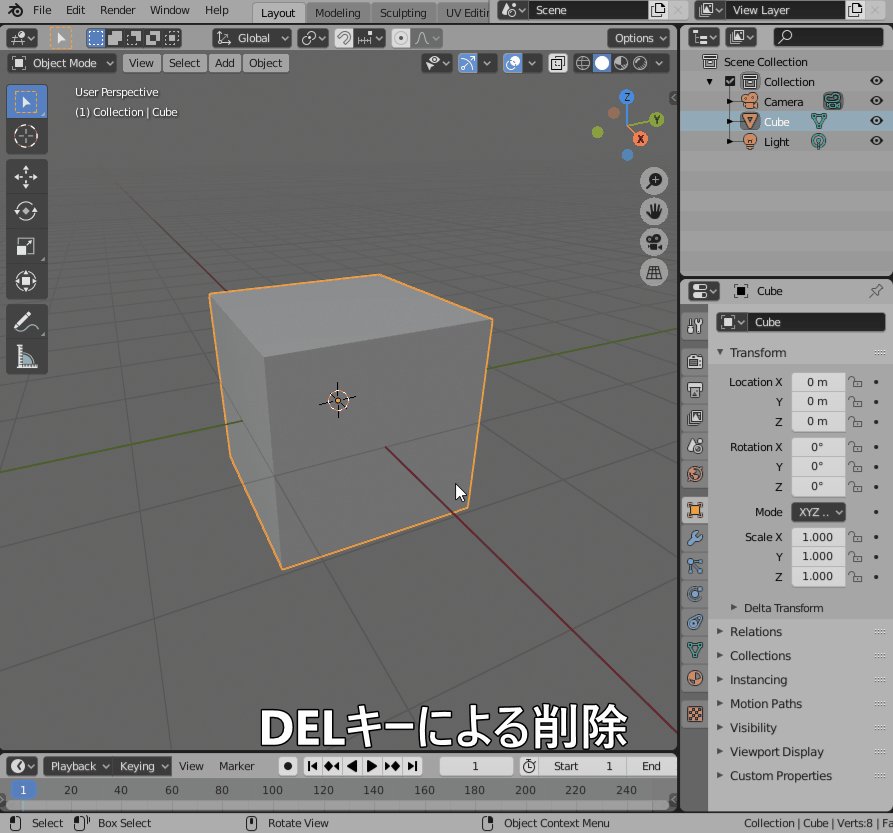
- DELキーを押す(確認なし)
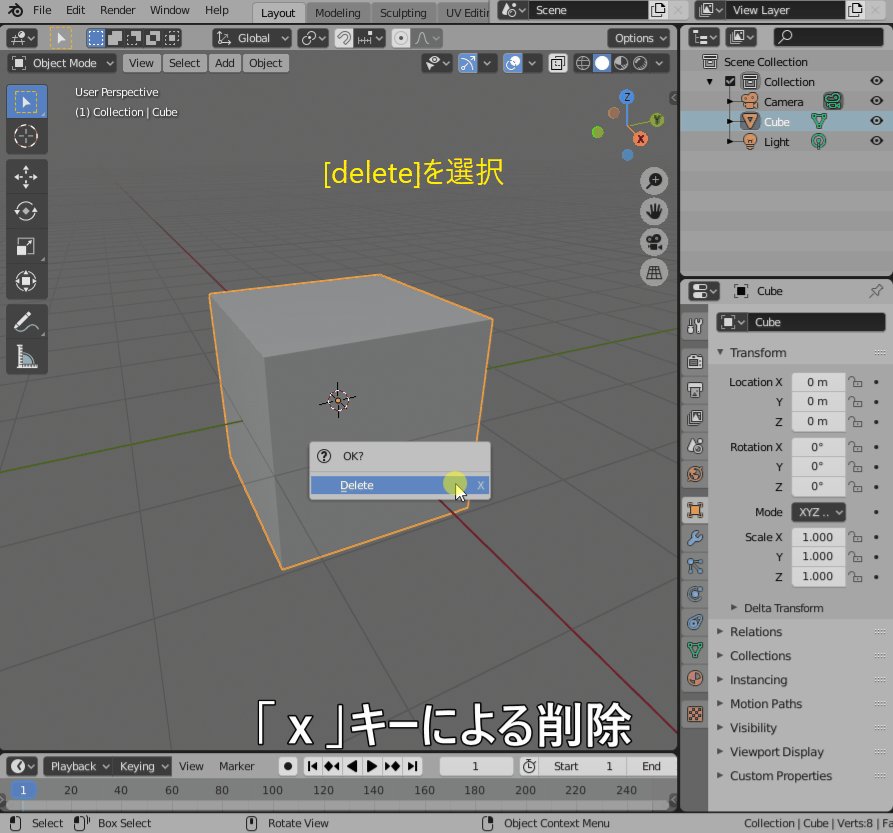
- 「X」キーを押す(確認あり)
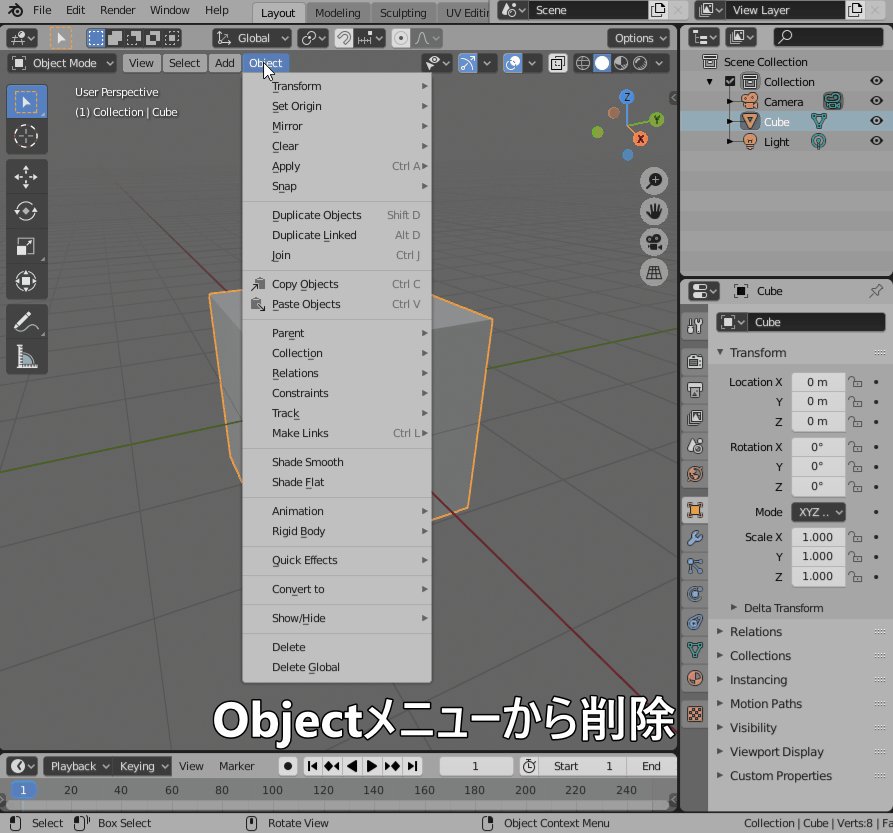
- [Object]メニューから{Delete]を選択する

間違って、削除してしまった場合は、[CTRL]+[Z]([CTRL]キーを押しながら[Z]キーを同時に押す)でUndo(やり直し出来ます)
追加
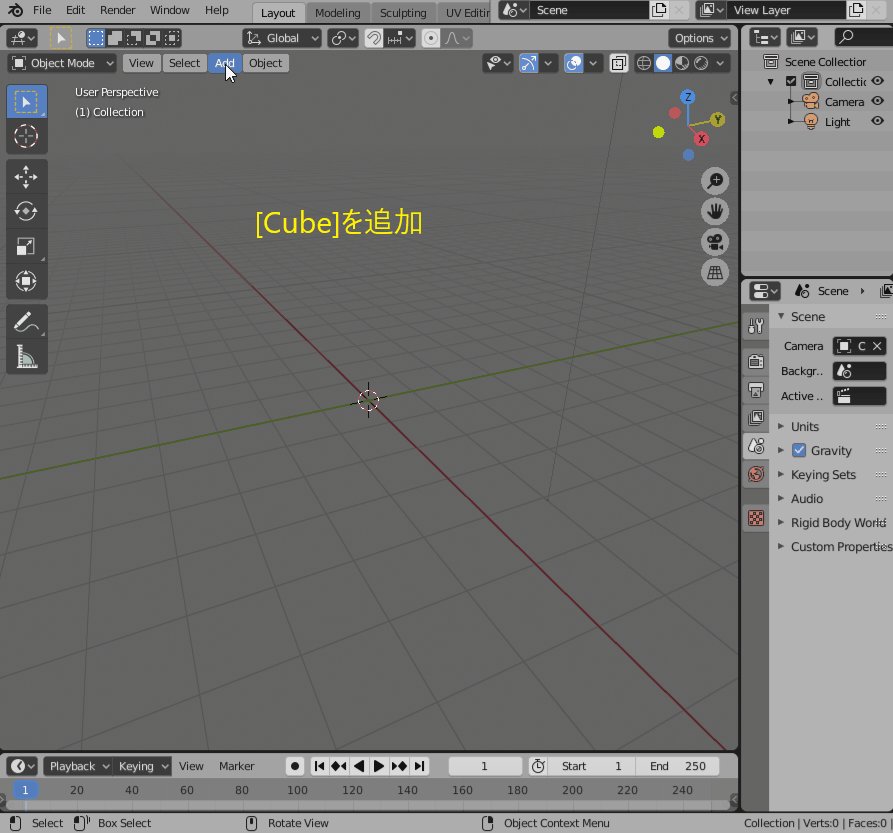
今回は、立方体(Cube)を追加してみます。
オブジェクトを追加するには下記のいずれかで行います。
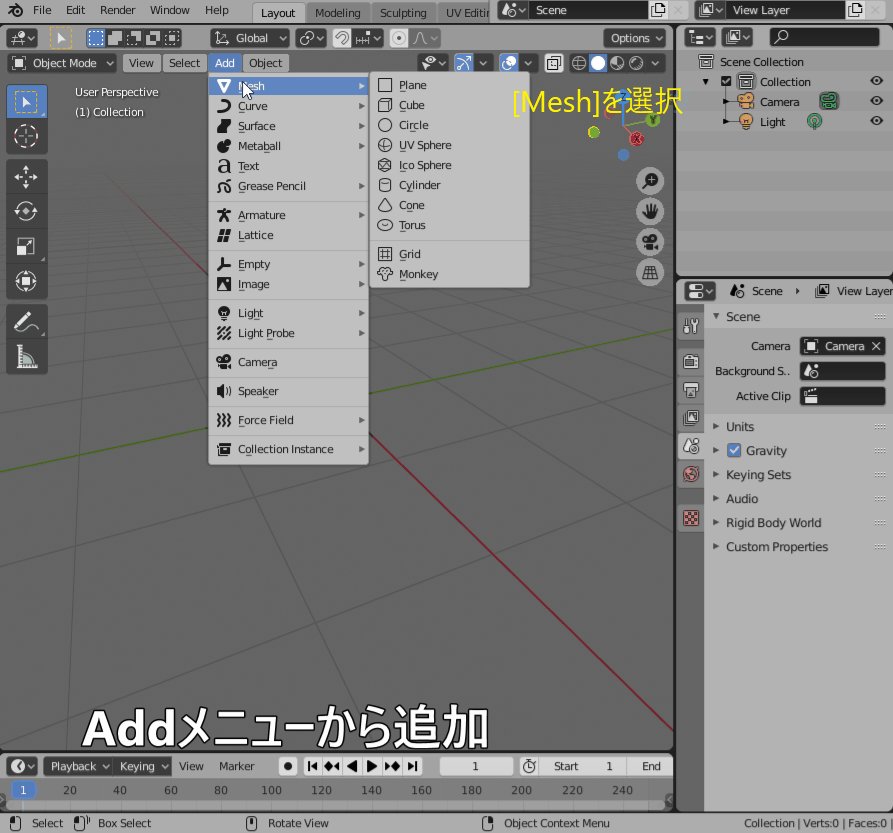
- View Port上部の[Add]メニューから[Mesh]を選択し、[Cube]を選択
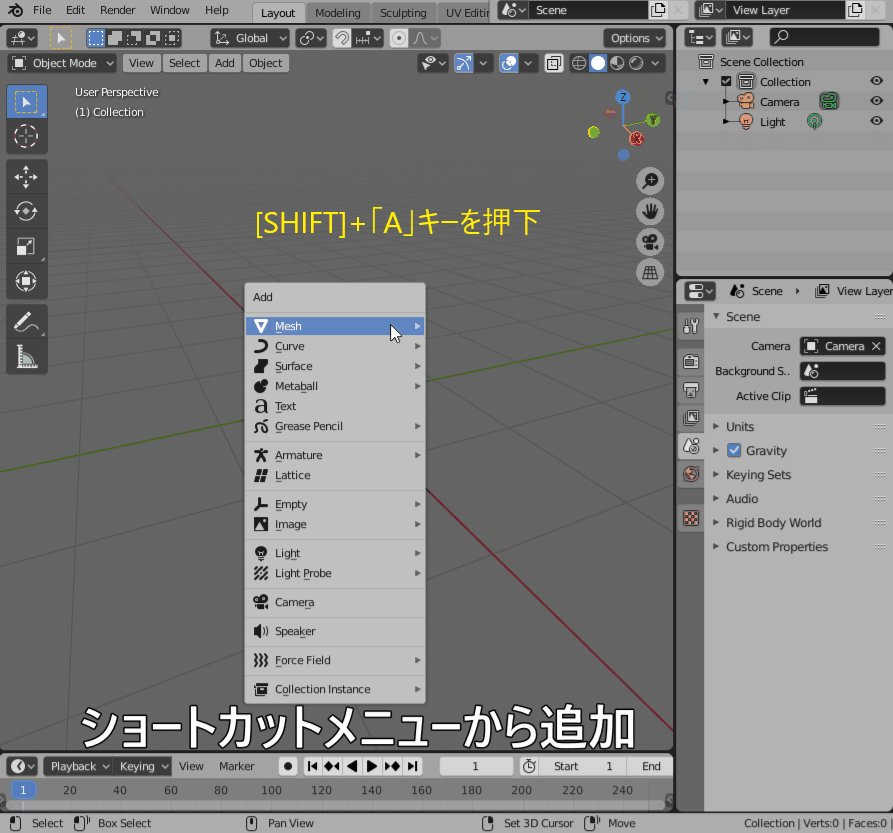
- [SHIFT]+「A」で表示されるメニューから[Mesh]を選択し、[Cube]を選択

