対象バージョン:Blender v2.82a

Blenderでのアニメーション作成
Keyframe
ぱらぱらマンガは、一コマずつに少しずつ絵を変えて、キャラクターが動いて見えるようにするもので、アニメーションの基本ですね。

Blenderでは、最初の状態と最後の状態を決め、間のコマ(フレーム)を自動で作成(補間)するという方法でアニメーションが作成されます。
最初の状態と最後の状態を「Keyframe」(キーフレーム)と呼び、状態を決定する情報(位置・回転・サイズなど)の情報を含みます。
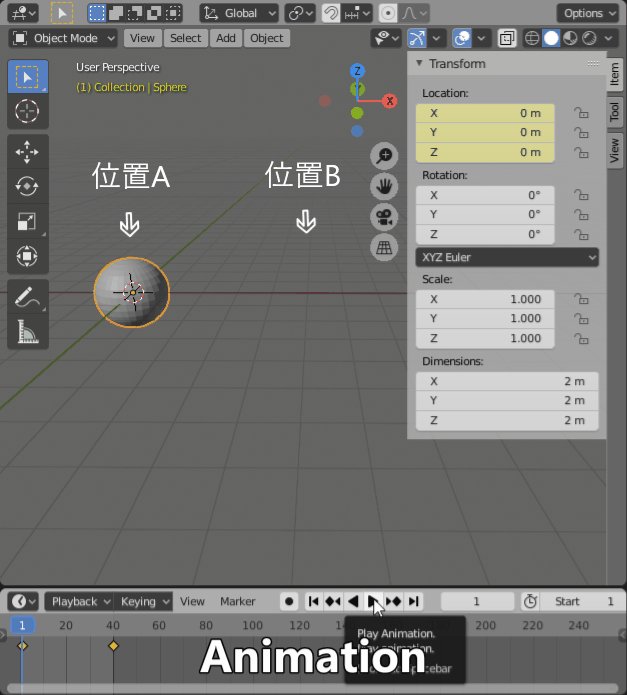
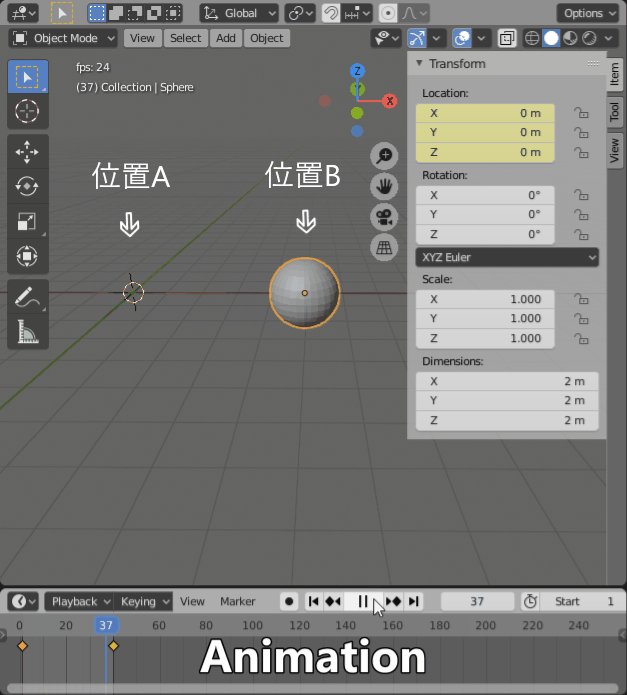
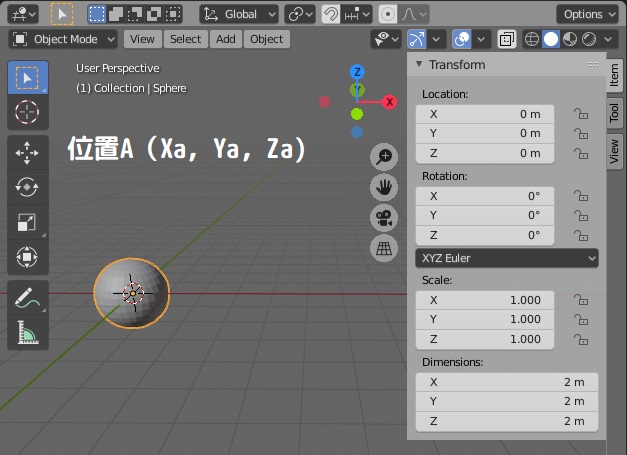
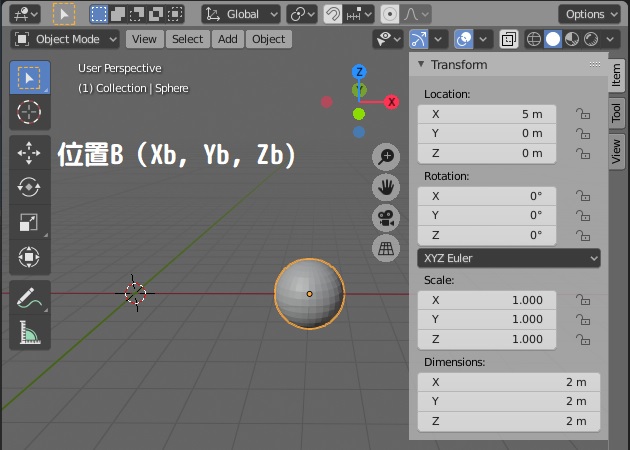
例えば、最初の状態を「球が位置A(Xa, Ya, Za)にある」というものと、最後の状態を「球が位置B(Xb, Yb, Zb)にある」とします。
各Keyframe間の時間間隔がTとした場合、中間(時刻t[0 ≦t≦T])での球の位置は、等速運動とすれば、
(Xa + (Xb – Xa)× t/T, Ya + (Yb – Ya)× t/T, Za + (Zb – Za)× t/T)
で計算できます。この中間の位置はBlenderに任せてしまいます。

