対象バージョン:Blender v2.82a

Qちゃんのアニメーションを作成する②
前回は、Qちゃんの「歩く(Walk)」のアニメーション(アクション)を作成しました。
今回は、「走る(Run)」と「立ち止まる(Idle)」のアニメーション(アクション)を作成していきます。
「走る(Run)」アニメーションの作成
基本的には、「歩く(Walk)の時と同じ様に、アニメーション(アクション)を作成していきます。
Keyframeのポーズを作成
アニメーションのKeyframeとなるポーズを作成します。
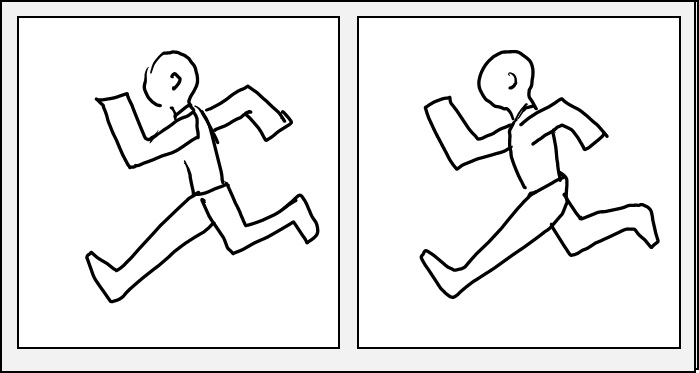
「歩く(Walk)」と同じく、右足・左足が最も開いた時点の2枚を最初にキーフレームにしてみます。
「走る(Run)」の躍動感を出したいので、少し前傾姿勢にするなど、ポーズを調整します。

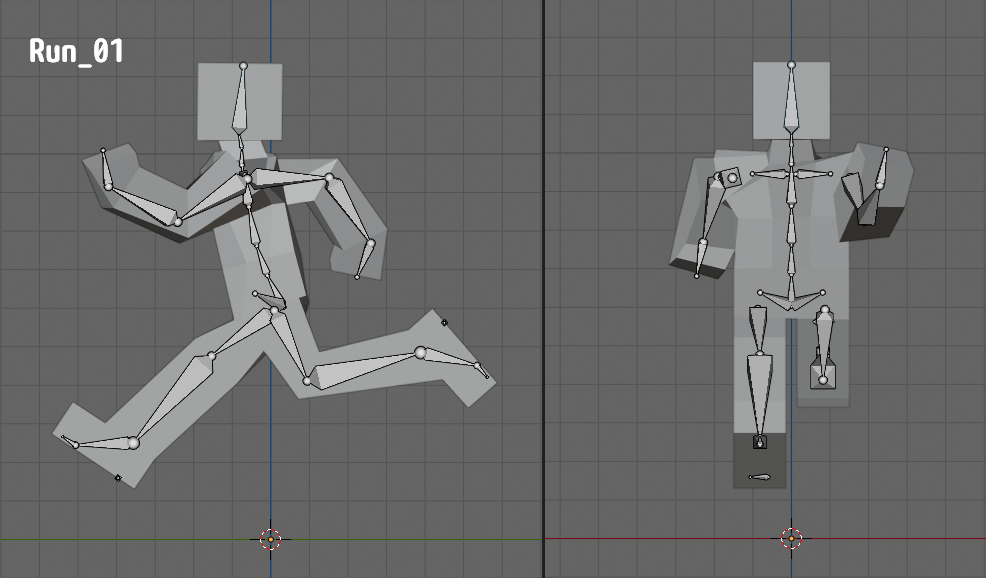
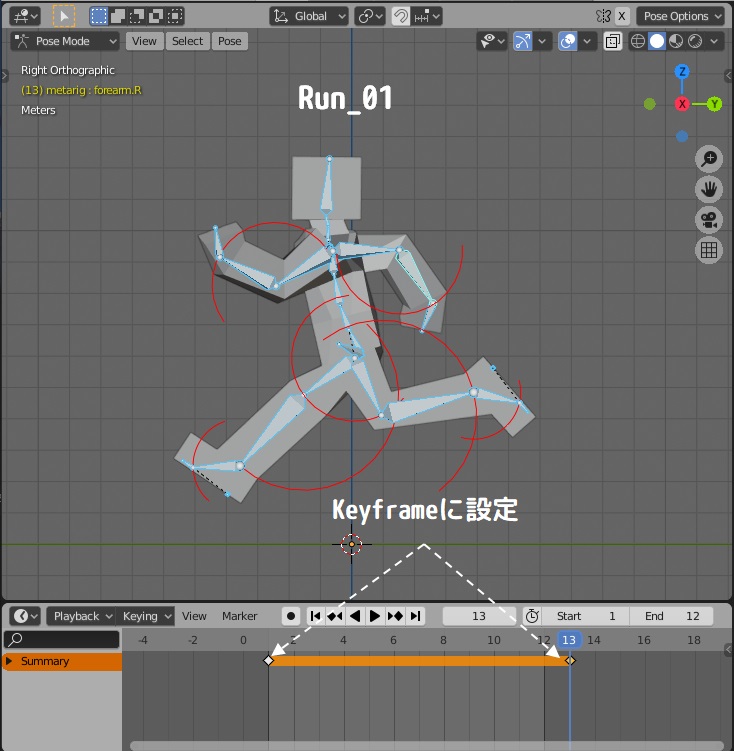
Pose Modeで1枚目を作成し、[SHIFT] + Lキー →[Add New]で「Run_01」と言う名前のポーズとして追加します。

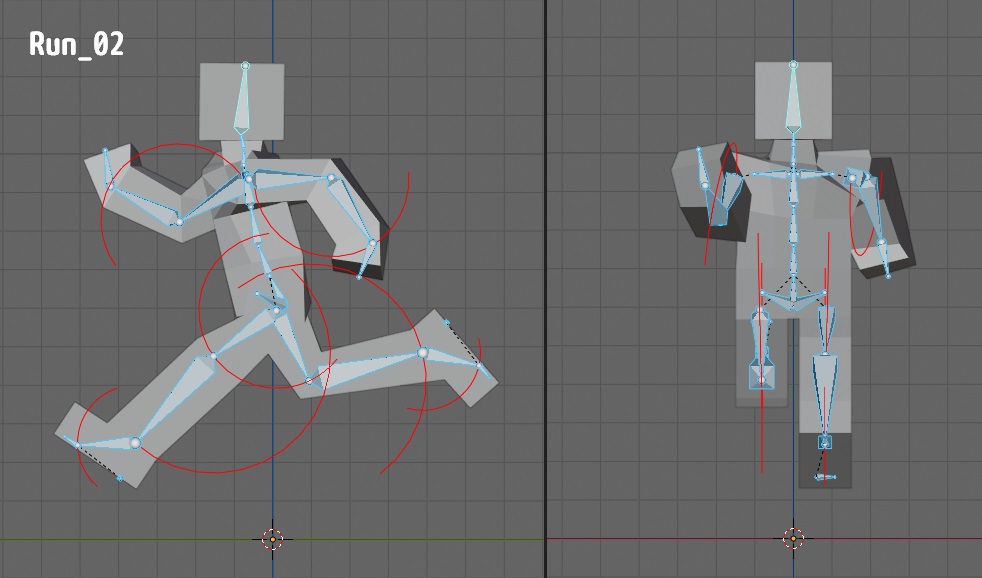
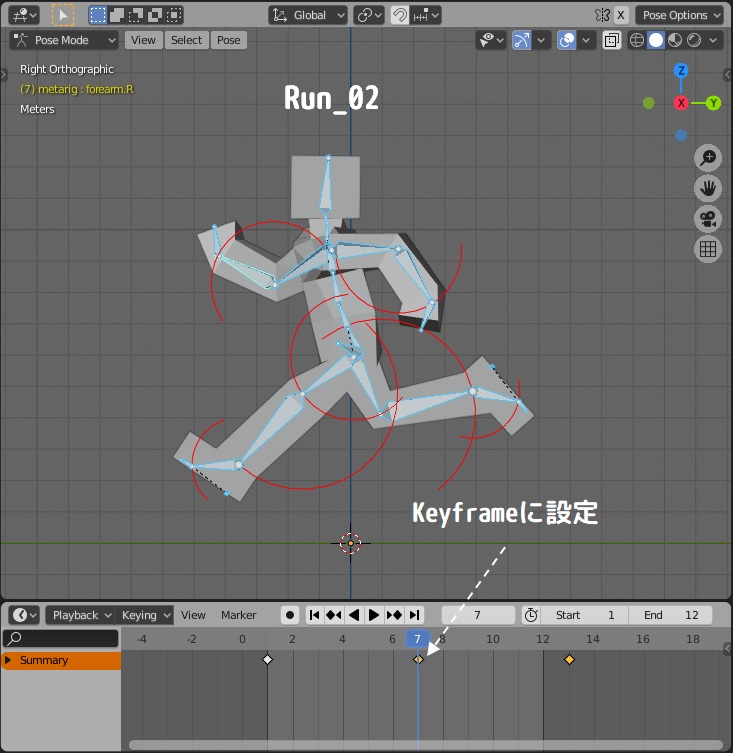
2枚目については、「歩く(Walk)」を作成した時と同じ様に、
- 「A」キーで全選択
- 右クリックでContext Menuを表示し、[Copy Pose]([CTRL] + C)を実行
- 右クリックでContext Menuを表示し、[Paste X-Flipped Pose]([SHIFT] + [CTRL] + V)を実行
で作成、「Run_02」という名前で、ポーズに新規追加します。