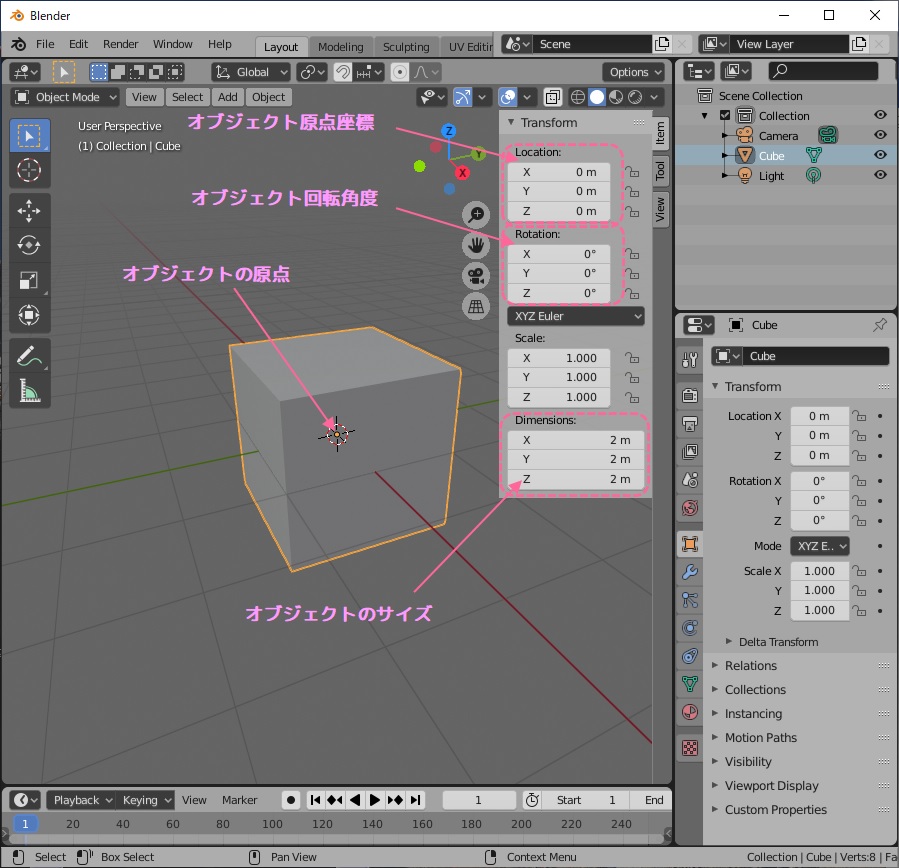
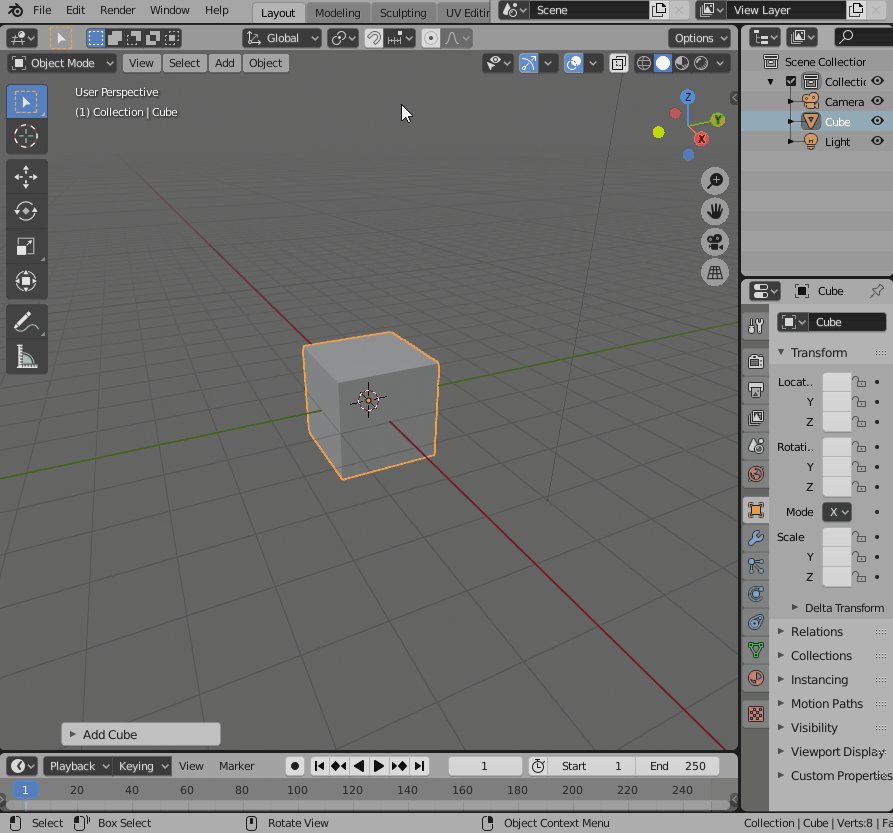
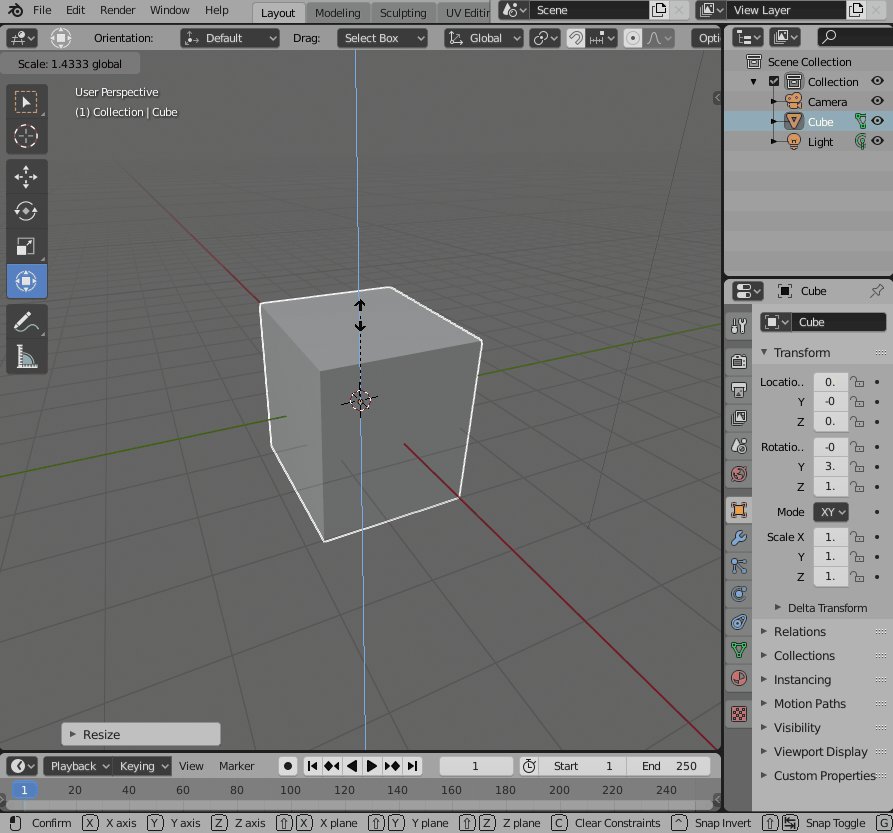
追加された立方体の情報について、「N」キーを押してサイドバーを表示して、確認してみます。

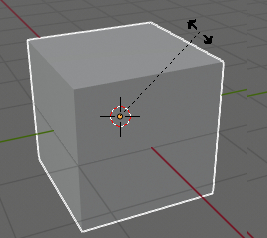
分かりにくいですが、オブジェクトの中にオレンジ色のポッチがありますが、これは、オブジェクトの原点(Origin)となります。(重心ではなく、回転やサイズ変更などの操作を行う時の原点になります)
追加された立方体の原点はx = 0m, y = 0m, z = 0m、角度はx軸 : 0°, y軸 : 0°, z軸 : 0°であり、サイズが2m × 2m × 2mと読み取れます。
画面からはサイズが分かりにくいですが、意外と大きいですね…。
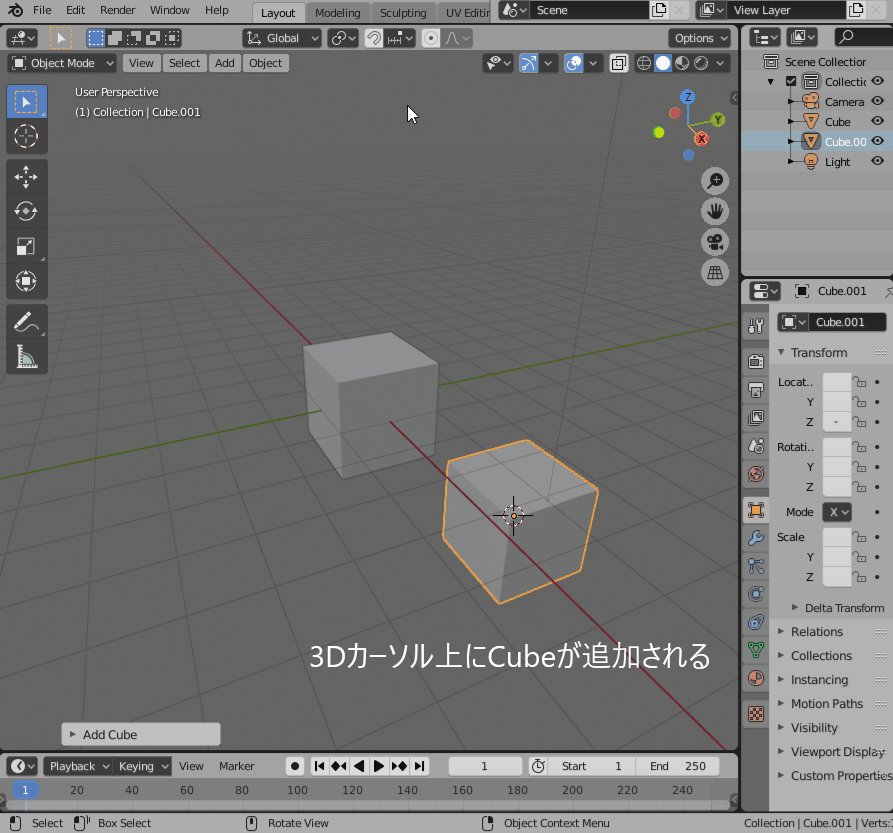
あと、追加されたオブジェクト(立方体)の原点は(0,0,0)になっていますが、これは、3Dカーソル![]() がグローバル座標の原点(0,0,0)にあるからです。
がグローバル座標の原点(0,0,0)にあるからです。
3Dカーソル位置にオブジェクトが追加されるのは、下記の様な事を行えばわかりやすいと思います。

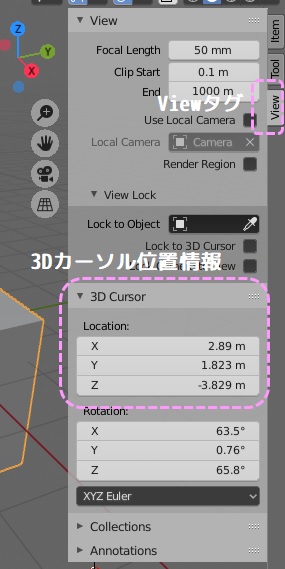
さて、3Dカーソルは[SHIFT]キー+右クリックで動かせます。そして、3Dカーソルがどの座標にあるかは、サイドバーのViewタグの3D CursorのLocation情報をみればわかります。

3Dカーソルを元の原点位置に戻したい時は下記手順で行います。
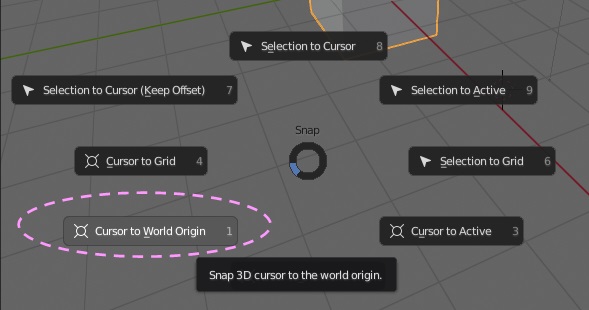
- [SHIFT]+「S」キーでパイメニューを表示
- パイメニューの[Cursor to World Origin]を選択