最後の状態をまた、次の「最初の状態」として…とつなげていけば、複雑な動きもアニメーションにできます。
Insert Keyframe(Keyframeの設定)
Keyframeを設定するには、以下の手順で行います。
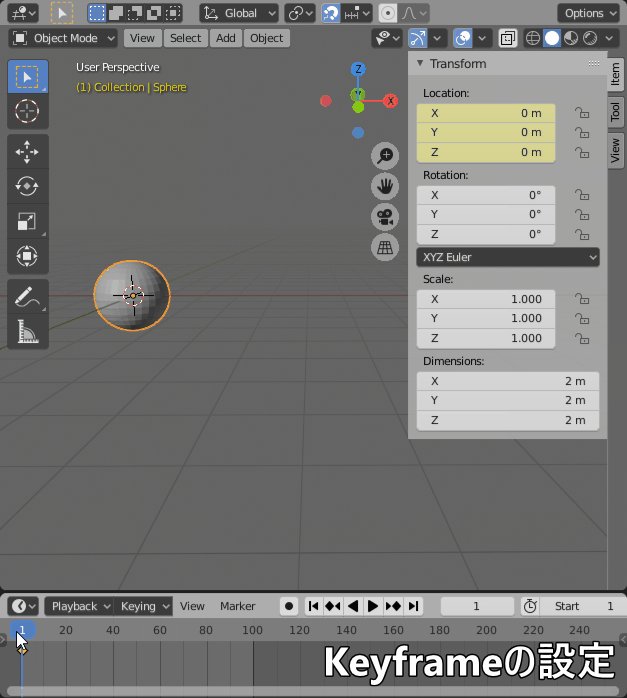
① Keyframeを設定するオブジェクトを選択
② Keyframeを設定するフレームを指定
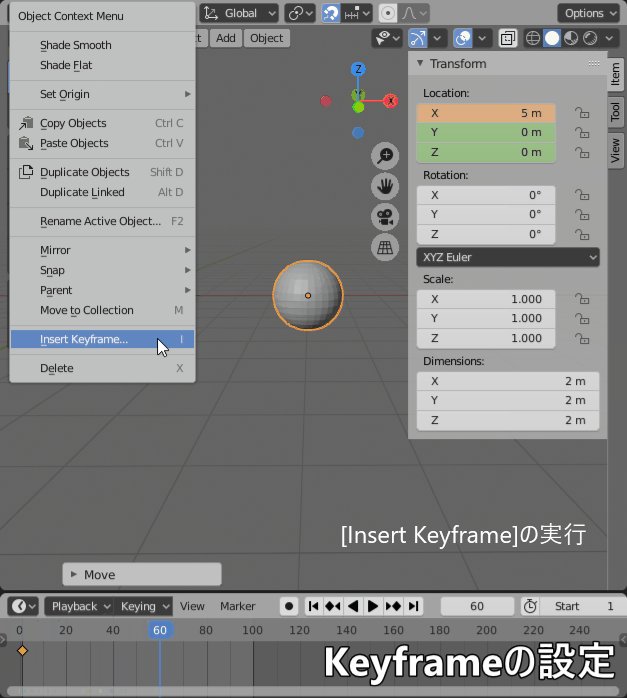
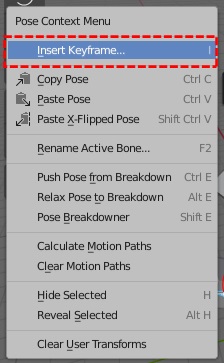
③ Viewport内の右クリックで表示されるContext Menuの[Insert Keyframe](キーフレームの挿入)を選択
④ Keyframeに設定したい情報を選択
① ~ ④を繰り返す