Actionの新規作成
さて、作成したポーズをKeyframeに設定したいのですが、現在のままでは「歩く(Walk)」に上書きしてしまう事になります。
そのため、「走る(Run)」用の新しいAction(アクション)を作成します。
作成方法は、「歩く(Walk)」で行った方法と同じです。
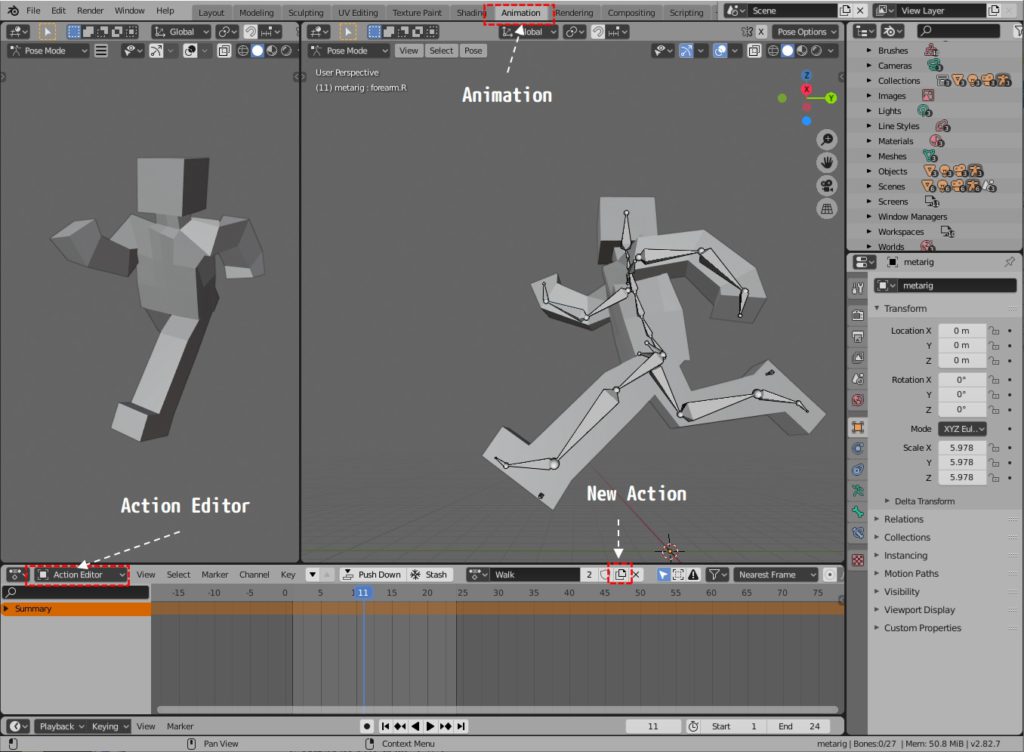
① [Animation]ワークスペースに変更

前回「歩く(Walk)」で下部のDrop Sheetエディタの表示タイプを「Action Editor」に変更したので、今回Animationワークスペースに変更した時点で、「Action Editor」の表示になっているはずです。
そして、アクション名は「Walk」になっています。
② アクションを新規作成
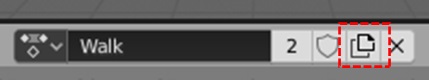
アクション名の右にある[New Action]ボタンを押します。

※「New」とついていますが、アイコンがコピペの様になっている様に、現在の「Walk」をコピーして、新規作成するという動きになります

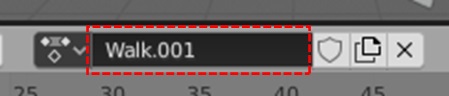
アクション名が「Walk.001」となりました。
※Viewport内のポーズが「歩く(Walk)」に変更になったと思いますが、正しい動作です。
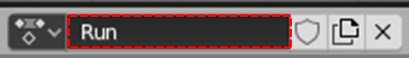
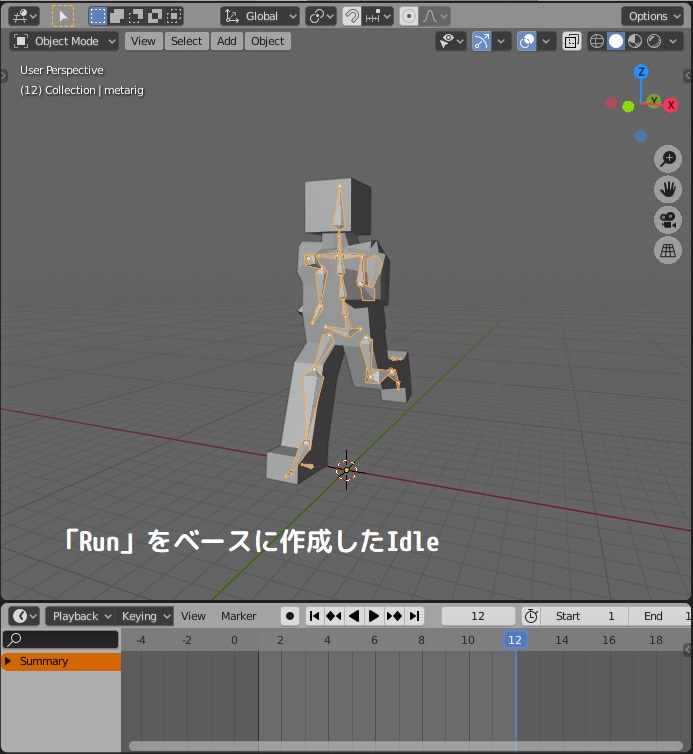
このアクション名を「Run」へ変更します。

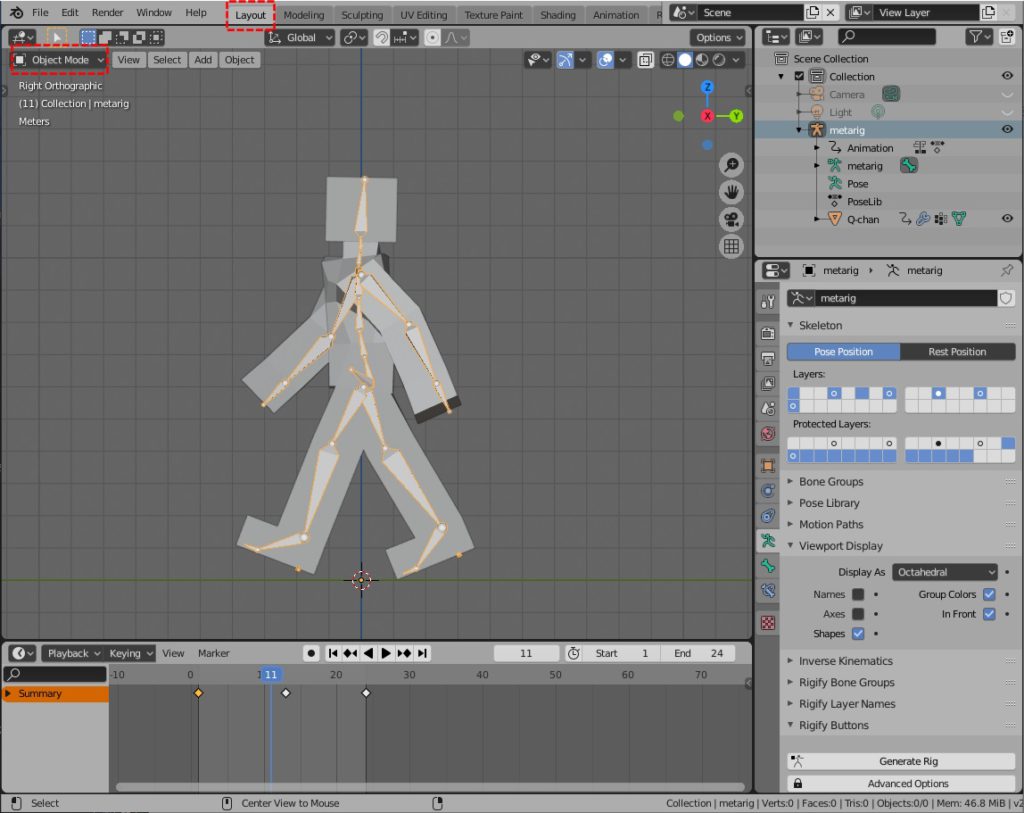
③ [Layout]ワークスペースに変更

ここで、(Armatureが選択された状態で)Timelineエディタを見てみると、「歩く(Walk)」で設定したKeyframeが残っています。
④ 不要なKeyframeの削除
「歩く(Walk)」で設定したKeyframeは不要なため、全て削除しておきます。
Timelineエディタ上で、下記を実行して不要なKeyframeを削除します。
- 「A」キーでkeyframeを全選択

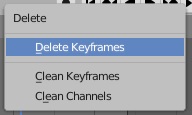
- [DEL]キーでDeleteメニューを表示し、[Delete Keyframes]を選択
これで、Keyframeがない状態になりました。
Keyframeの設定
ここでの操作は、「歩く(Walk)」と同じです。
- アニメーション間隔:12フレーム
- 2歩(右足・左足)進むフレームを12フレームとします。