もちろんサイドバーの3DカーソルのX,Y,Zの値を0にしてもかまいません。
Transformation Gizmos (ギズモ)を利用した操作
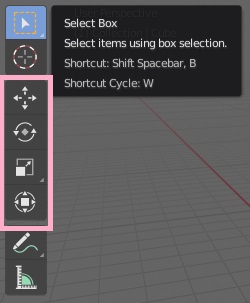
View Portの左側に標示されるツールバーは通常一番上の「Select Box」が選択されていますが、上から3,4,5,6番目のボタンを選択する事で、オブジェクトの操作ができます。

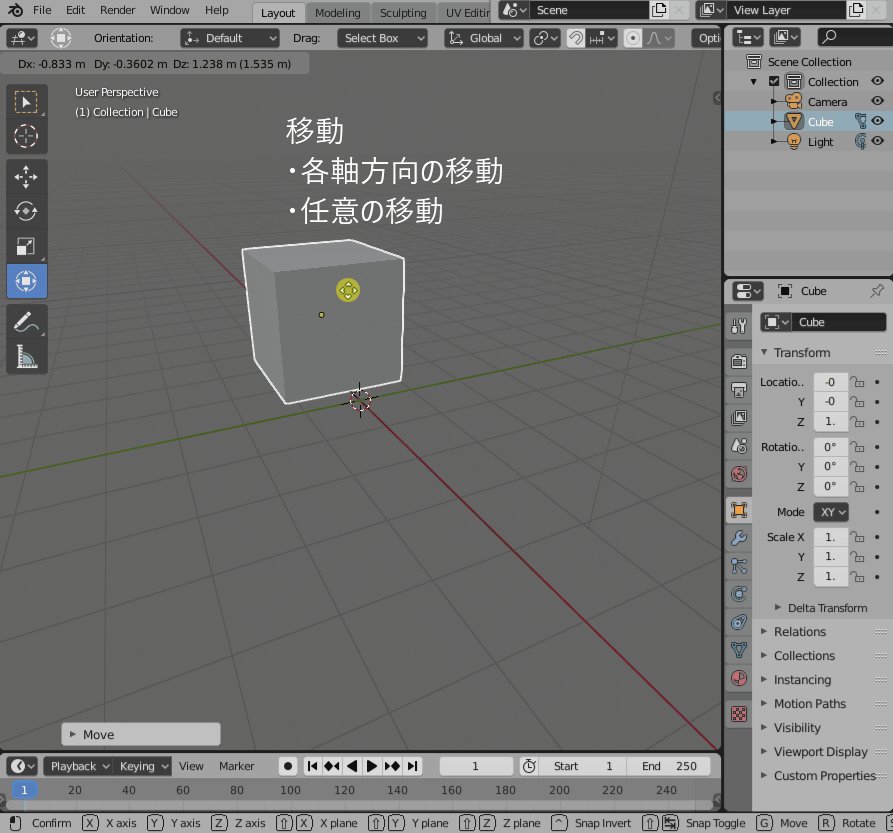
移動
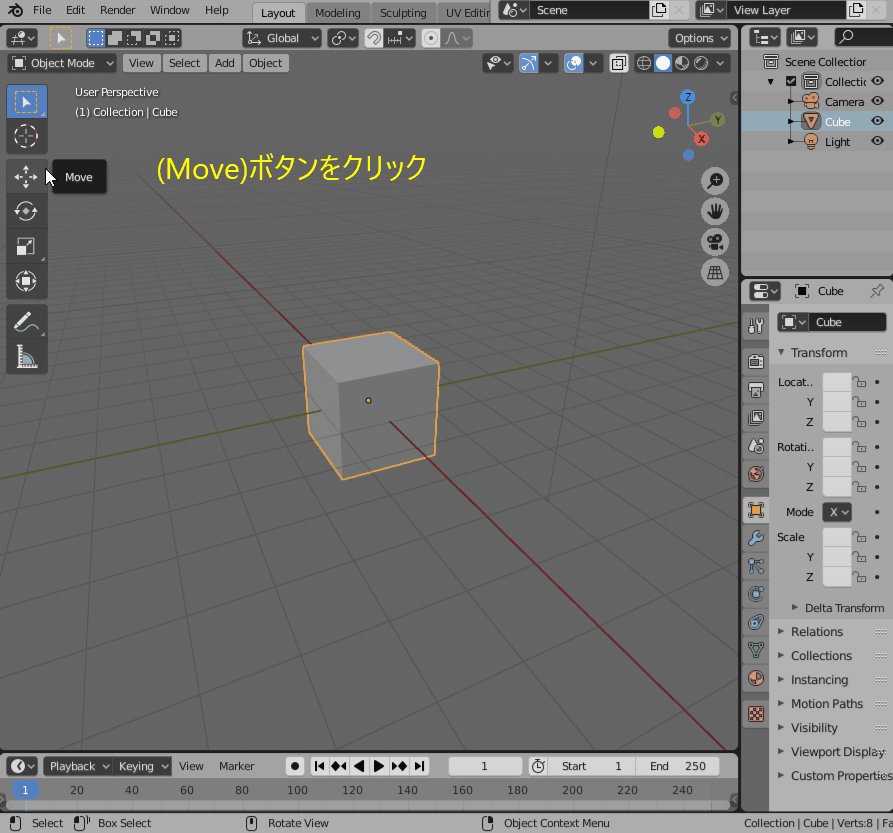
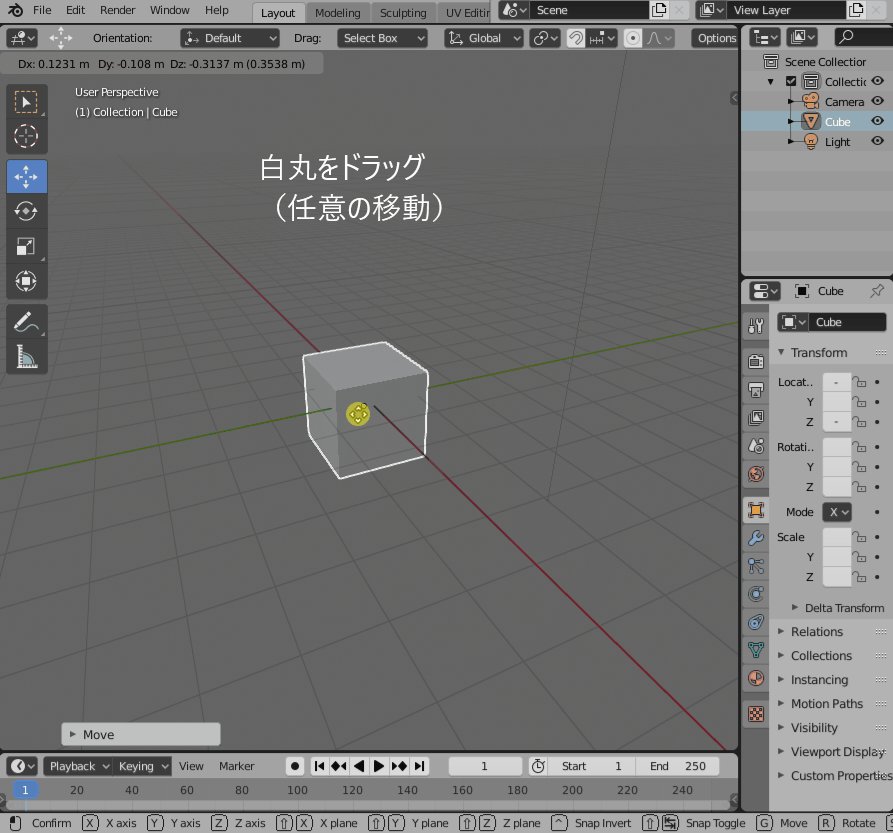
[Move]ボタンを押し、移動モードにすると、選択されたオブジェクトに移動操作用のギズモが表示されます。
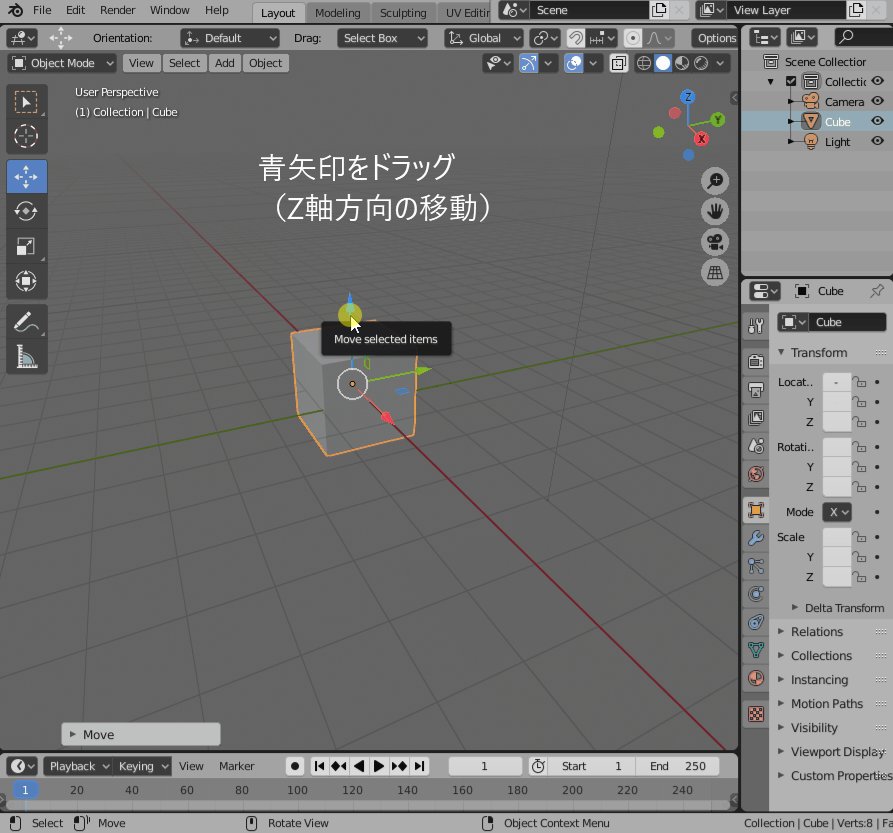
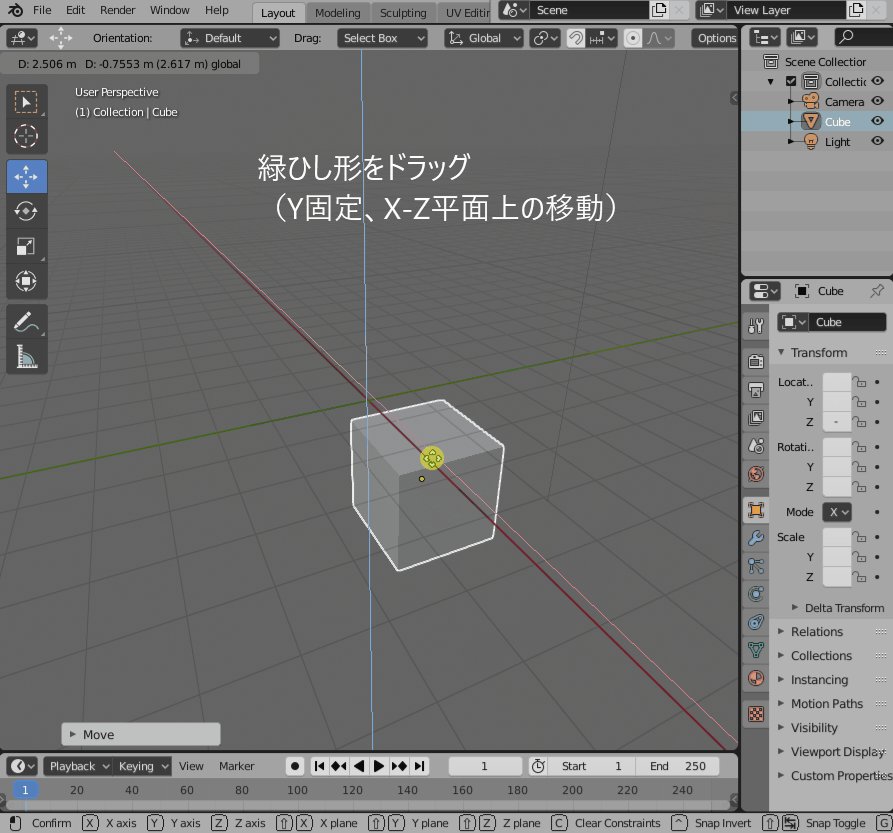
ギズモの各部分をドラッグする事で下記の操作が可能です。
| 部位 | 操作 |
|---|---|
| 赤矢印(X軸) | X軸方向の移動 |
| 緑矢印(Y軸) | Y軸方向の移動 |
| 青矢印(Z軸) | Z軸方向の移動 |
| 赤色の四角 | X座標は固定、Y-Z面上の移動 |
| 緑色の四角 | Y座標は固定、X-Z面上の移動 |
| 青色の四角 | Z座標は固定、X-Y面上の移動 |
| 白丸 | 任意の移動 |