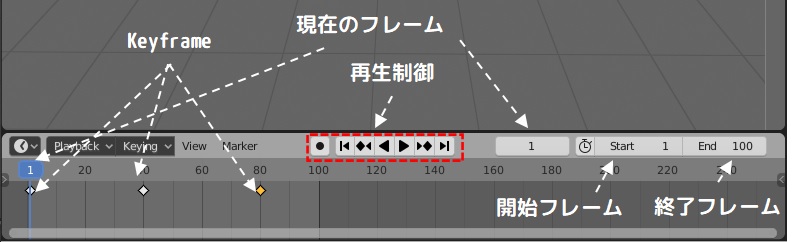
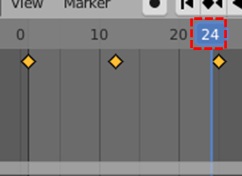
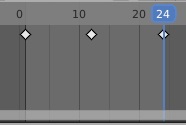
Timeline
これまでは、あまり利用していなかった、Blender画面下部のTimelineエディターを利用していきます。
Timelineの構成は以下の様になります。

デフォルトでは、[End](終了フレーム)が「250」になっていますが、アニメーションの長さに応じて調整します。
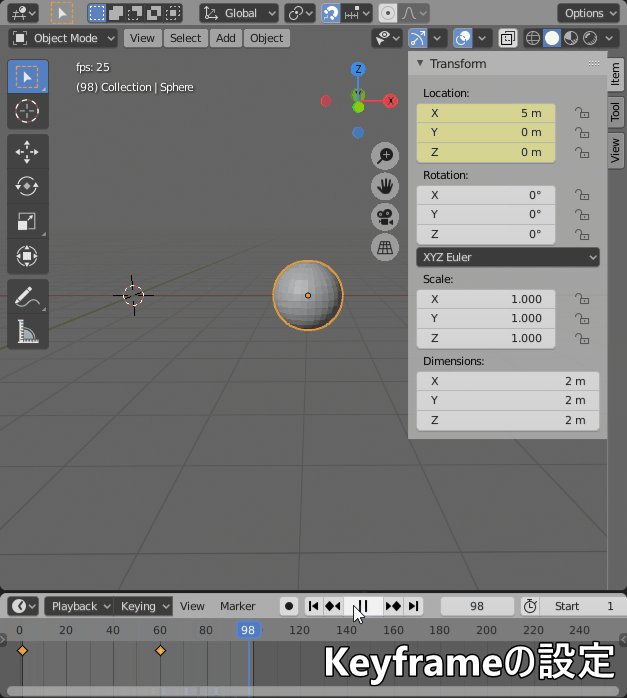
Keyframeの菱形のマークは、[Insert Keyframe]実行時に選択したオブジェクトが選択されている場合にのみ表示されます。
Keyframe位置は、マウスの左ボタンドラッグで移動できます。
Keyframeの削除は、Keyframeを選択し、[DEL]キーか右クリックで表示されるContext Menuの[Delete Keyframes]の選択で行います。
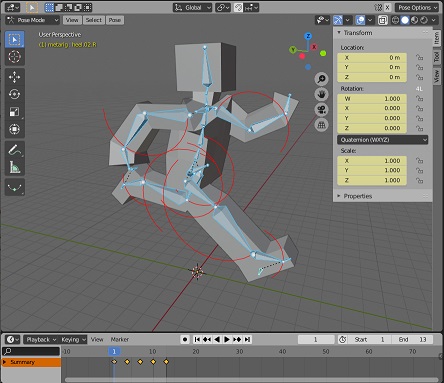
キャラクターを動かす場合
キャラクターをアニメーションで動かす場合も考え方は同じです。
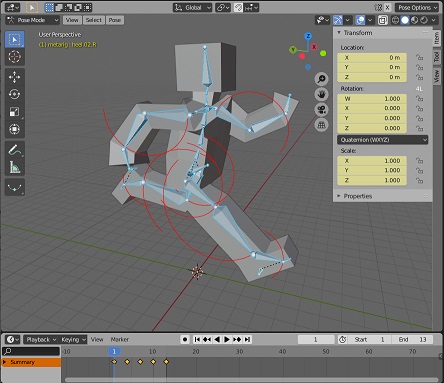
ただし、キャラクターを動かす場合は、Pose ModeでArmatureの位置・角度・サイズの情報をKeyframeに登録する事になります。