- Frame = 1と13に「Run_01」のポーズをKeyframeに設定

- Frame=7に「Run_02」のポーズをKeyframeに設定

これで、Run_01 → Run_02 → Run_01のKeyframe設定が完了しました。
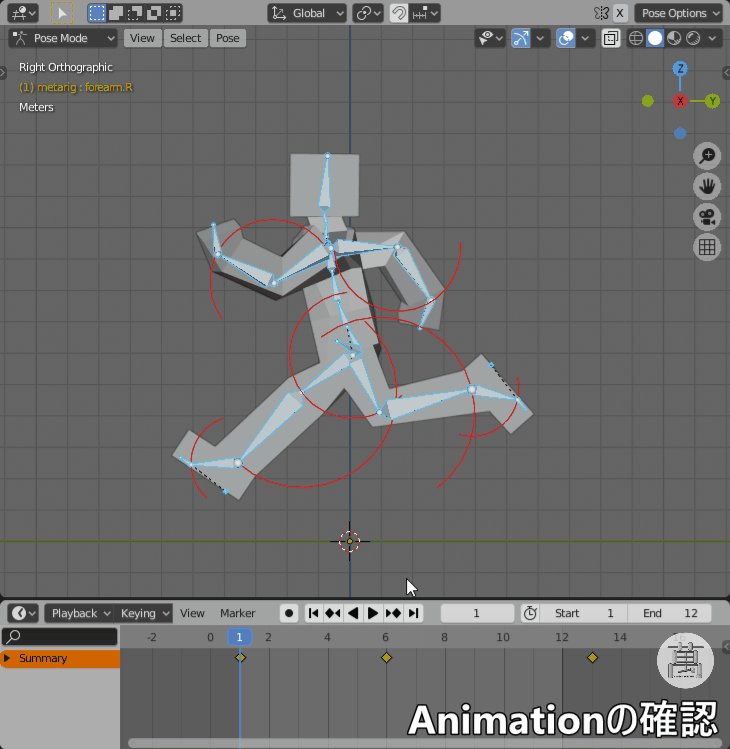
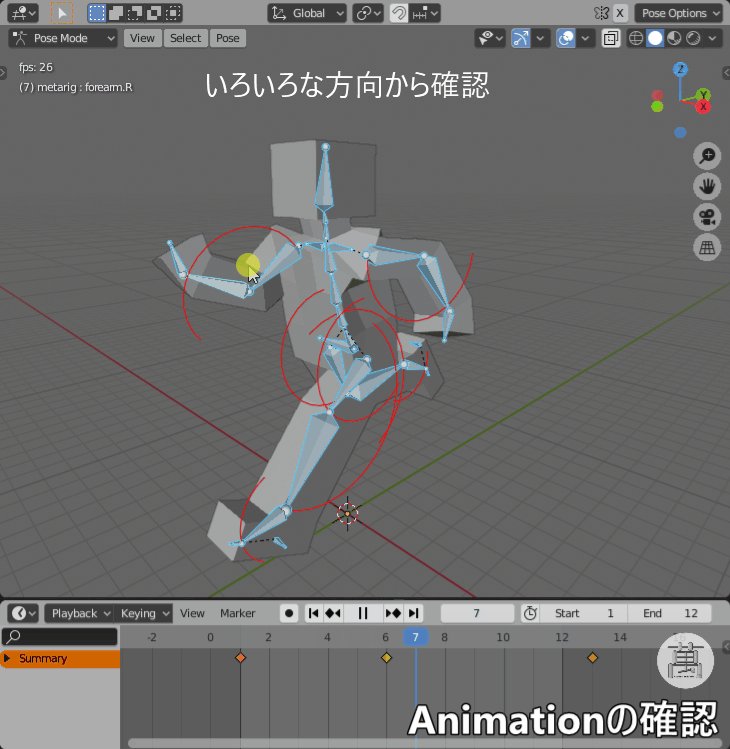
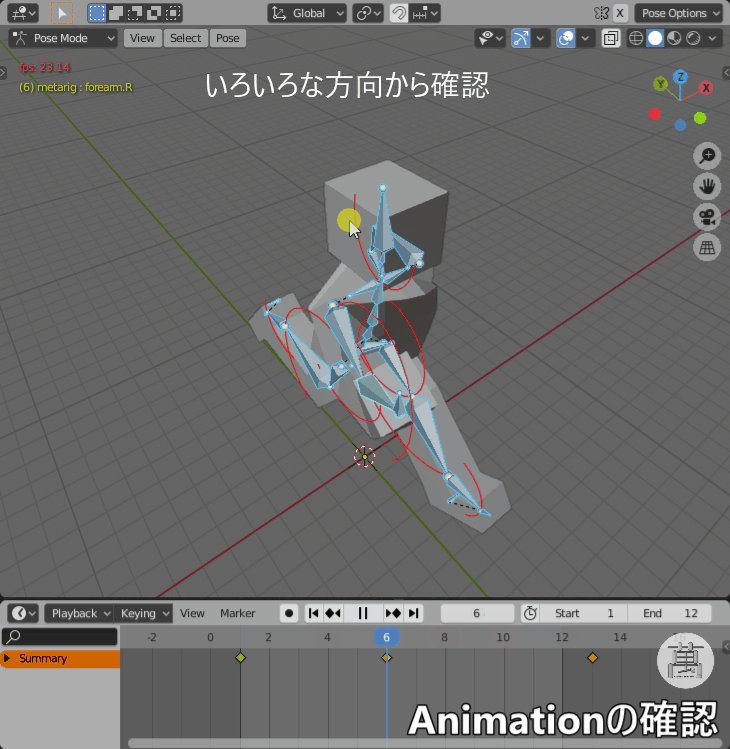
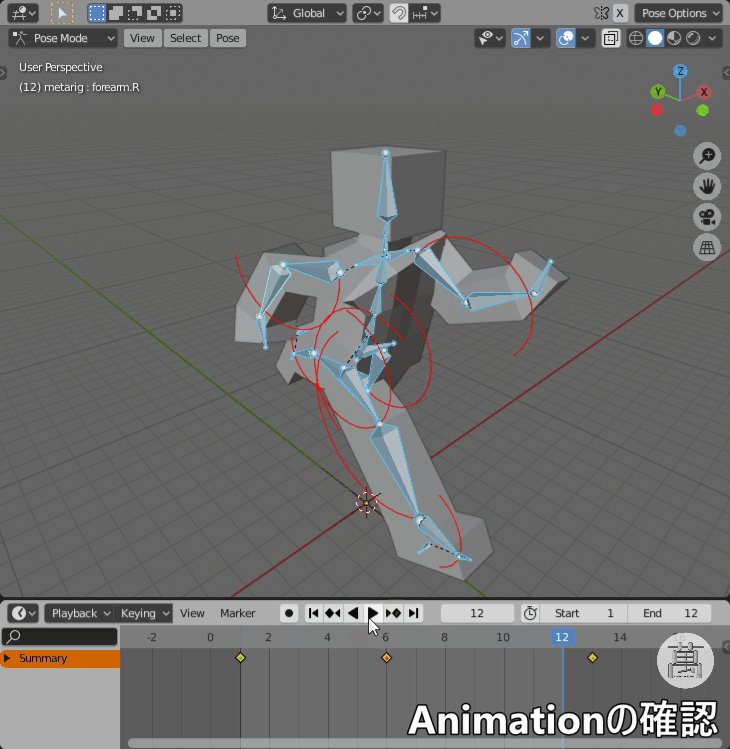
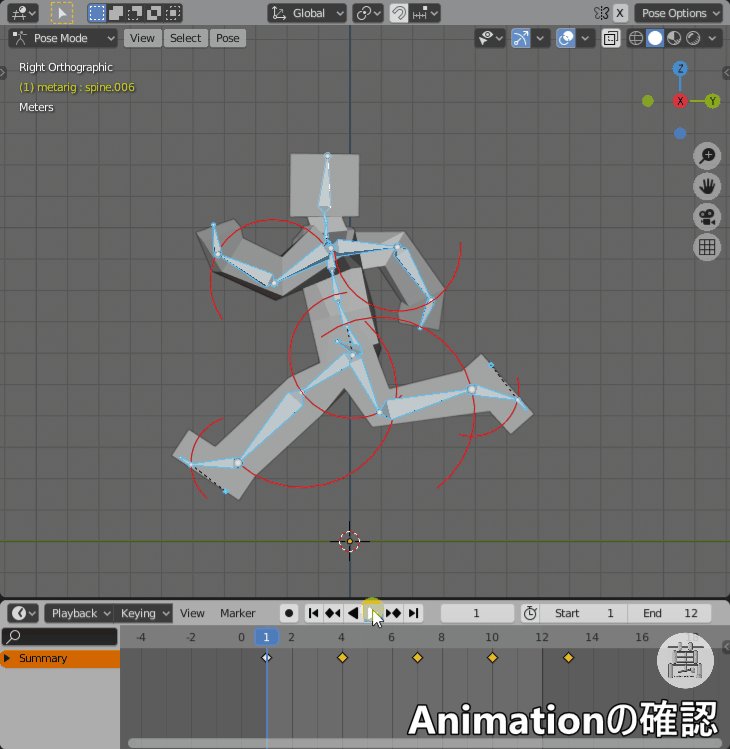
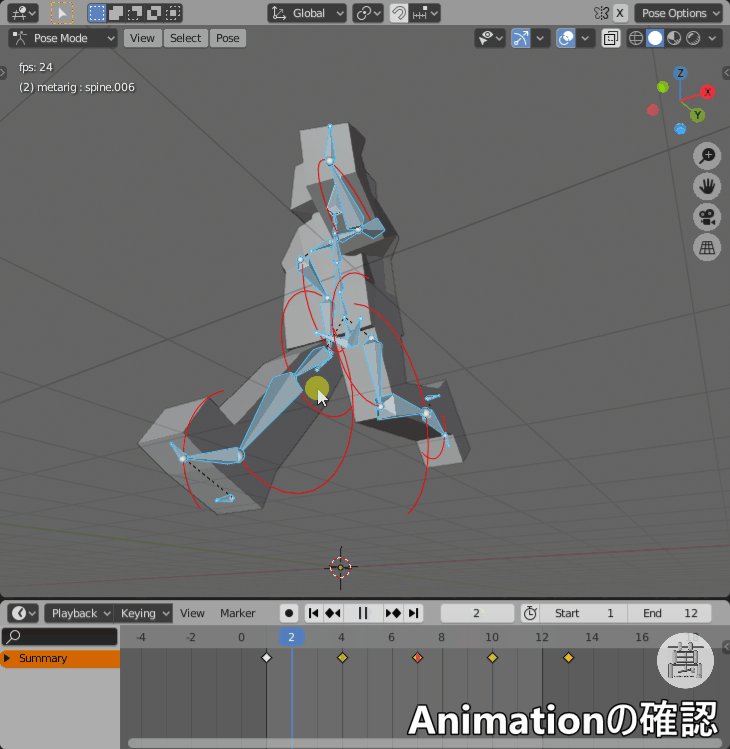
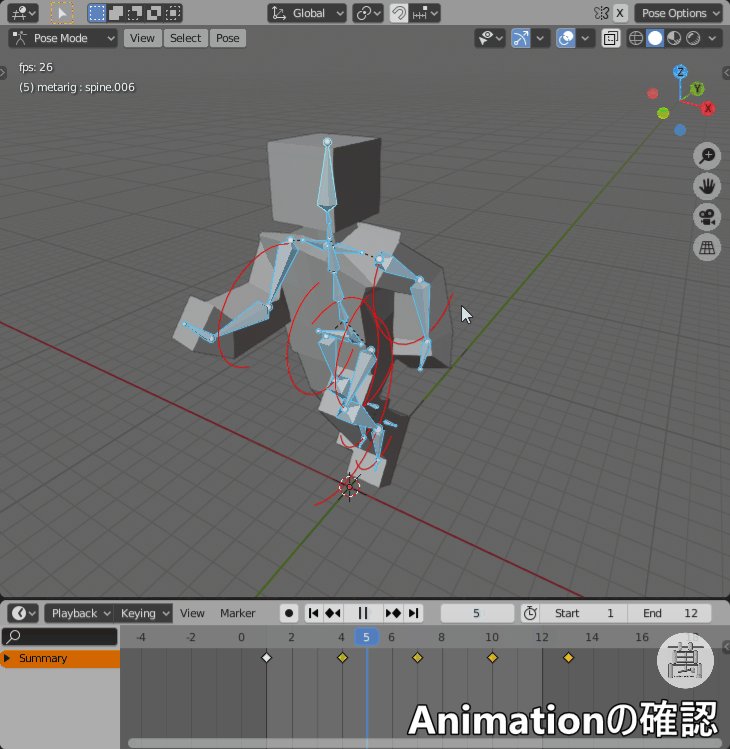
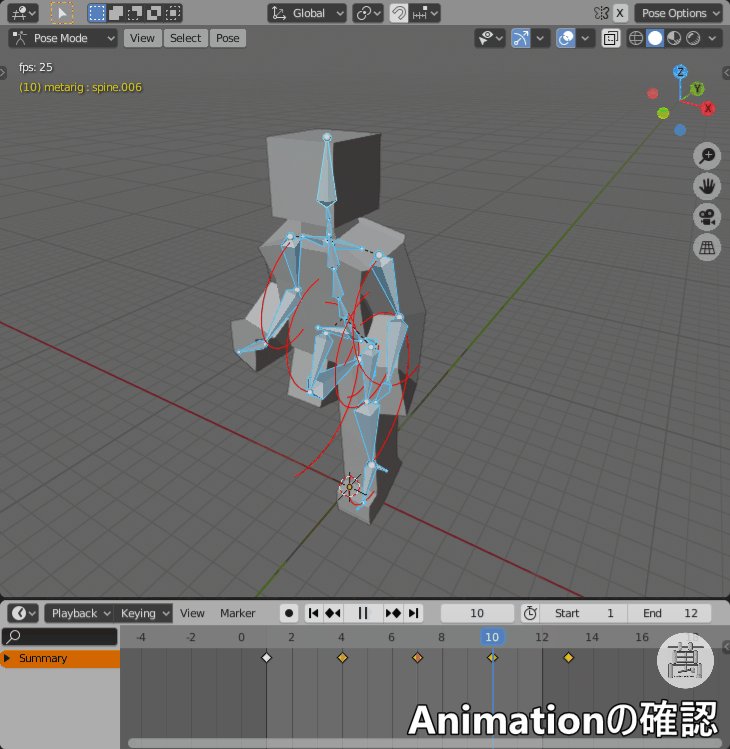
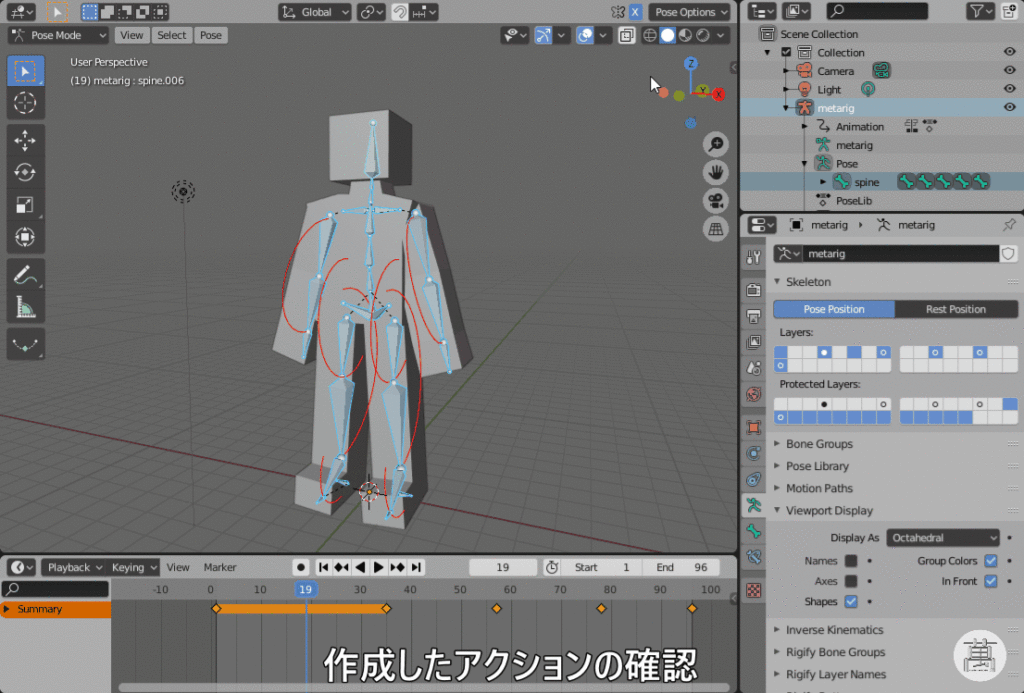
アニメーションの確認
さて、作成したアニメーションを確認してみます。