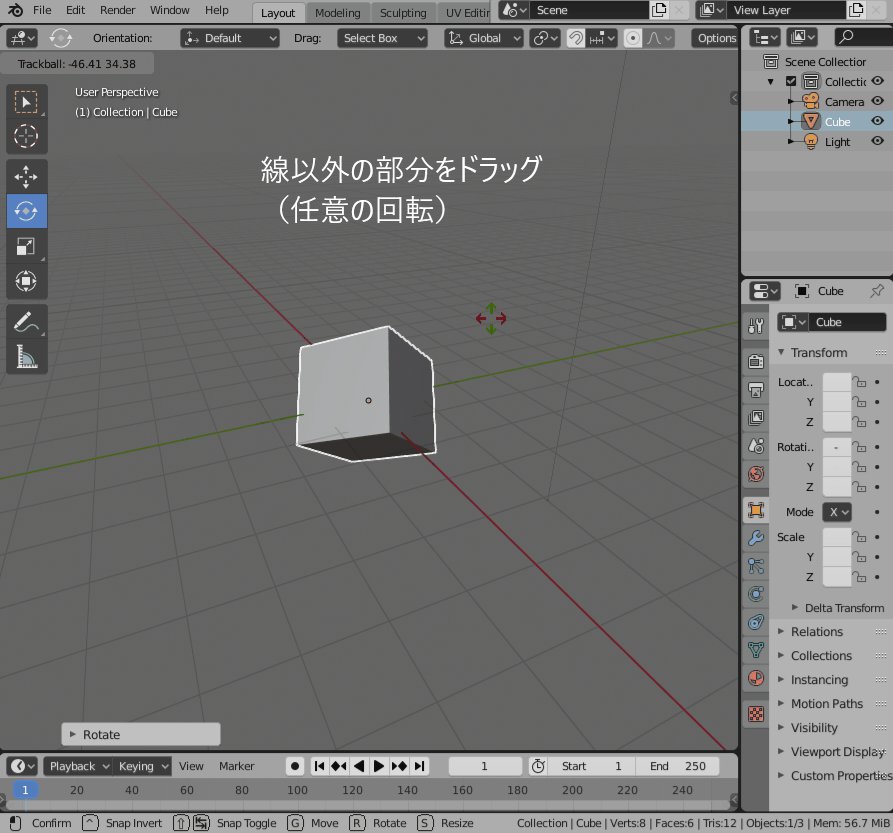
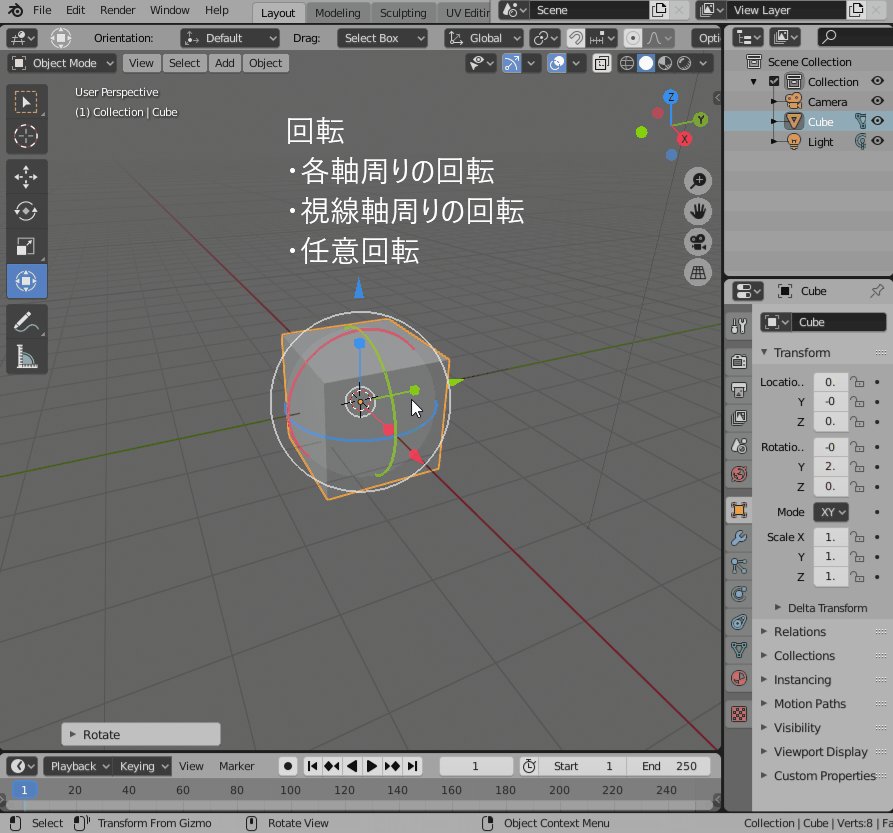
回転
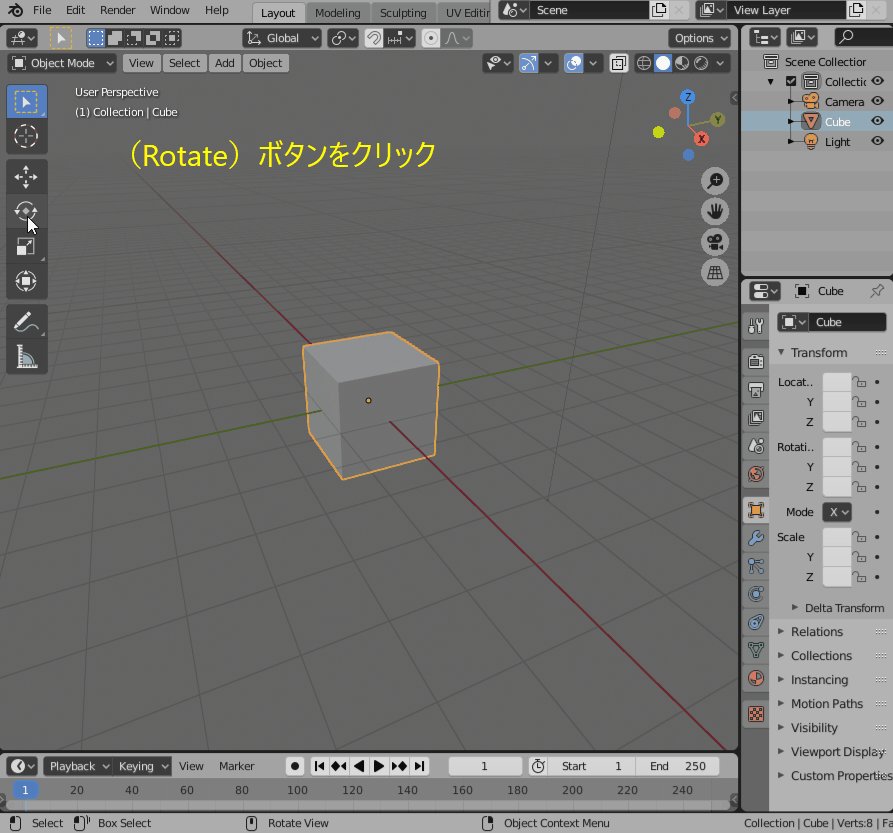
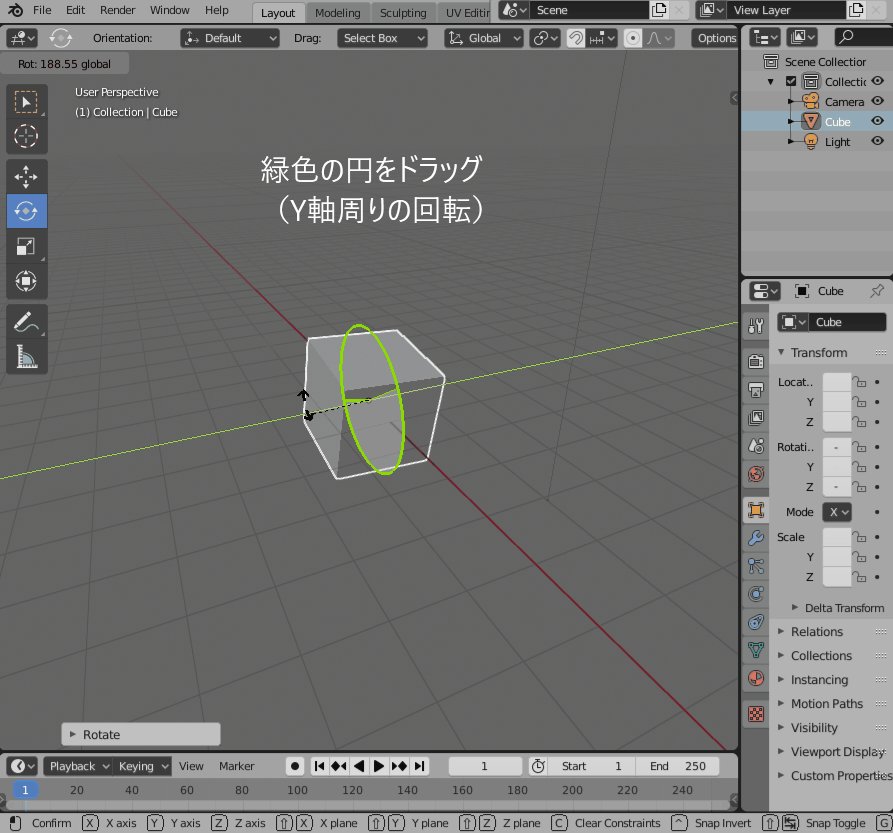
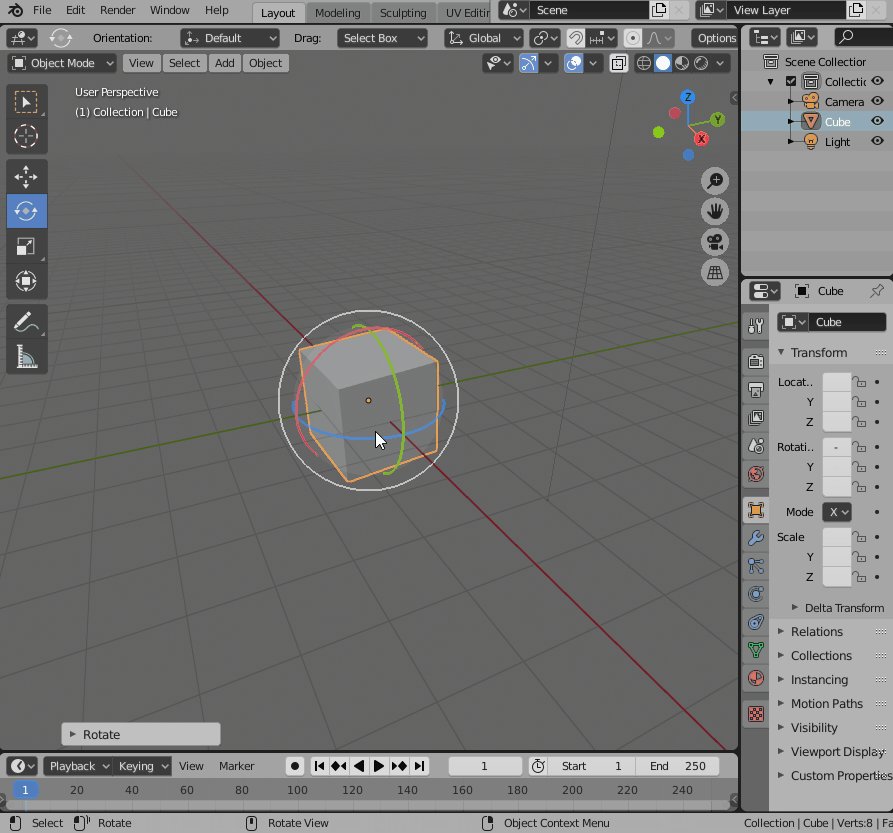
[Rotate]ボタンを押し、回転モードにすると、選択されたオブジェクトに回転操作用のギズモが表示されます。
ギズモの各部分をドラッグする事で下記の操作が可能です。
| 部位 | 操作 |
|---|---|
| 赤色の円 | X軸周りの回転 |
| 緑色の円 | Y軸周りの回転 |
| 青色の円 | Z軸周りの回転 |
| 白色の円 | 視線を軸とした回転 |
| 上記以外の部分 | 任意の回転 |