今回の目標
今回の目標は、CGアニメの様にストーリー仕立ての様なものを目指しているわけではありません。
「Qちゃん」(メッシュデータ)に対して、下記の様な個別の動作をアニメーションとしたいと考えています。
- 歩く(Walk)
- 走る(Run)
- 立ち止まる(Idle)
他のソフト(Unity)にデータを持って行ったとき、ゆっくりとした移動時、早い移動時、止まっている時、それぞれで、「歩く(Walk)」、「走る(Run)」、「立ち止まる(Idle)」のアニメーションをさせたい訳です。
そのため、それぞれのアニメーションを区別する必要が出てきますが、それには、後述のAction(アクション)という単位で区別するようにします。
Qちゃんのアニメーションを作成する①
では、Qちゃんのアニメーションを作成していきます。
「歩く(Walk)」アニメーションの作成
まず、最初に「歩く(Walk)」アニメーションを作成していきます。
ポーズの作成
最初にアニメーションのKeyframeとなるポーズを作成します。
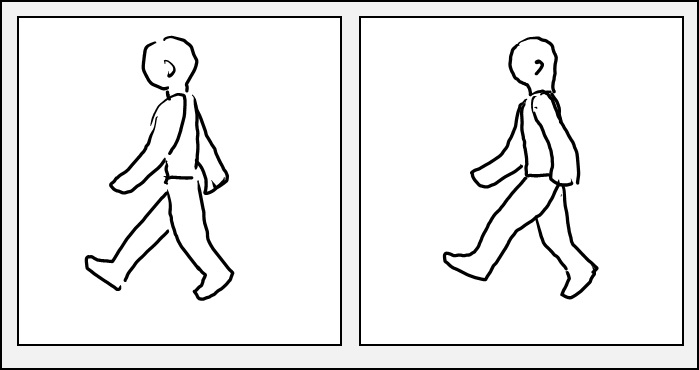
「歩く」アニメーションを作成するのであれば、最低限下記の様な2つのポーズを用意すればよさそうです。
(右足を前に出し、左足を前に出すのをワンセットにして、繰り返せばずっと歩くアニメーションになりそうです)