※GIFのFramerateの関係でカクカクしてしまっていますがご了承ください。
走っている様には見えなくはないですが、やはり、頭の位置が微動だにしないのは、何か不自然な印象を与えてしまいます。
脚の運びも若干不自然な気もします。
Keyframeの追加(※)
走る動作が自然になるように、今あるKeyframe間に新しいKeyframeを追加します。
ただし、一からポーズを作成する訳ではありません。
① Keyframe間の中間地点のポーズを確認
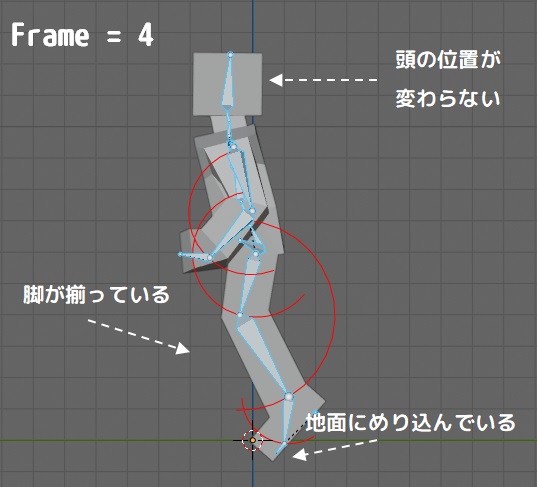
Timelineエディタでフレーム位置を「4」にすると、ViewportのポーズはKeyframe間(Run_01, Run_02)間の補間されたポーズが表示されます。