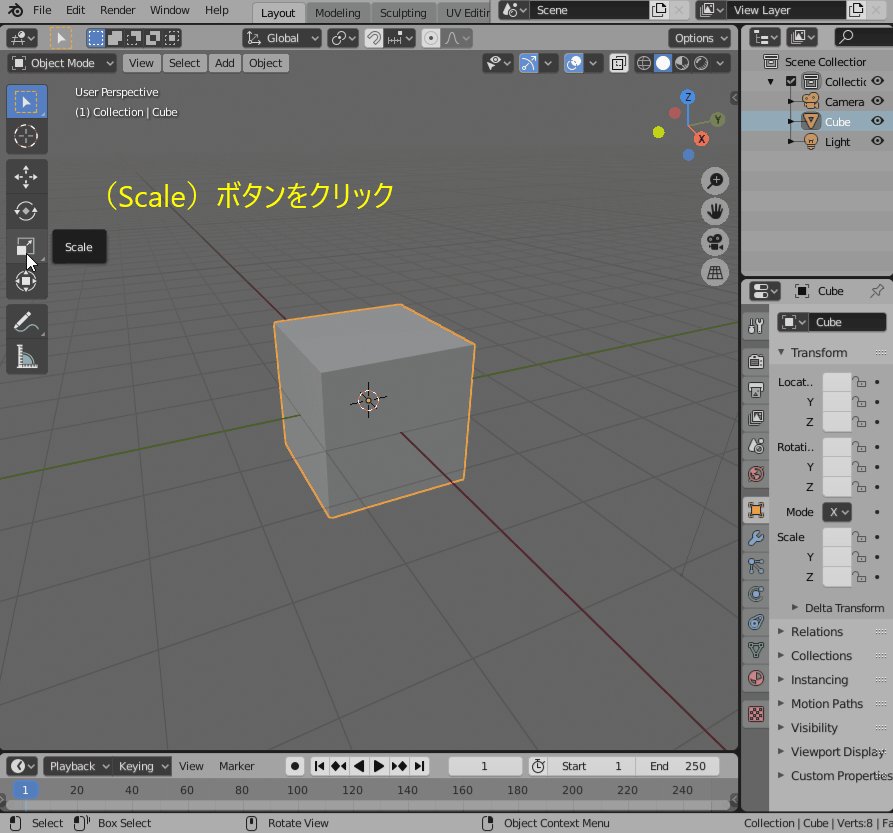
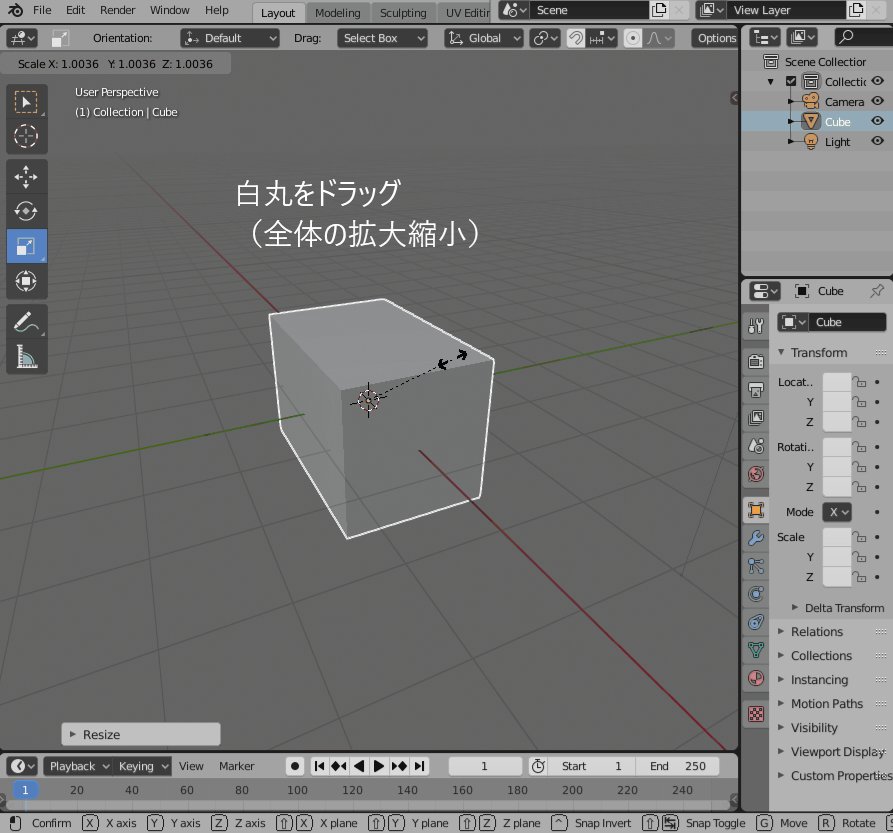
サイズ変更
[Scale]ボタンを押し、サイズ変更モードにすると、選択されたオブジェクトにサイズ変更操作用のギズモが表示されます。
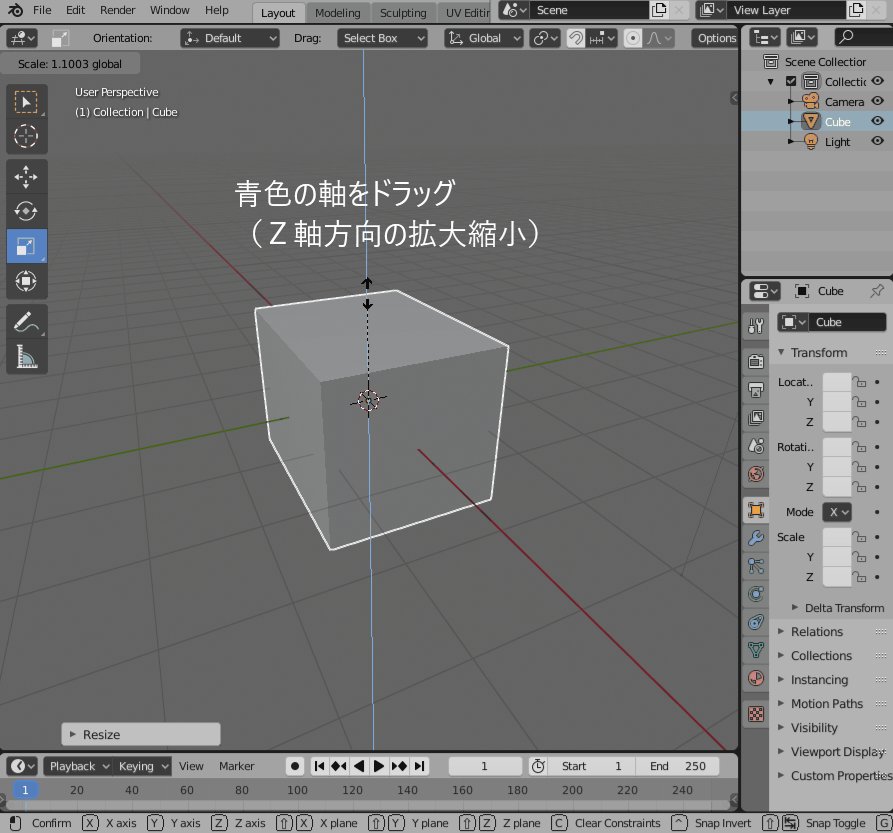
ギズモの各部分をドラッグする事で下記の操作が可能です。
| 部位 | 操作 |
|---|---|
| 赤色の軸 | X軸方向のサイズ変更 |
| 緑色の軸 | Y軸方向のサイズ変更 |
| 青色の軸 | Z軸方向のサイズ変更 |
| 赤色の四角 | X固定、Y-Z方向のサイズ変更 |
| 緑色の四角 | Y固定、X-Z方向のサイズ変更 |
| 青色の四角 | Z固定、X-Y方向のサイズ変更 |
| 白丸(内側・外側) | 全体のサイズ変更 |

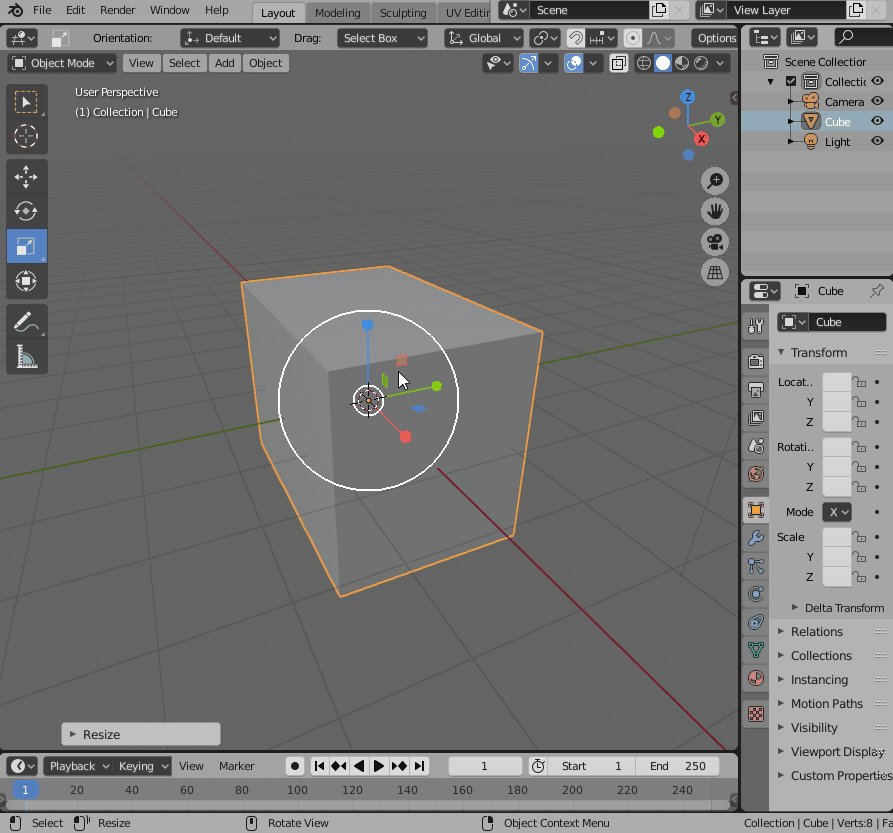
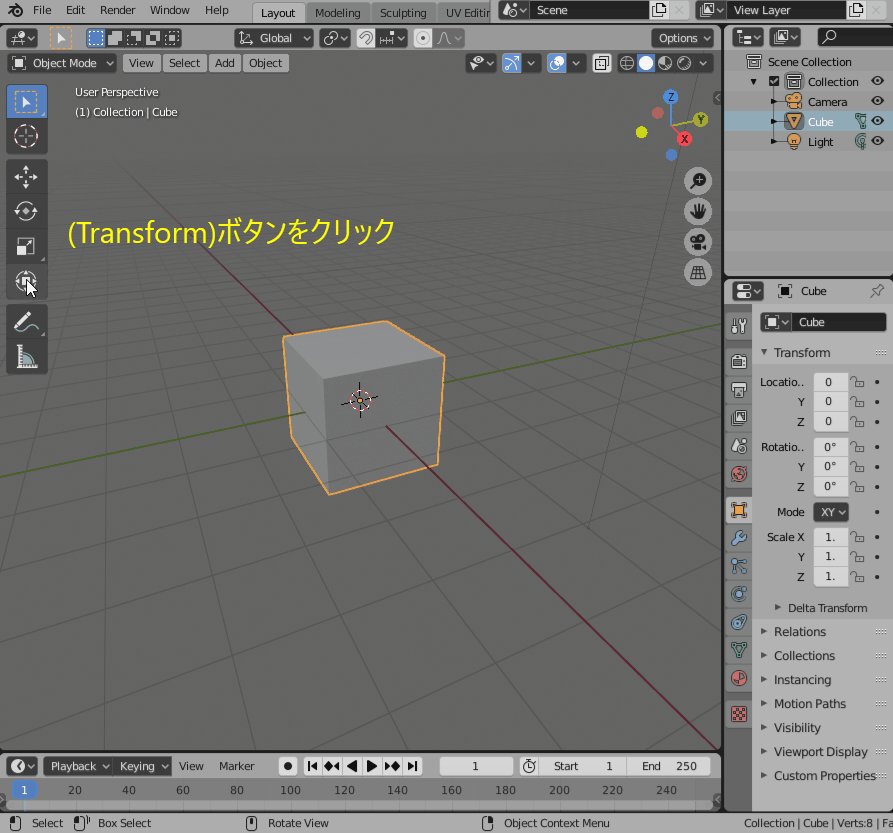
トランスフォーム
[Transform]ボタンを押すと、選択されたオブジェクトに移動、回転、サイズ変更操作可能なギズモが表示されます。
個人的にはあまり、利用シーンが見えないので、詳細は省略します。

ショートカットキーを利用した操作
Blenderと言えば、ショートカットでの機能の呼び出し…なのかはわからないが、ショートカットでもオブジェクトの操作が可能となります。
移動
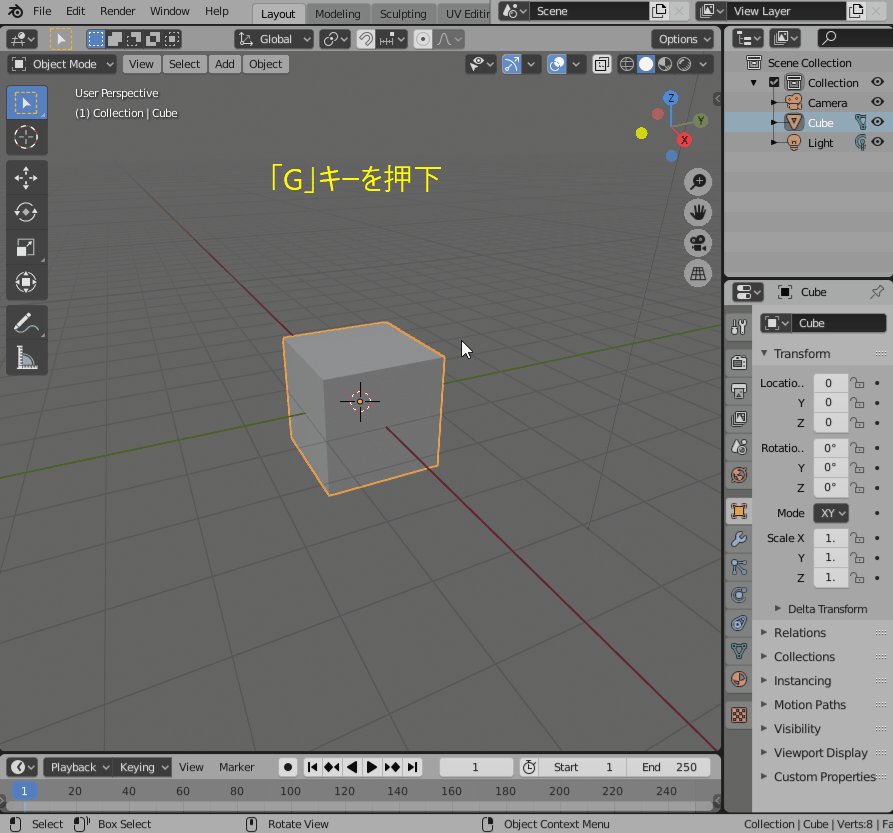
「G」キーを押すことで移動モード(任意移動)になります。オブジェクトの周囲がオレンジの線が白色に変化し、カーソルも移動モード時のものに変化します。