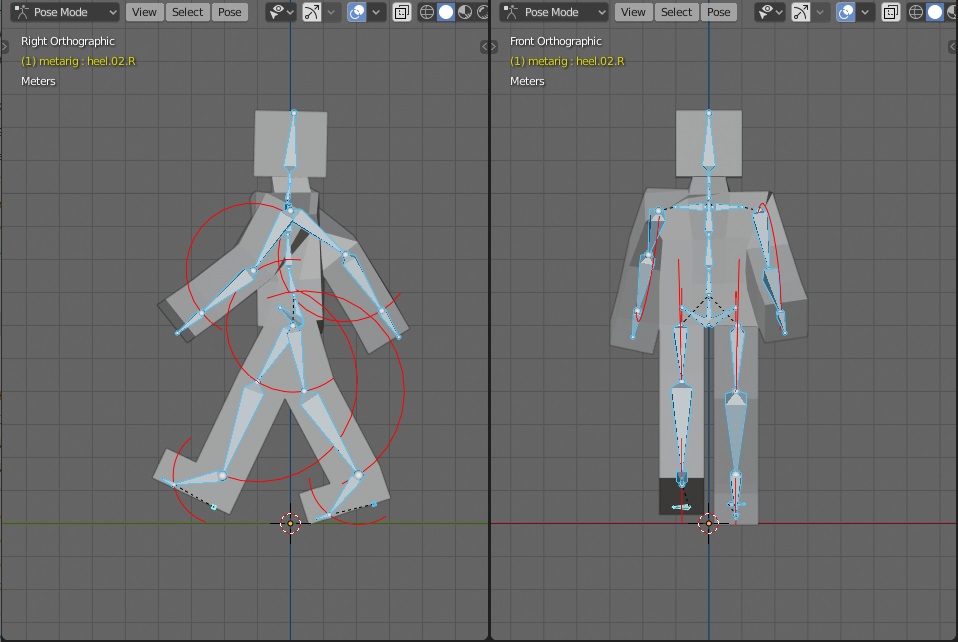
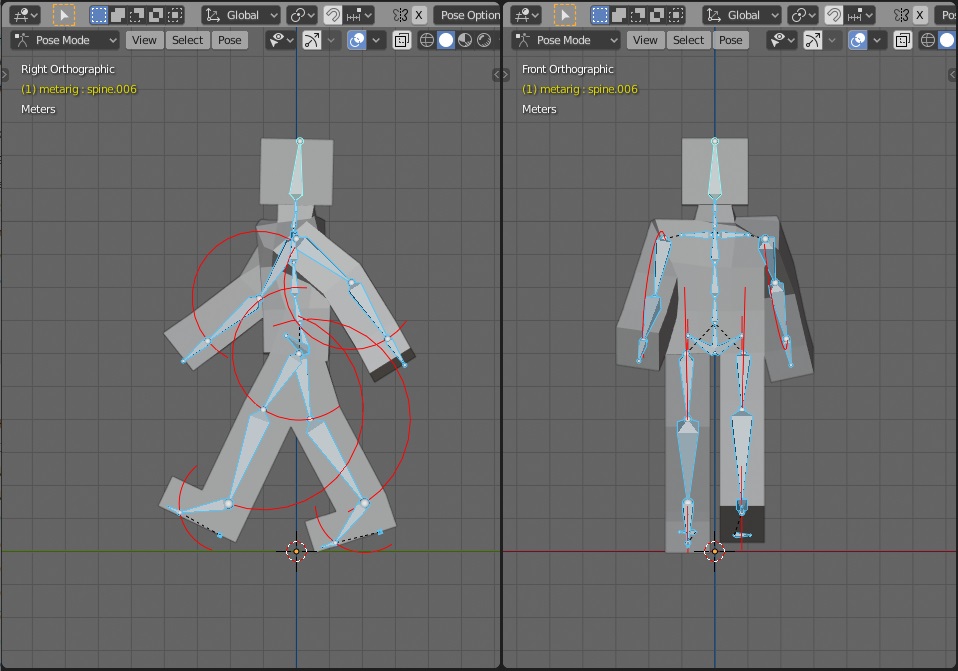
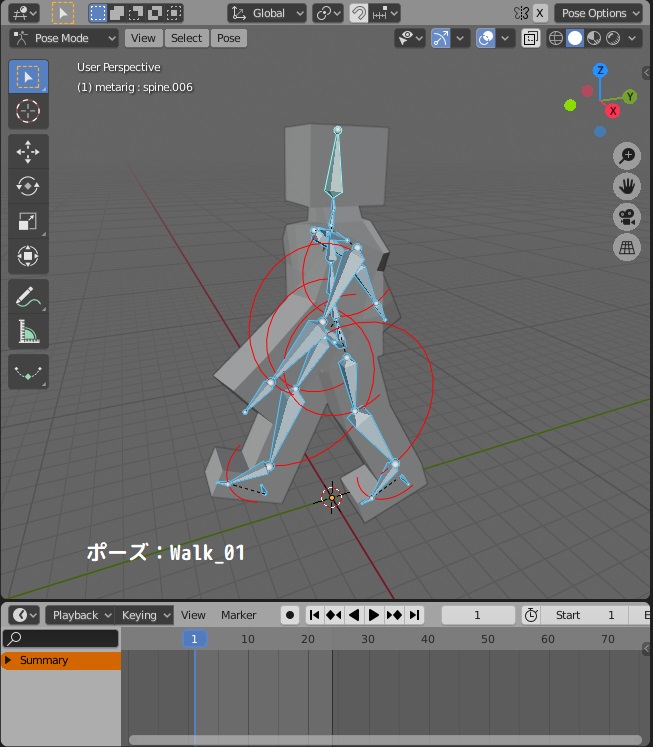
さて、では1枚目をPose Modeで作成します。

作成したポーズをショートカットキー([SHIFT] + Lキー)、[Add New]を実行して「Walk_01」という名前でAddします。

さて、もう一枚を作成したいと思いますが、良く考えると、左右を入れ替えたポーズになります。
そのような場合は下記の手順で左右を入れ替えたポーズを作成します。
- 「A」キーで全選択
- 右クリックでContext Menuを表示し、[Copy Pose]([CTRL] + C)を実行
- 右クリックでContext Menuを表示し、[Paste X-Flipped Pose]([SHIFT] + [CTRL] + V)を実行