やっぱり、何か変ですね…
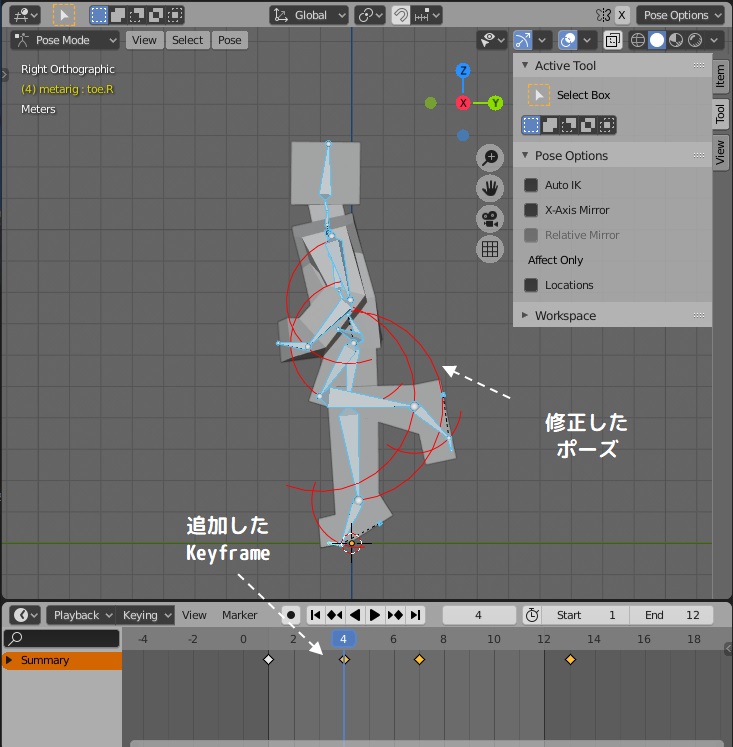
② ポーズの修正
補間されたFrame=4のポーズが今一つなので、このポーズを修正していきます。
(1)全体を少し上にあげる
躍動感を着けるために、頭の位置を少し上げたいので、Qちゃんの全体の位置を少し上げます。
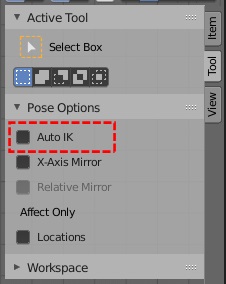
【注意】[Auto IK]が有効になっていると全体の姿勢を保持したまま、移動させる事が出来ないので、[Auto IK]のチェックを外しておきます。

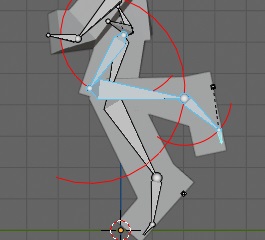
(2)左足の膝の角度をきつくする

※蹴り上げた脚を引き戻す場合は、膝が曲がっているため。
(3)右足を少し伸ばし、地面にめり込まない様につま先を調整

※上下方向にも少し調整します。
③ Keyframeの追加
ポーズの修正が完了したら、全Boneを選択し、[Insert Keyframe]を実行し、Keyframeを追加します。

④ ポーズの追加
必須ではありませんが、作成したポーズを「Run_03」として追加しておきます。
※「自分で作成・修正したものは保存する」が個人的なポリシーです。
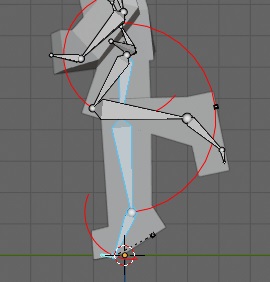
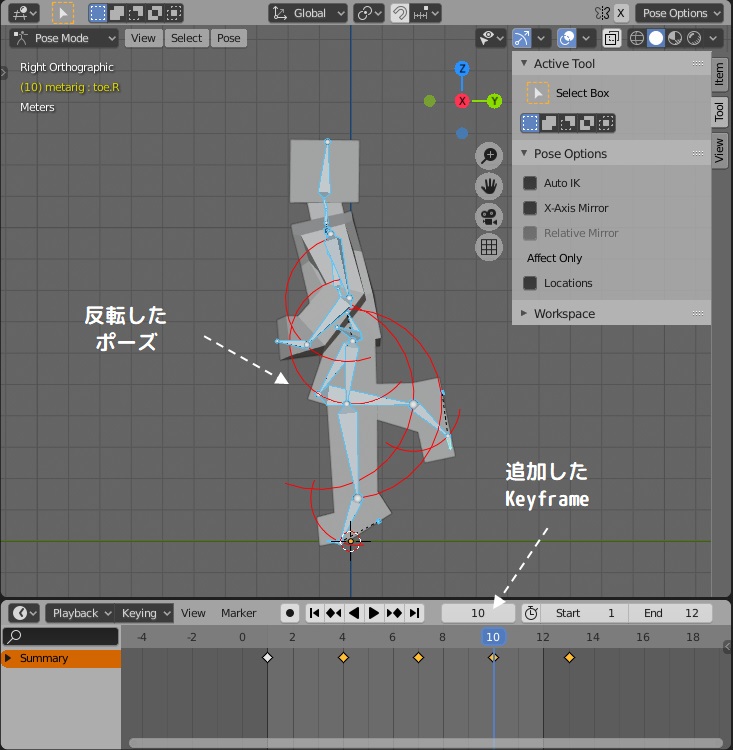
⑤ Frame = 10のKeyframeの追加
Frame=10はFrame=4のX軸で反転したポーズになります。これはFrame=4のポーズをコピー([CTRL] + C)の後、[Paste X-Flipped Pose]([SHIFT] + [CTRL] + V)を使えば良いですね。

⑥ アニメーションの確認
Keyframeを追加した後のアニメーションを確認してみます。

追加したKeyframeのおかげで、少しはまともに(自然に)なったと思います。
この様にBlenderが補間し切れない部分は、人がうまくポーズを修正して、Keyframeを増やしていく様にします。
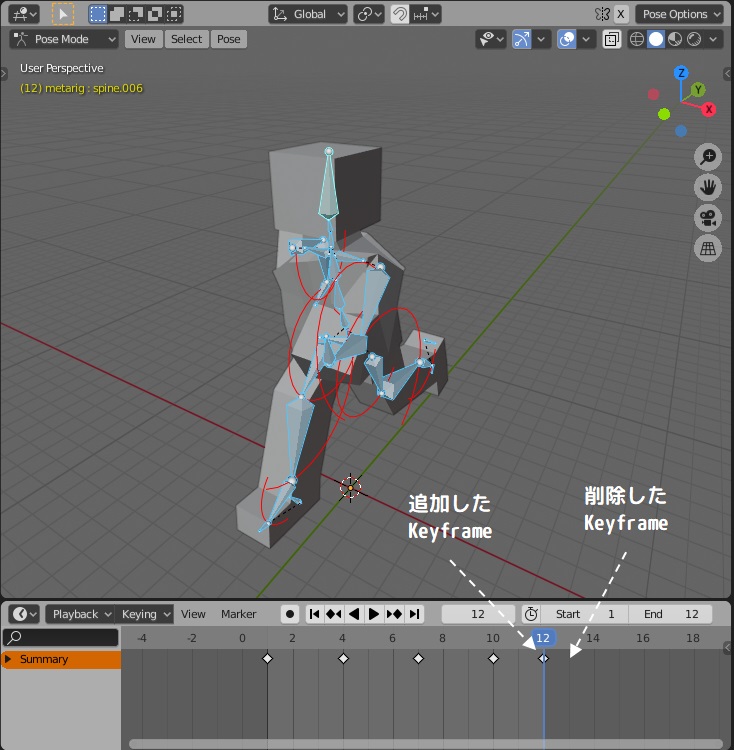
最後のKeyframeの調整
「歩く(Walk)」と同じ様に、Frame=12に新規にKeyframeを追加し、Frame=13のKeyframeを削除します。

これで、「走る(Run)」のアニメーション(アクション)が完成しました。
※念のため、Saveしておきましょう。
「立ち止まる(Idle)」アニメーションの作成
概要
「立ち止まる(Idle)」のアニメーション(アクション)の作り方は、これまでと同じです。
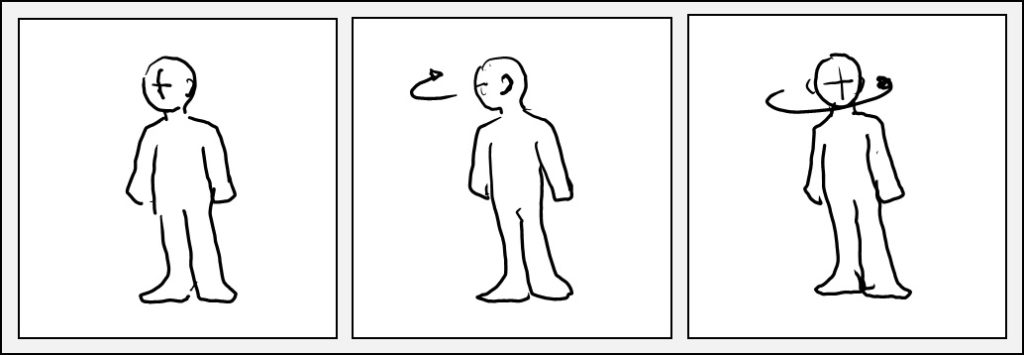
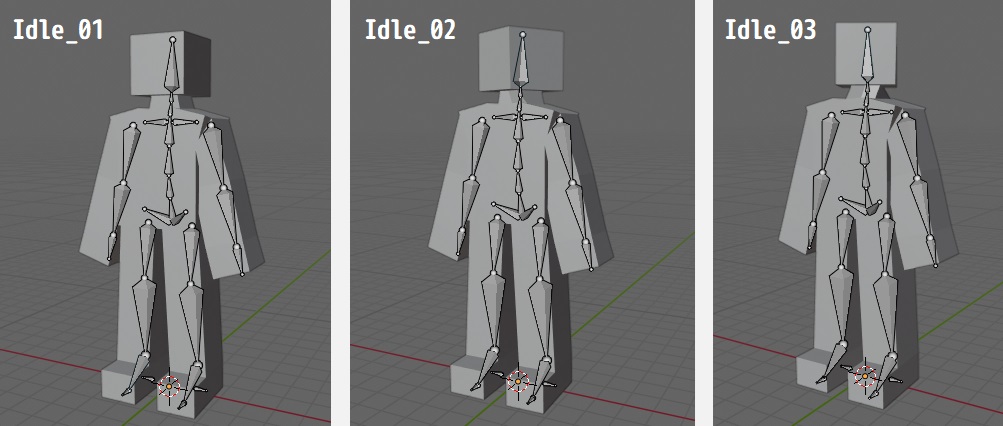
ただ、立ち止まって、何もしないというのも味気ないので、下記の様に、左右を見回すアニメーション(アクション)にしようと思います。