移動モード中に「X」「Y」「Z」キーを押せば、各軸方向のみの移動モードとなります。
| 追加キー | 操作 |
|---|---|
| X | X軸方向の移動 |
| Y | Y軸方向の移動 |
| Z | Y軸方向の移動 |
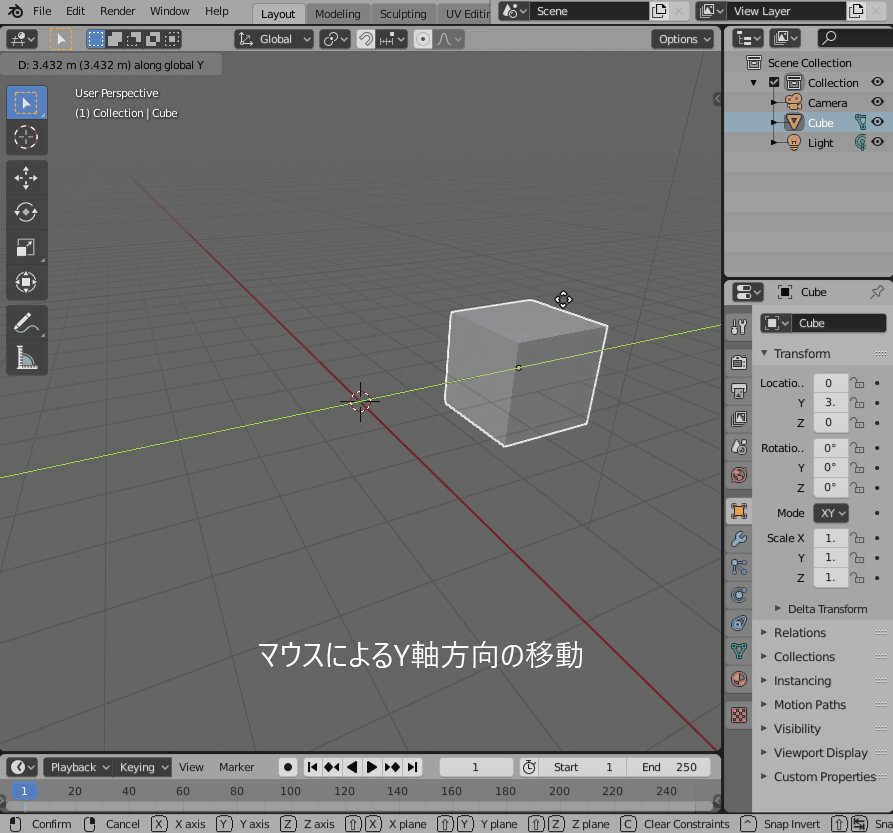
オブジェクトの移動は、下記のいずれかで行えます。
- マウスでの移動
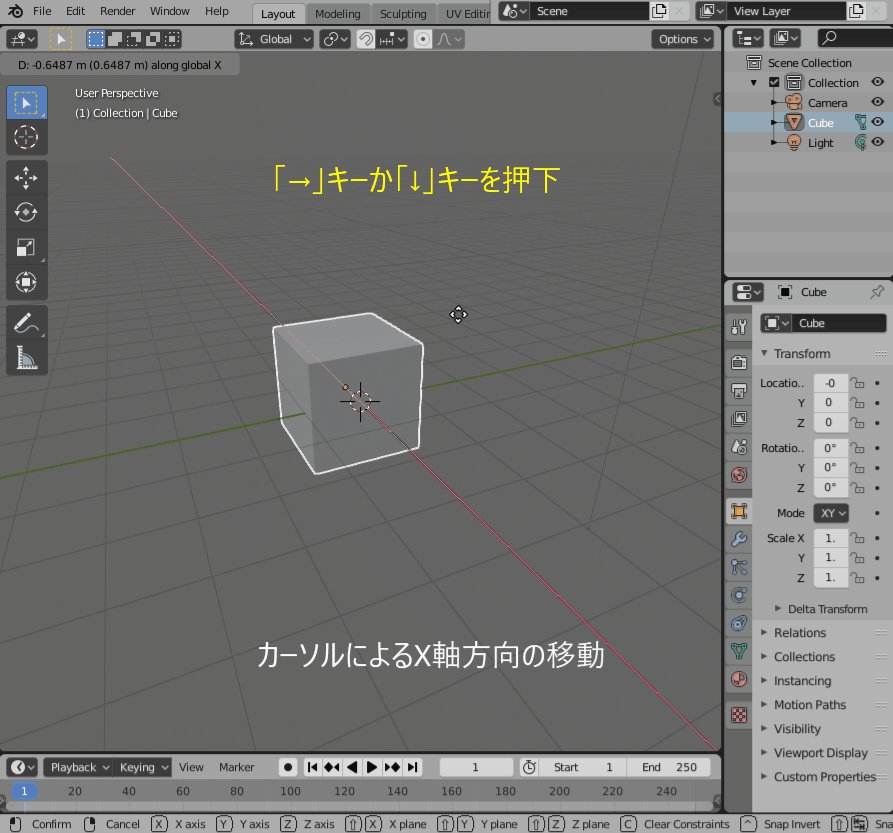
- カーソルキー(↑↓→←)での移動
- 数字キーでの座標入力
※カーソルキーではView Port内のマウスカーソルが移動します。動作としては、マウスでの移動と同じになります。
任意移動時の数字キーでの座標入力は、X座標入力→TABキー→Y座標入力→TABキーZ軸入力→TABキー…の様に、TABキーで切り替えます。
※数字キーでの座標入力中は、マウスやカーソルでの移動は出来なくなります。
※数字キーで入力する座標は絶対座標ではなく、相対座標(移動前の座標からの差分座標)となります。
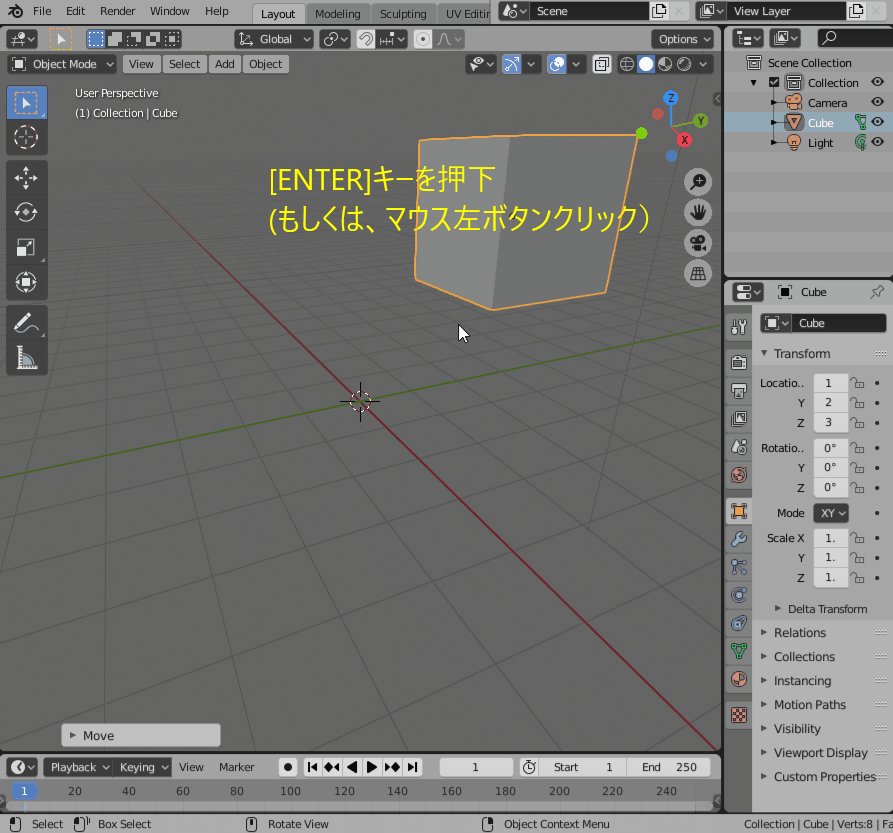
マウスの左クリック、もしくは[ENTER]キーで移動を確定します。
マウスの右クリック、もしくは[ESC]キーで移動をキャンセルします。

回転
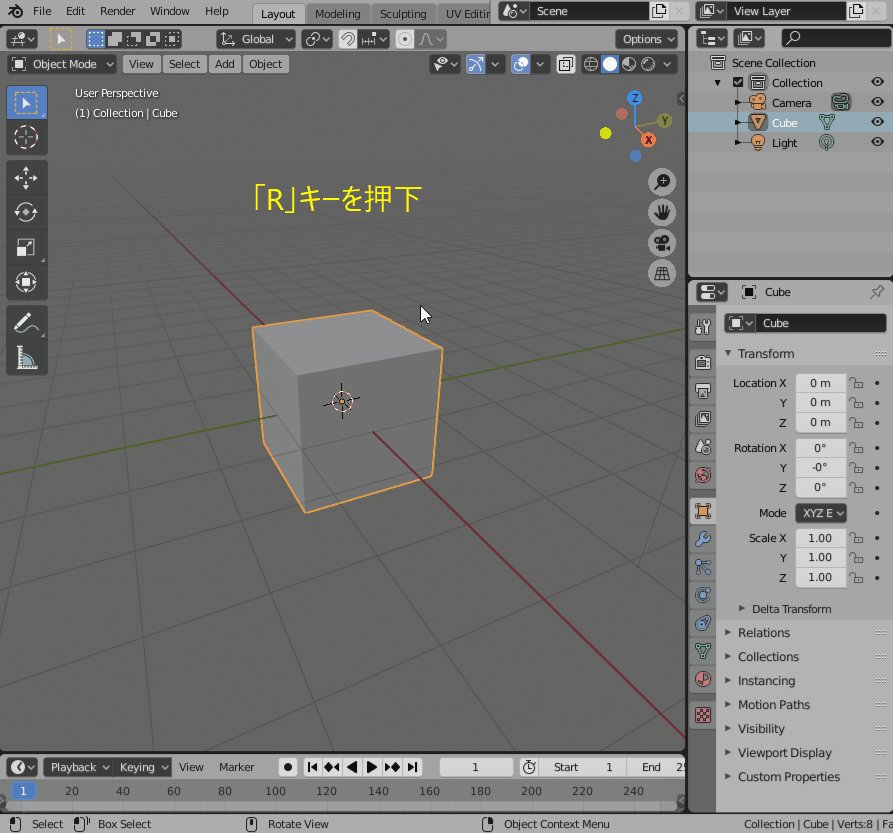
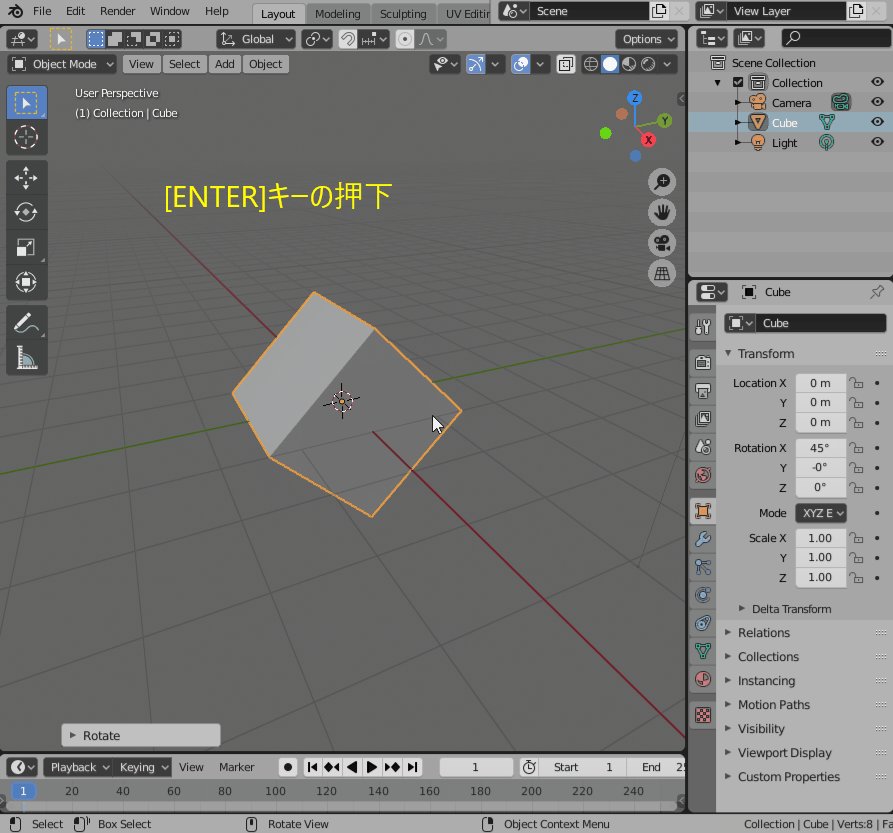
「R」キーを押すことで回転モード(視線軸回転)になります。オブジェクトの周囲がオレンジの線が白色に変化し、カーソルも回転モード時のものに変化します。