ちょっとわかりにくいですが、左右入れ替わったポーズになりました。
作成したポーズをショートカットキー([SHIFT] + Lキー)、[Add New]を実行して「Walk_02」という名前でAddします。

これで、「歩く(Walk)」アニメーション用のポーズ「Walk_01」、「Walk_02」が出来ました。
Action(アクション)の新規作成
さっそく、Keyframeの設定を開始したいのですが、今後、「歩く(Walk)」、「走る(Run)」、「立ち止まり(Idle)」と別々のアニメーションにしたいので、それぞれ、別のAction(アクション)としてアニメーションを作成していきます。
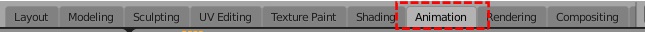
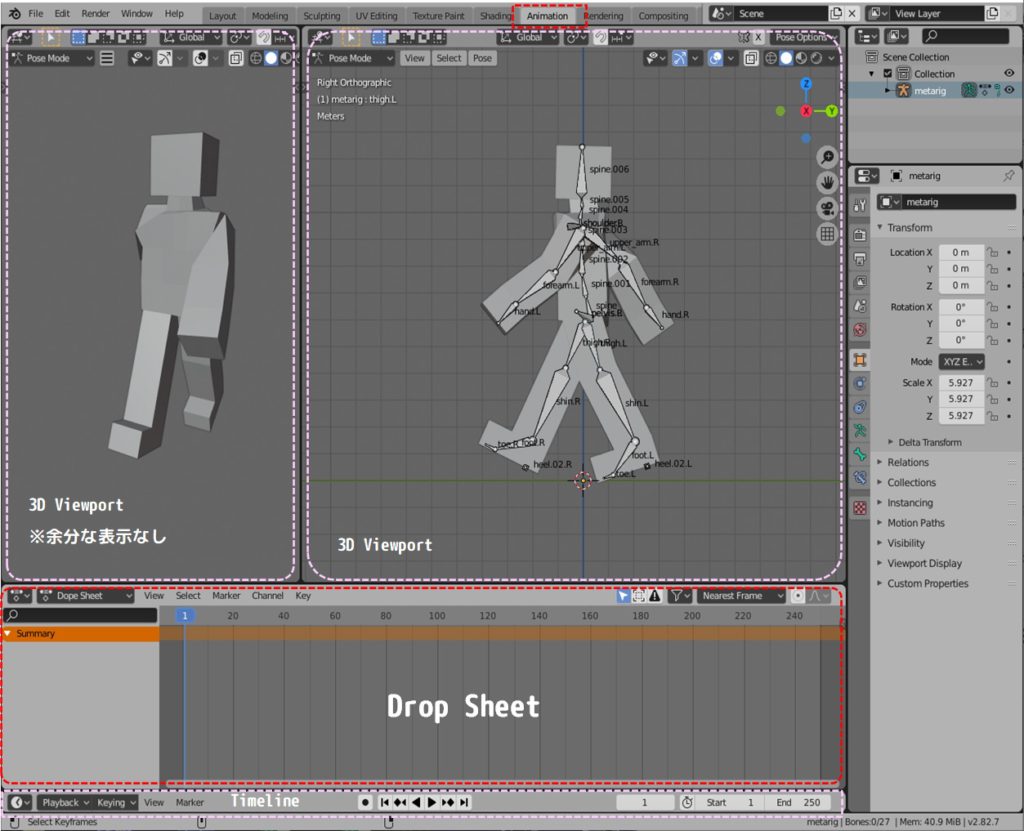
① [Animation]ワークスペースに変更
Blender ウィンドウのトップのワークスペースリストの中から、[Animation]を選択します。