今回は頭を振るだけなので、ポーズも簡単ですね。

【注意】
ポーズを追加した後に表示される[PoseLib Add Pose]ダイアログの[Frame]項目は少し注意が必要です。通常、[Add Pose]を実行すれば、1つずつ数が増えます。手動で変更したりして、以前保存したポーズと同じFrame番号を指定してしまうと、上書きされてしまうので注意しましょう。

Action(アクション)を新規作成し、不要なKeyframeを削除します。


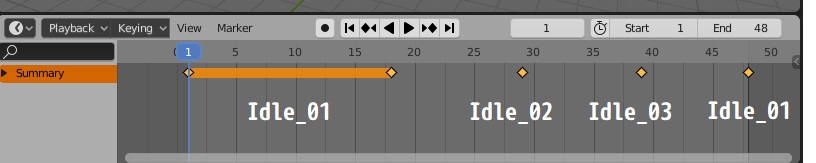
フレーム数はざっくり48フレームとして、下記の様にそれぞれのポーズをKeyframeに設定します。

※今回は最終フレーム48フレームに最初の「Idle_01」を設定しています。これは、歩いたり・走ったりする時の様に厳密にフレーム数を一致させる必要がないためです。
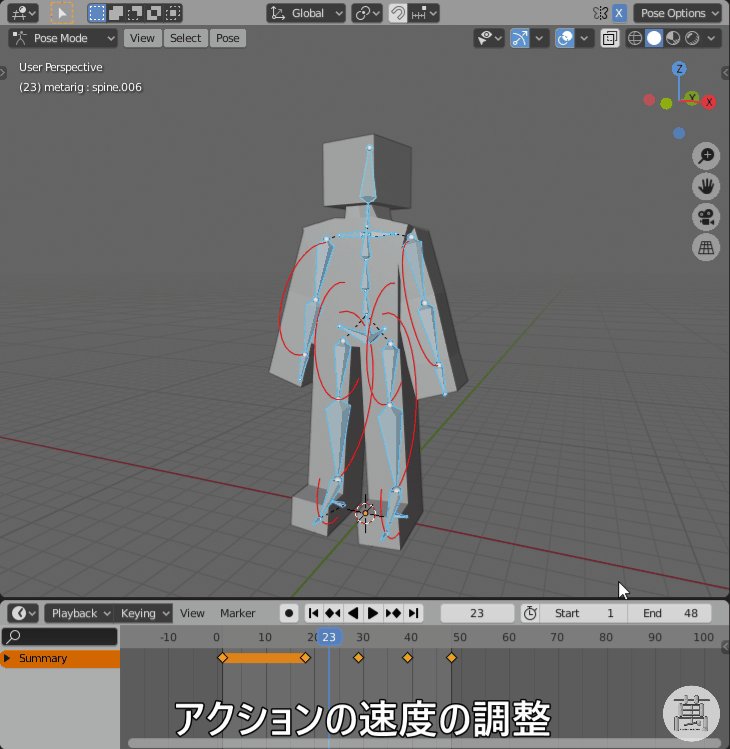
アニメーションさせてみます。

何かせわしないですね…。
速度の調整
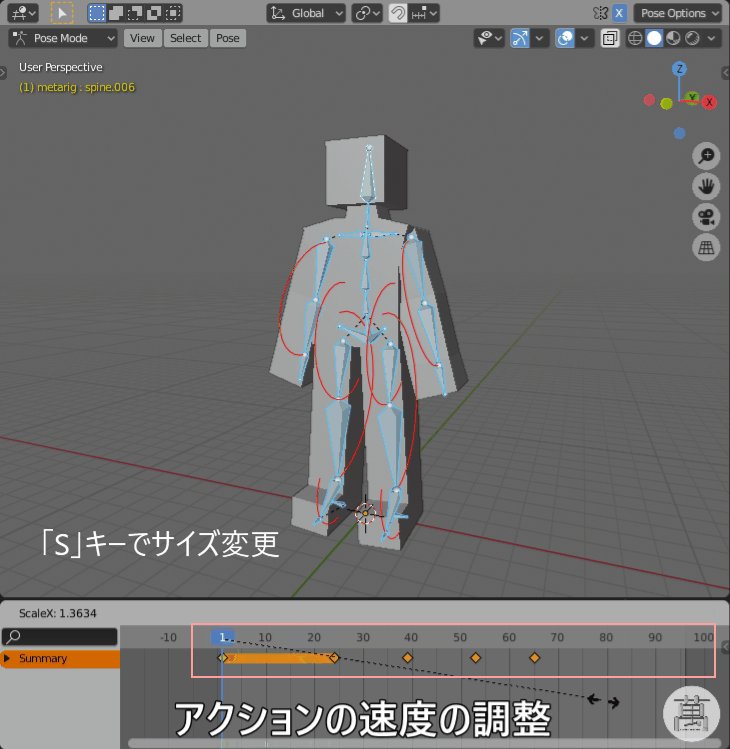
もう少しゆっくり、周りを見回す様にしたいので、フレーム数を倍の96にしてみます。
単純にフレーム数を倍にしただけではゆっくりにはなりませんが、Timelineでサイズ変更(「S」キー)を行えば、速度の変更は容易にできます。

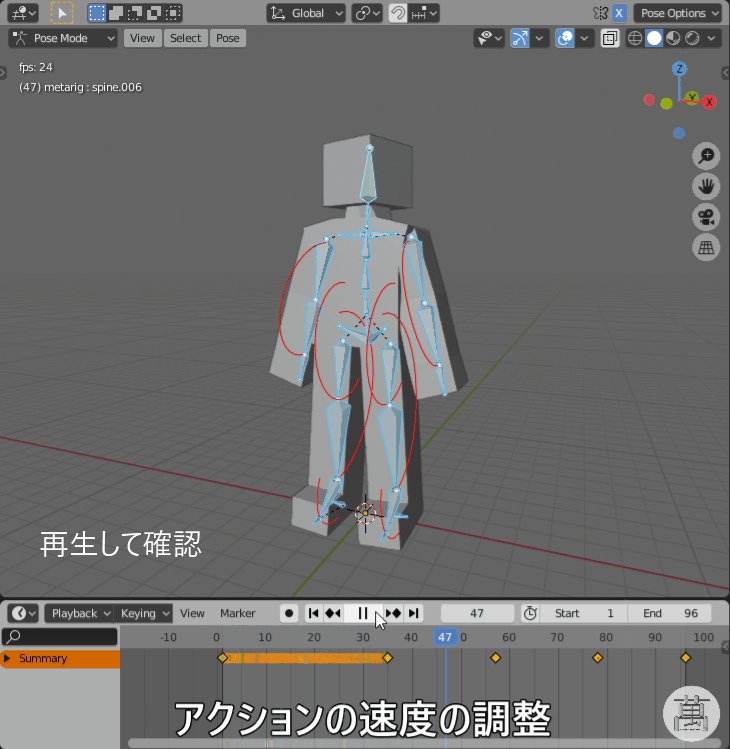
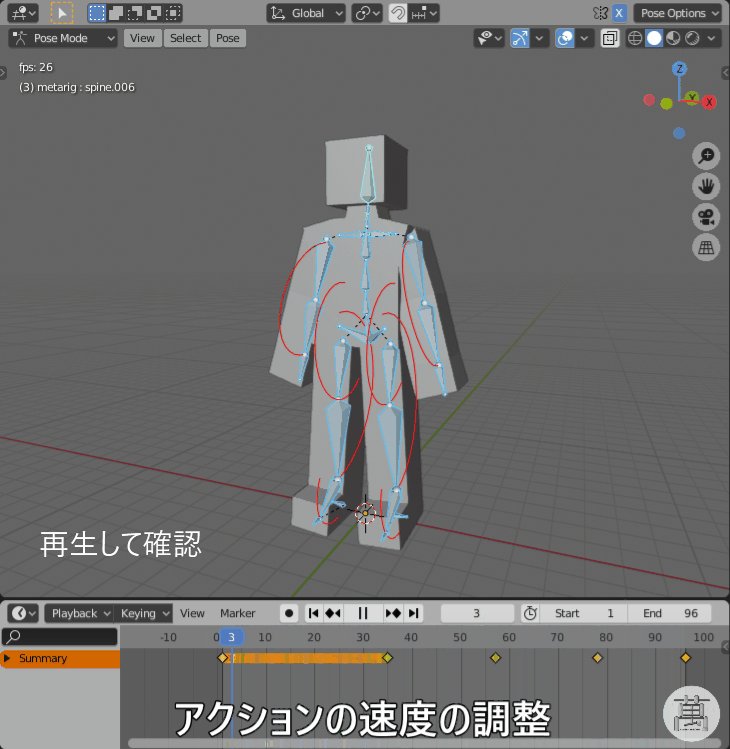
今度は、ゆっくり周りを見渡すような速度になりました。
※各動作の時間を調整したい場合は、各Keyframeを個別に位置を調整します。
上手く行ったら、ファイル保存を忘れずに実行しておきます。
アニメーション(アクション)の完成
これで、Qちゃんのアニメーション(アクション)
- 「歩く(Walk)」
- 「走る(Run)」
- 「立ち止まる(Idle)」
が完成しました。
動作確認
きちんとできているかは、Animationワークスペースで、Actionを切り替えて、再生して確認してみます。
※最終フレーム(End)はアクションに保存されていないので、ループさせたい場合は、自分で調整します。(そういうものみたいです)