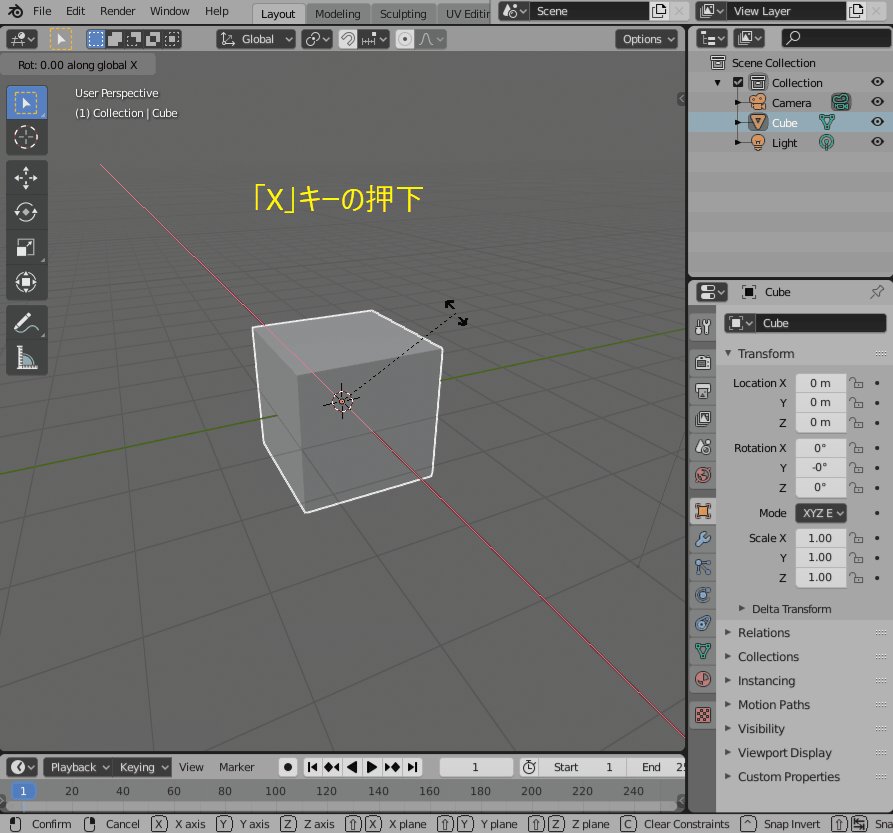
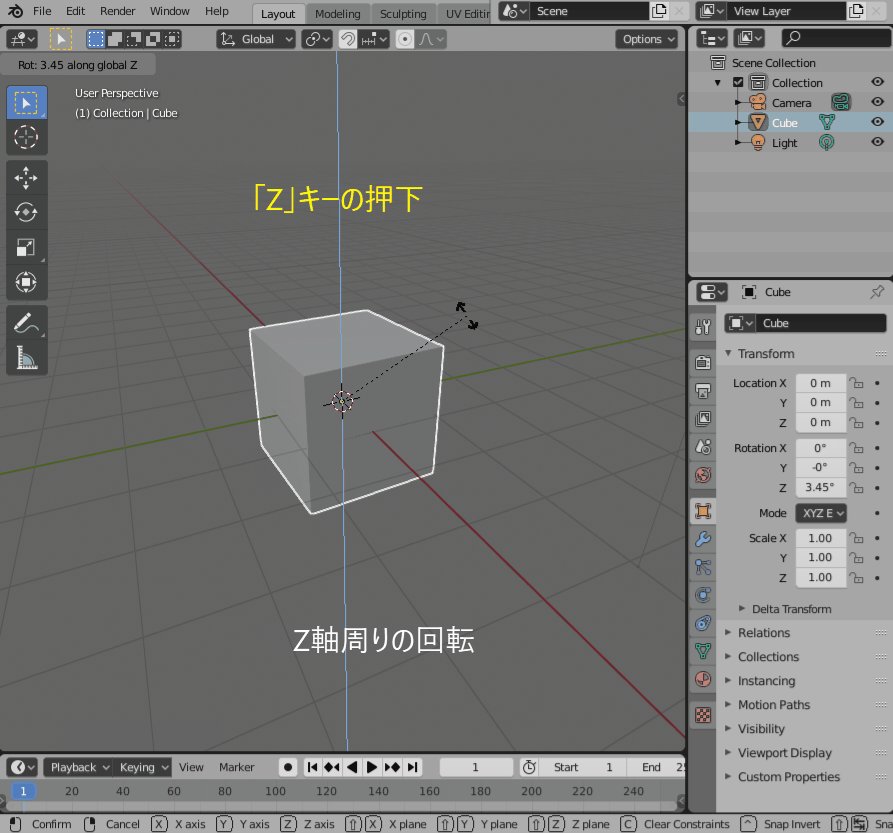
回転モード中に「X」「Y」「Z」キーを押せば、各軸周りの回転モードとなります。
| 追加キー | 操作 |
|---|---|
| 「X」キー | X軸周りの回転 |
| 「Y」キー | Y軸周りの回転 |
| 「Z」キー | Z軸周りの回転 |
オブジェクトの回転は、下記のいずれかで行えます。
- マウスでの回転
- カーソルキー(↑↓→←)での回転
- 数字キーでの角度入力
※カーソルキーではView Port内のマウスカーソルが移動します。動作としては、マウスでの回転と同じになります。
※数字キーでの座標入力中は、マウスやカーソルでの移動は出来なくなります。
※数字キーで入力する角度は絶対角度ではなく、相対角度(移動前の角度からの差分角度)となります。
マウスの左クリック、もしくは[ENTER]キーで回転を確定します。
マウスの右クリック、もしくは[ESC]キーで回転をキャンセルします。

サイズ変更
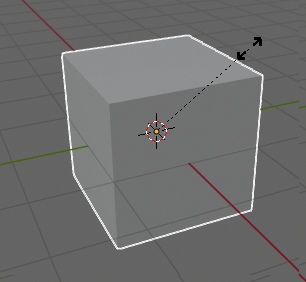
「S」キーを押すことでサイズ変更モード(全体のサイズ変更)になります。オブジェクトの周囲がオレンジの線が白色に変化し、カーソルもサイズ変更モード時のものに変化します。


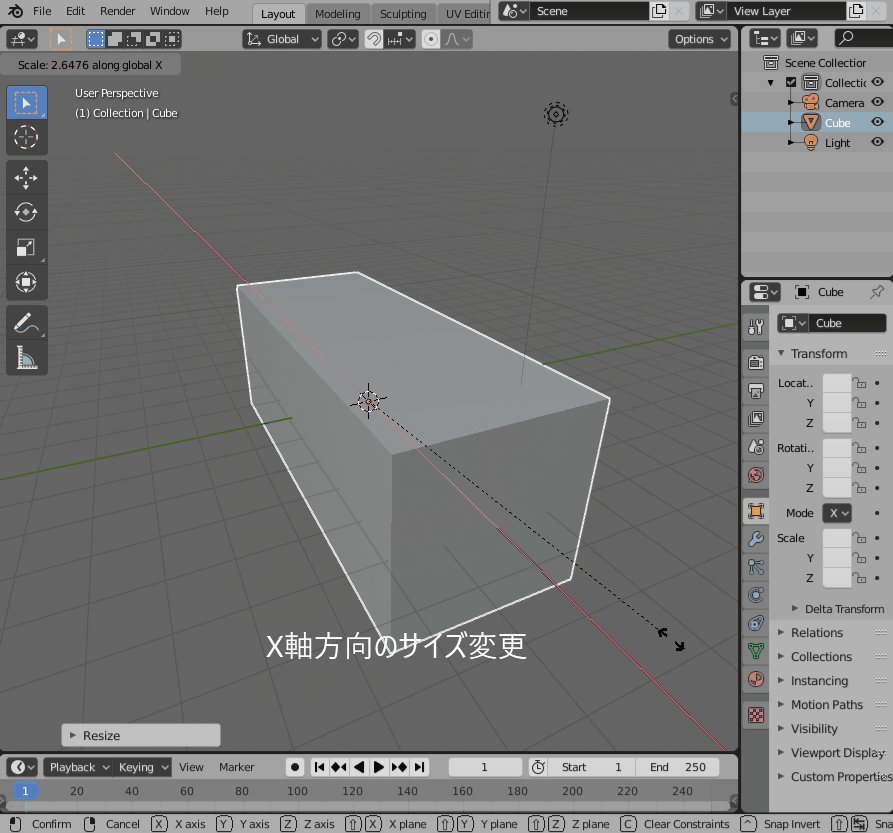
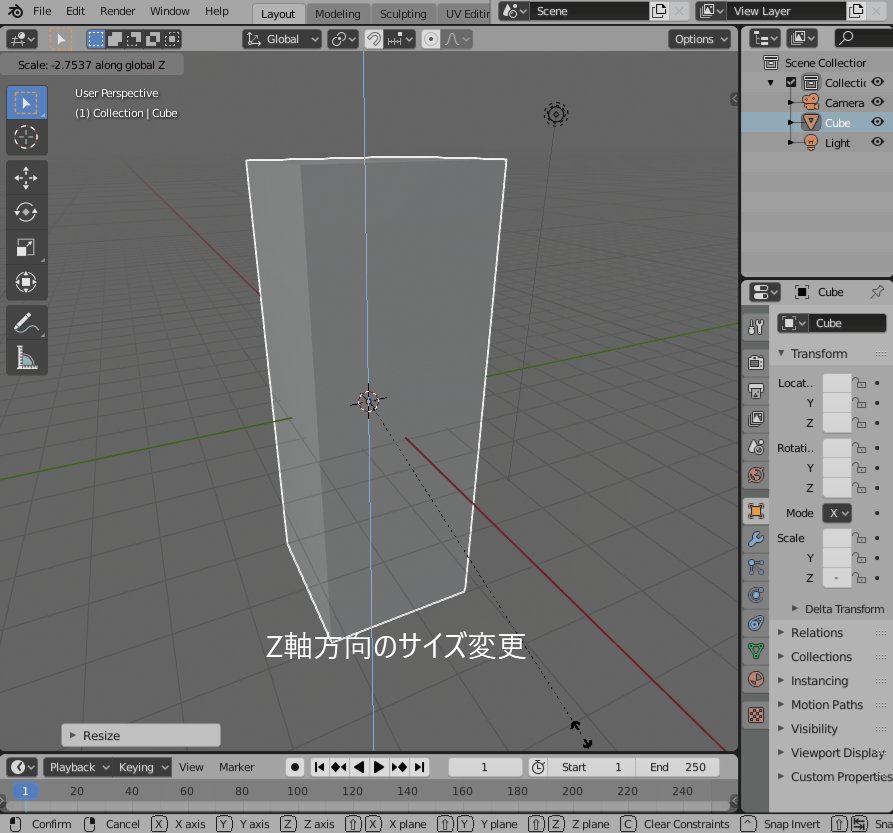
サイズ変更モード中に「X」「Y」「Z」キーを押せば、各軸方向のサイズ変更モードとなります。
| 追加キー | 操作 |
|---|---|
| 「X」キー | X軸方向のサイズ変更 |
| 「Y」キー | Y軸方向のサイズ変更 |
| 「Z」キー | Z軸方向のサイズ変更 |
オブジェクトのサイズ変更は、下記のいずれかで行えます。
- マウスでのサイズ変更
- カーソルキー(↑↓→←)でのサイズ変更
- 数字キーでのサイズ変更率入力
※カーソルキーではView Port内のマウスカーソルが移動します。動作としては、マウスでのサイズ変更と同じになります。
全体のサイズ変更時の数字キーでの座標入力は、X軸方向サイズ変更率入力→TABキー→Y軸方向サイズ変更入力→TABキーZ軸方向サイズ変更率入力→TABキー…の様に、TABキーで切り替えます。
※数字キーでの入力中は、マウスやカーソルでの移動は出来なくなります。
※数字キーで入力する値は、相対的なサイズ変更率(移動前の角度からの差分角度)となります。
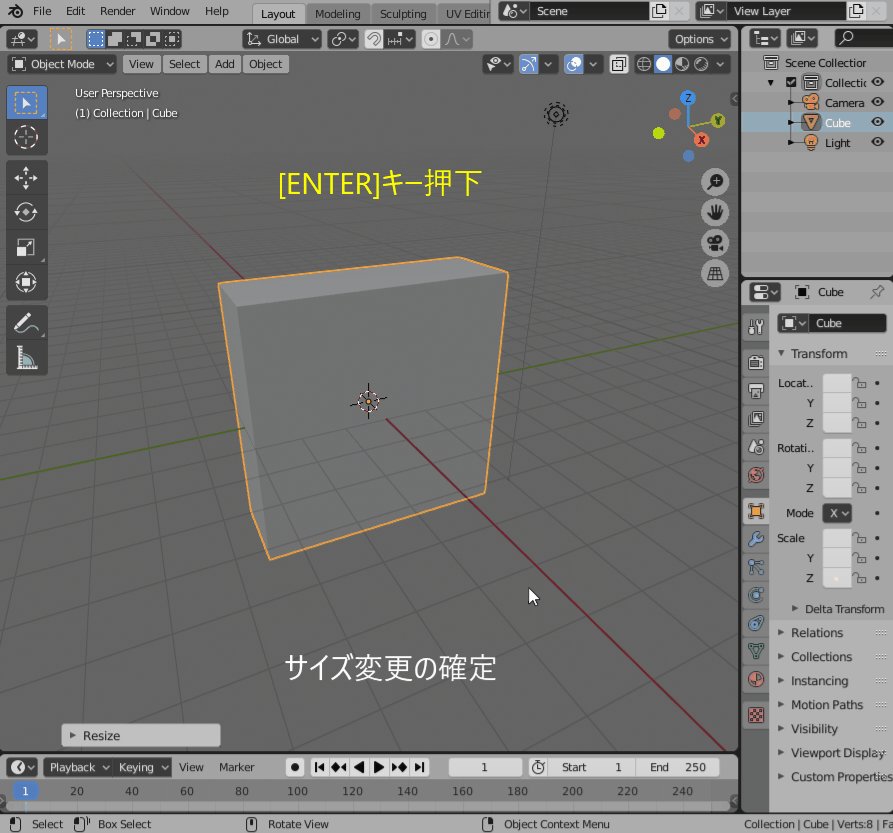
マウスの左クリック、もしくは[ENTER]キーでサイズ変更を確定します。
マウスの右クリック、もしくは[ESC]キーでサイズ変更をキャンセルします。