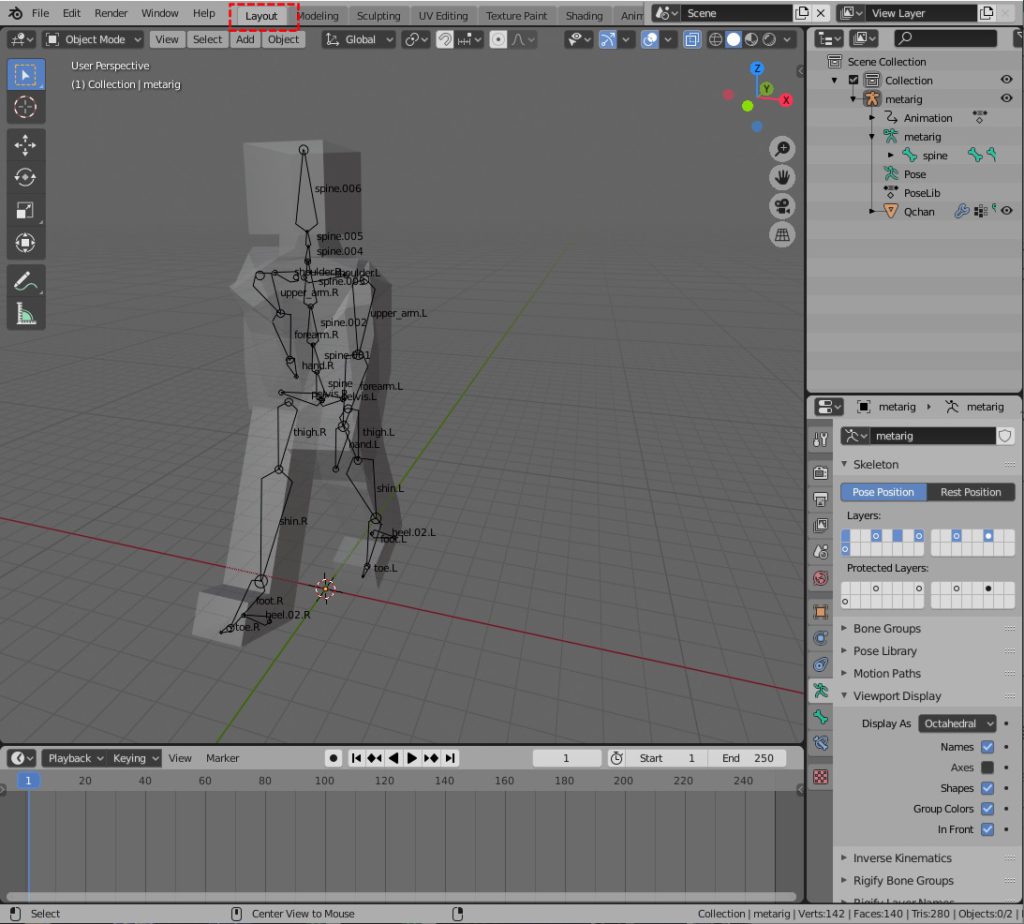
[Animation]ワークスペースでは、画面は以下の様になります。

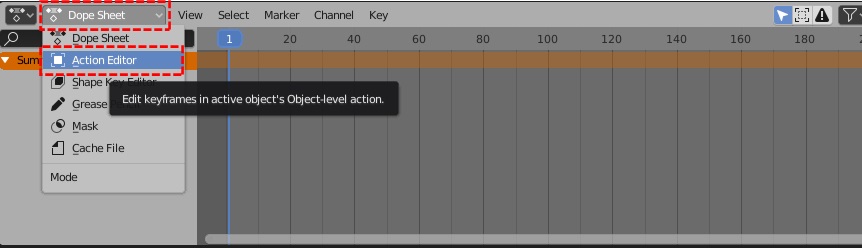
② Drop Sheetエディタの コンテクスト表示を[Action Editor]に変更

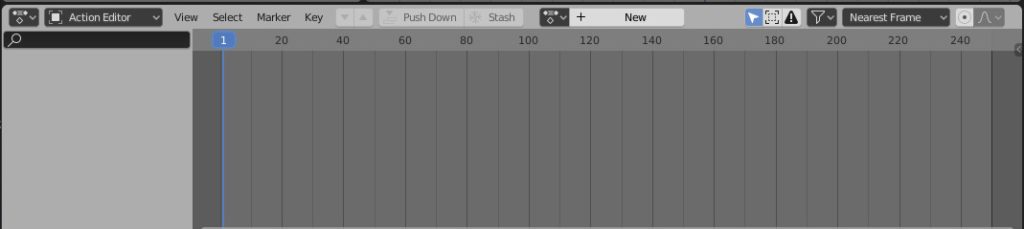
エディタの表示が少し変わります。

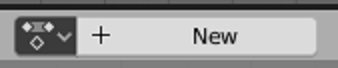
③ Drop Sheetエディタの上部中央の[New]ボタンを押し、アクションを新規作成