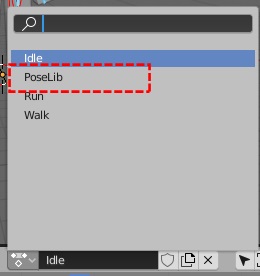
全てのアクションは正しく登録されているようです。
【注意】
Actionのリスト中に「PoseLib」(ポーズライブラリ)というものがありますが、これは、各フレームにこれまで追加したポーズが登録されています。間違えて削除してしまわない様にしましょう。

QちゃんのデータのEXPORT(エクスポート)
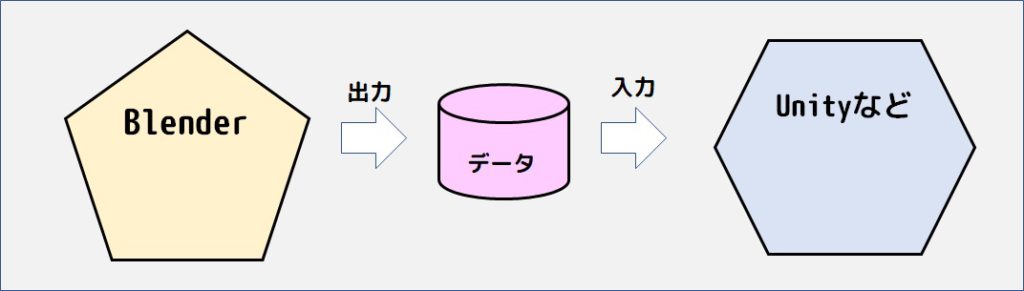
他のソフトへの受け渡し
Qちゃん(メッシュデータ)と、そのアニメーション(アクション)は作成できました。
ただ、それは「Blender」のソフトの中の話です。
他のソフト(Unityなど)で、今回作成したデータを利用したい場合は、他のソフトで利用できる形式でファイルに出力しなければなりません。

今回はデータの形式は「FBXフォーマット」というものを利用します。
※FBXフォーマットの説明については割愛します。Blenderで出力でき、Unityで入力できるフォーマットであるという点が重要です。
FBX形式でEXPORT(エクスポート)
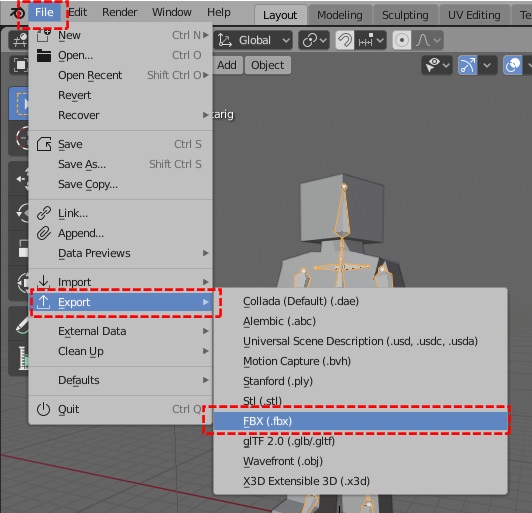
EXPORT手順
EXPORT(エクスポート)する手順は以下の通りです。
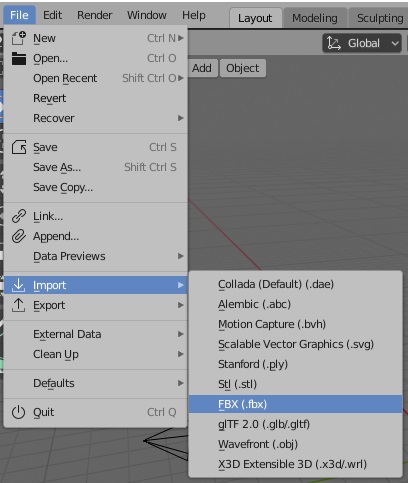
① トップバーの[File]メニューの[Export]から[FBX(.fbx)]を選択

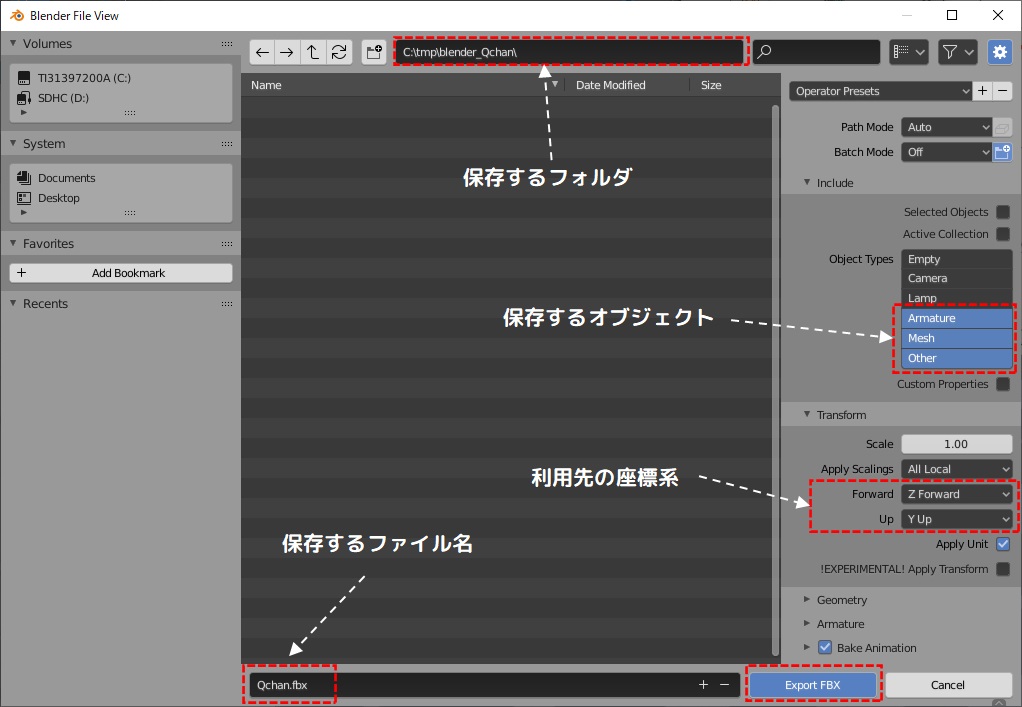
② ファイル保存ダイアログに必要な設定・情報を入力して[Export]を実行

保存するフォルダ・ファイル名は必須です。
上記例では、「Qchan.fbx」というファイル名でEXPORTします。
保存するオブジェクトは「Armature」、「Mesh」、「Other」を指定します。
※「Empty」「Camera」「Light」は外しておきます。
[Forward]、[Up]は、EXPORTしたデータを利用する環境での座標系に合う様に指定します。
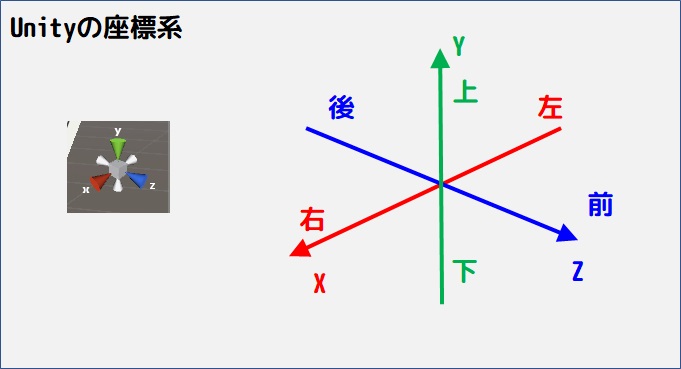
Unityの座標系は、下記の様になるので、[Forward]に[Z-Forward]、[Up]に[Y-Up]を指定します。
(修正)
Unityでは、Z軸マイナス方向が手前になるため、本来は「Forward]には[-Z-Forward]を設定すべきでした。ここで[Forward]に[Z-Forward]を指定してしまうと、Unity側で180°回転させる必要が出てきます。

※座標系は、色々な環境で異なるのは紛らわしいですね…
EXPORTしたデータは、エクスプローラーで確認できます。

EXPORTしたデータの確認
ファイルは出来ていますが、きちんとメッシュデータとアニメションが含まれているかを確認しておきます。
(各フェーズで、うまく行っているかを確認する事は重要です)
① 新しくBlenderを起動し、Cubeを削除