サイドバーを利用した操作
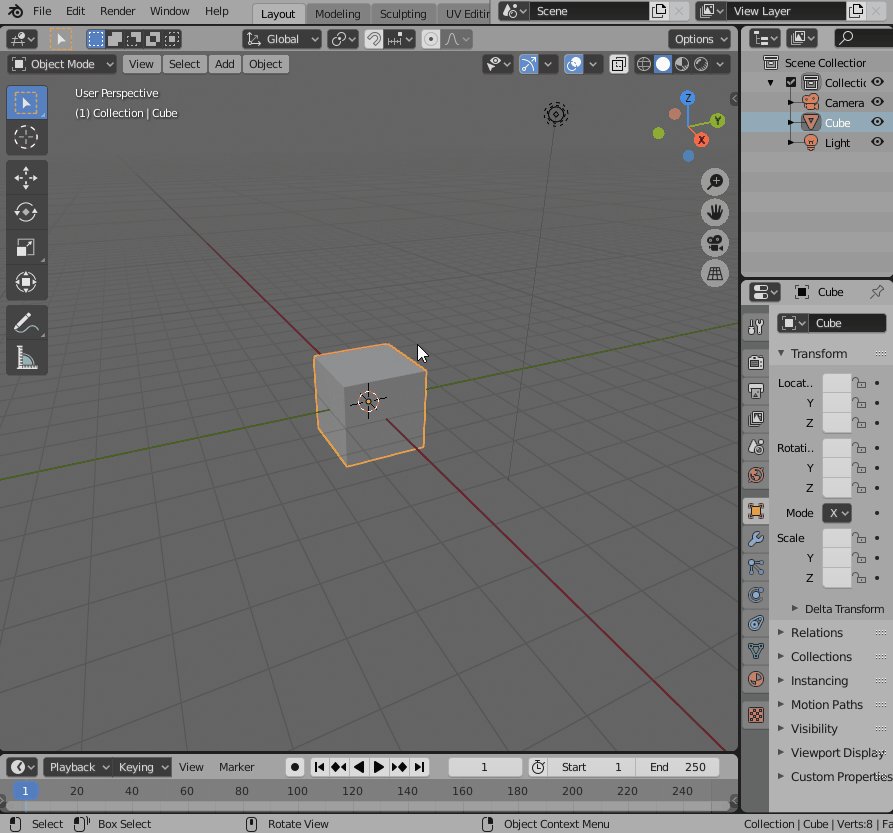
マウスやキーボードを利用して、オブジェクトを直感的に操作はできるが、正確な位置や角度に合わせるのは難しい。サイドバーを利用してオブジェクトを操作する事で正確な位置・角度に配置する事が出来るようになります。
数値入力方法
「N」キーを押すとサイドバーが表示されます。
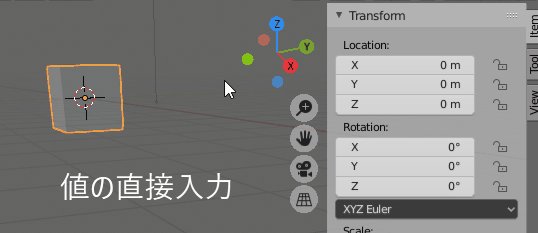
サイドバーの[Item]タブに、選択されているオブジェクトの位置、角度、スケー、および、サイズが各X, Y, Zについて数値で表示されています。
数値は下記のいずれかの方法で変更する事が出来ます。
- マウス左クリック後、キーボードから数値を直接入力
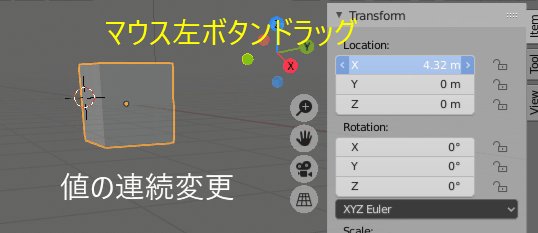
- マウス左ボタンドラッグ(連続変更)
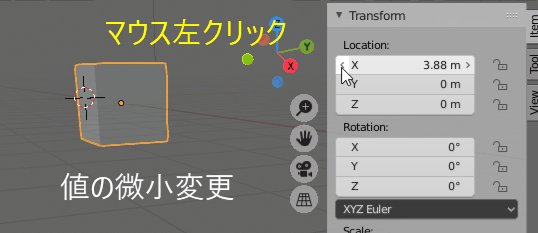
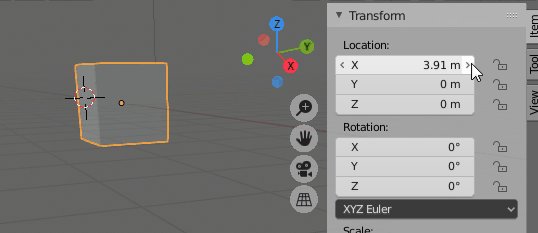
- [<] [>]部分をマウス左クリック(微小変更)

移動・回転・サイズ変更
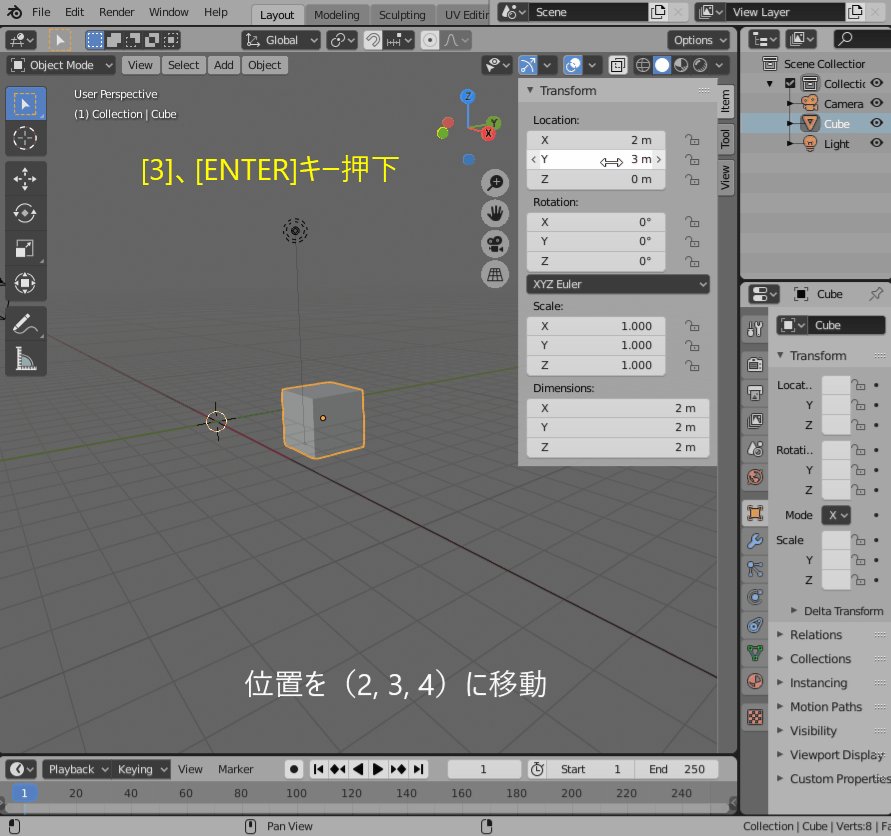
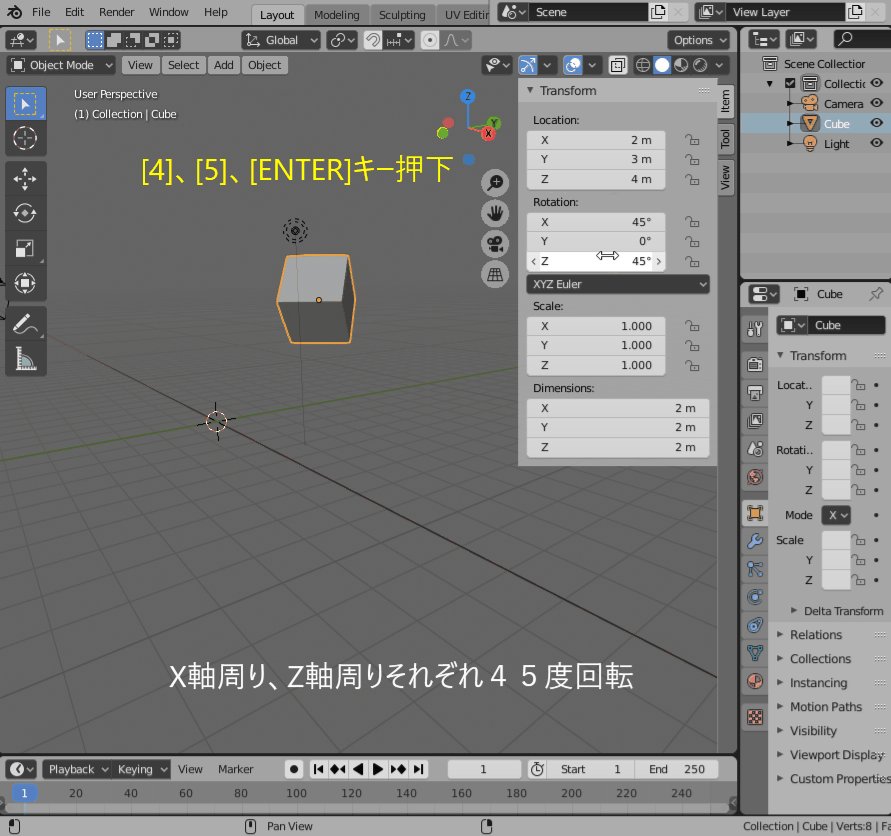
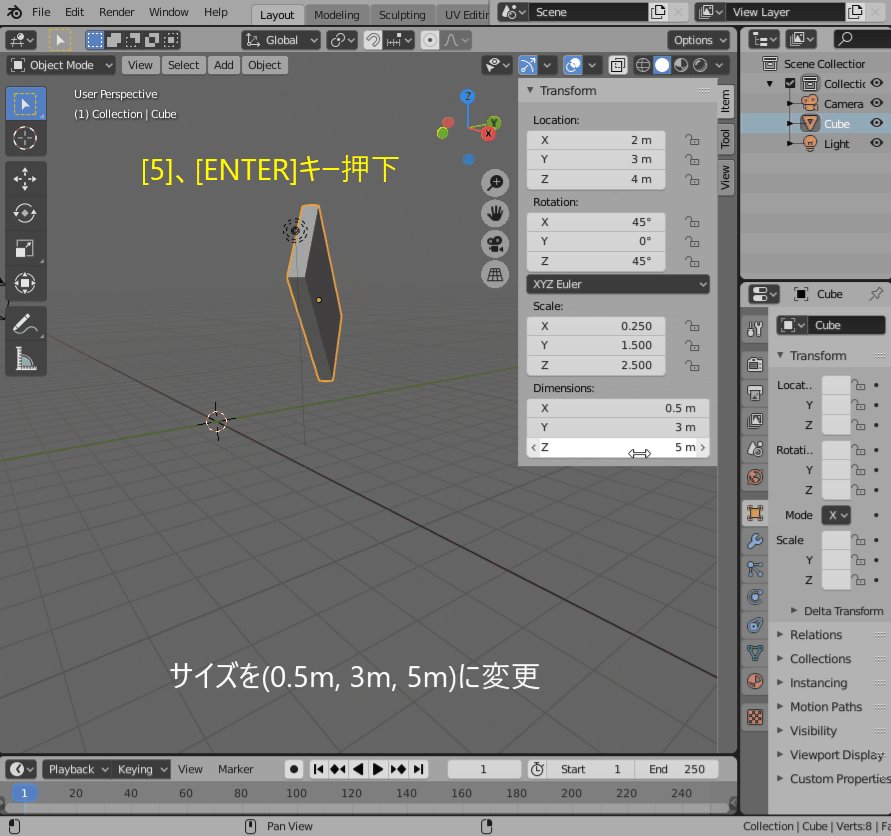
サイドバーを表示し、各座標値、回転角度、サイズを指定する事で、移動(位置指定)、回転(角度指定)、サイズ変更が出来ます。

補足①
移動や回転をマウスで操作している際に、「もう少し細かく操作したいな」と思う場合があると思いますが、そういった際は移動・回転・サイズ変更中に、[SHIFT]キーを押すと、変化量が微小になります。
補足②
サイドバーのLocation, Rotation, Scaleの各座標値の右側に鍵マークがありますが、通常は鍵が掛かっていない状態![]() となります。ここをクリックすると鍵が掛かった状態
となります。ここをクリックすると鍵が掛かった状態![]() になります。鍵が掛かっていると、View Port内での移動時に座標値の固定が出来る様になります。
になります。鍵が掛かっていると、View Port内での移動時に座標値の固定が出来る様になります。
※ただし、鍵が掛かった状態でも、サイドバーでの値の変更は可能です。
今回は、オブジェクトの基本的な操作方法について記載しました。
Blenderは様々な操作方法がありますね。

コメント