② EXPORTしたデータをIMPORT
トップバーの[File]メニューの[Import]から[FBX(.fbx)]を選択します。

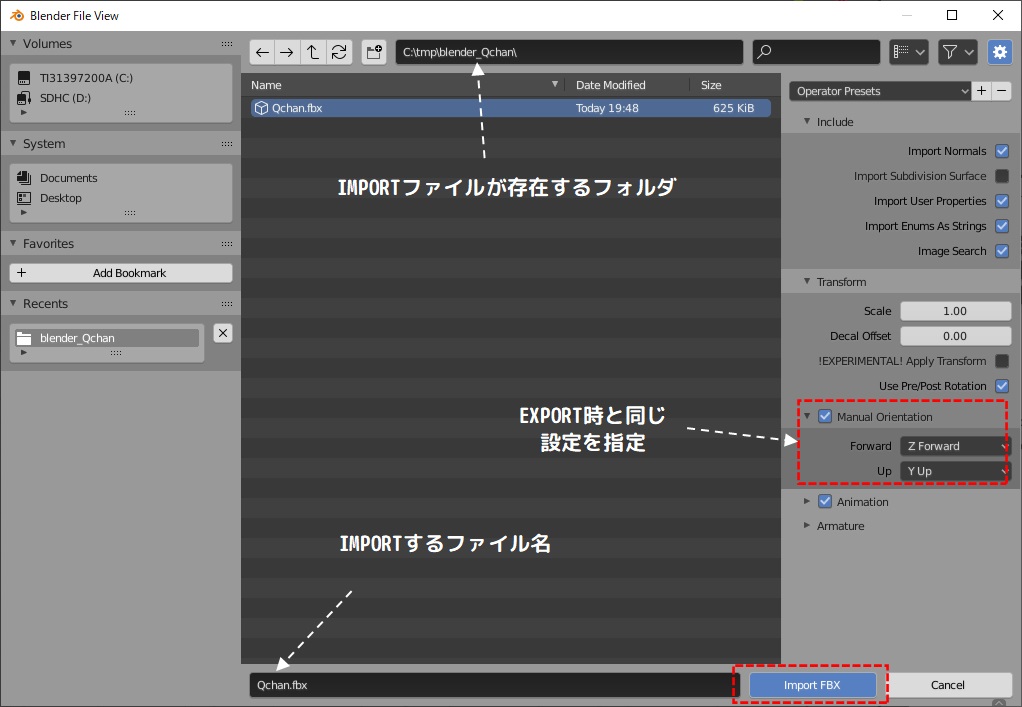
ファイル読み込みダイアログで必要な設定を行いIMPORTを実行

※[Manual Orientation]にチェックを入れ、EXPORTした情報と同じになるように指定します。これを忘れると、向きが違ってしまいます。

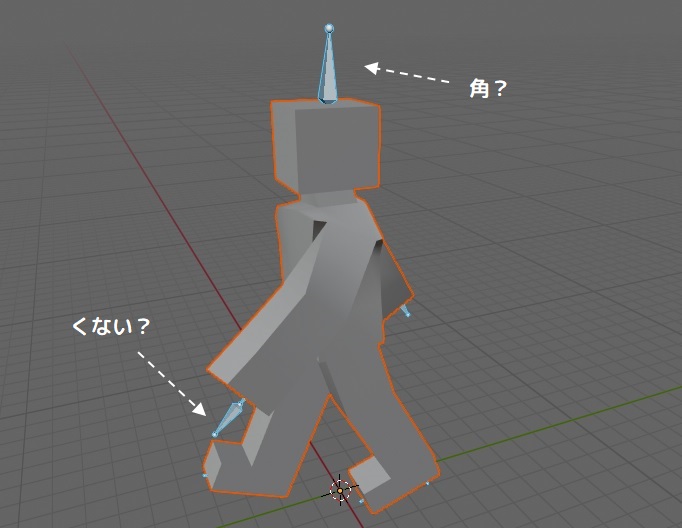
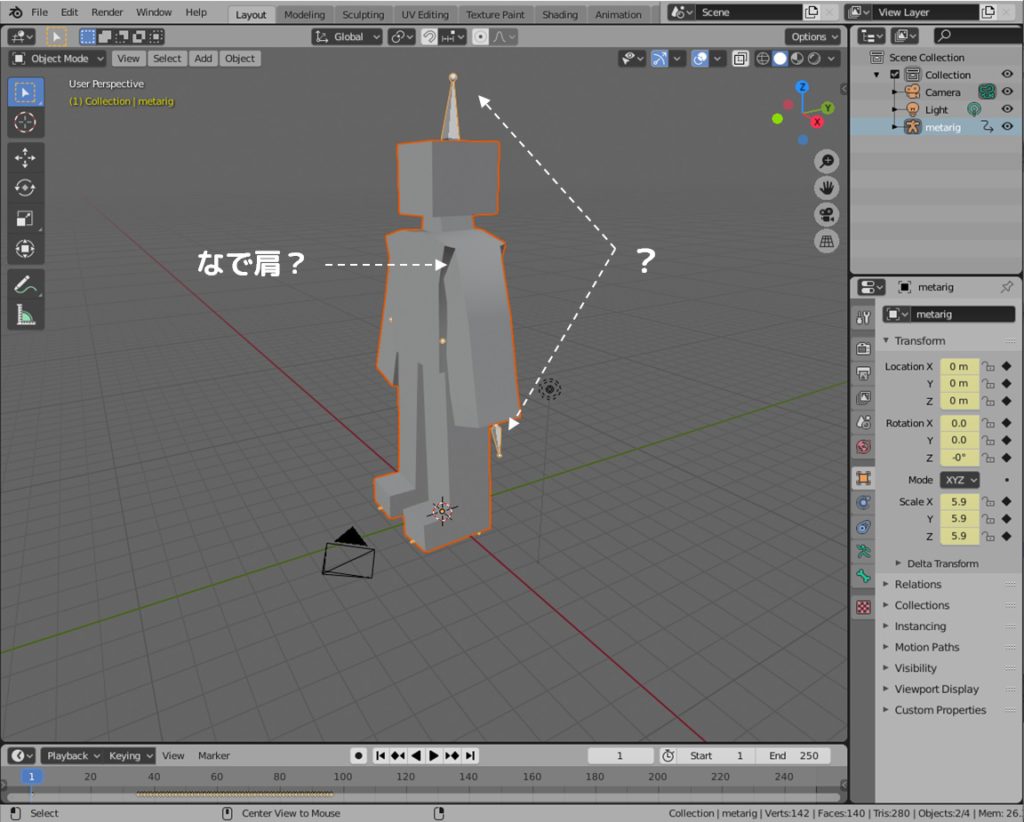
…Boneが突き出ていたり、肩の部分がShade Smoothで滑らかになっていたりと、違和感はありますが、良しとします。(こんな風になるようです)
③ Animationワークスペースで各Actionを確認
Animationワークスペースに切り替え、Drop Sheetエディタの表示種別を[Action Editor]に変更します。
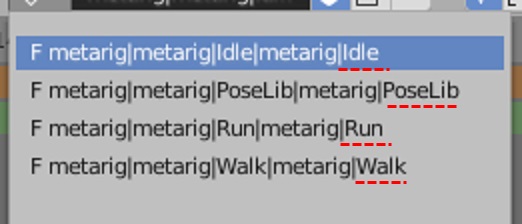
Actionを確認すると、下記の様に「metarig」(Armatureの名前でしたね)や「|」で接続された名前になって見づらくなっていますが、最後の部分だけに注目すれば、「Idle」「Run」「Walk」が含まれている事が分かります。

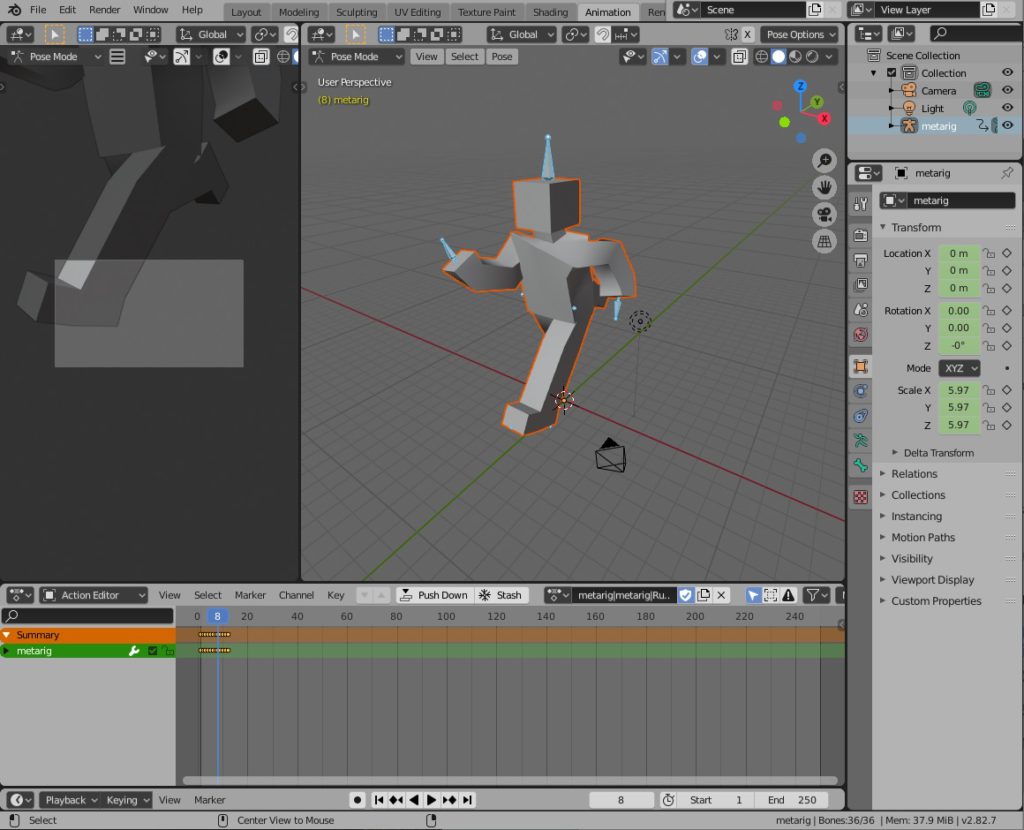
各アクションを選択して、再生してアニメーションを確認します。

各アクションとも問題なさそうです。
「Qちゃん」のメッシュデータとアニメションデータを作成して、FBXファイルへEXPORTできました。
次回以降は、BlenderではなくUnityメインの話となります。



コメント