※Keyframeを設定していると、すでにアクションが設定されている場合があります。その時は[New Action]ボタンを押して新規作成します(実際にはコピーですが…)

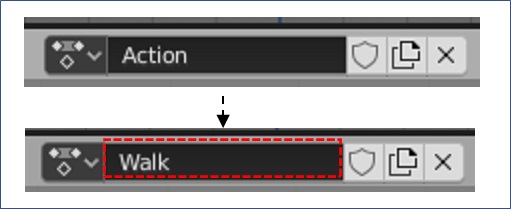
作成したアクションの名前が「Action」になっているので、「Walk」に変更します。

④ [Layout]ワークスペースに変更
Blender ウィンドウのトップのワークスペースリストの中から、[Layout]を選択して、元のレイアウトに戻します。

※[Layout]ワークスペースに変更した時に[Object Mode]になっています。
※Boneが正しく表示されていない場合がありますが、一旦 Wireframe表示にすれば、表示される様になります。
Keyframeの設定
最初にアニメーションの間隔を決めます。
歩くスピードが、1秒間で2歩(右足+左足)進むとします。
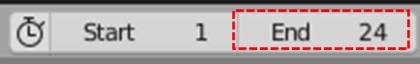
フレーム速度は、24フレーム/秒なので、Timelineエディタの[End](終了フレーム)を「24」にします。

フレーム位置を「1」に変更します。

ViewportでArmatureを選択し、Pose Modeに変更します。
その後、ポーズ「Walk_01」をロードします。
([CTRL] + Lキー → ホイールで選択→左クリック)

「A」キーを押して、Boneを全選択します。
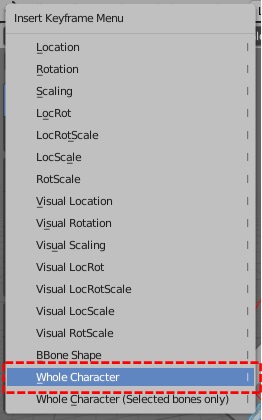
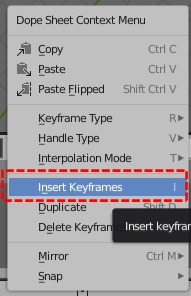
右クリックでContext Menuを表示し、[Insert Keyframes]を選択し(ショートカット:「I」キー)、[Whole Character](キャラクター全体)を選択します。
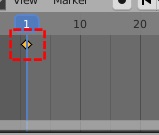
Frame = 1にKeyframe(ポーズ:Walk_01)が設定されました。

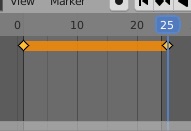
同様にFrame = 25(24ではないです)に同じKeyframe(ポーズ:Walk_01)を設定します。(ループするためです)

※同じポーズのKeyframeを設定すると、その間がオレンジの線でつながれます。
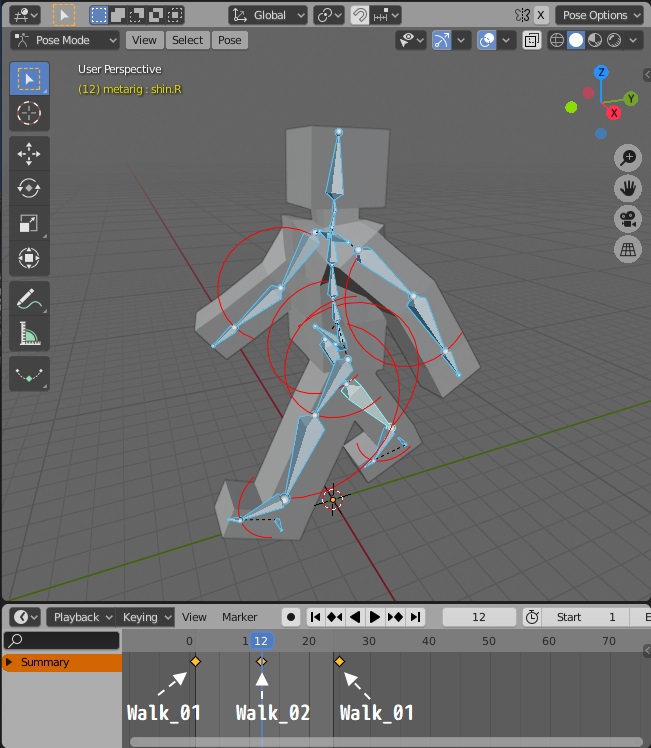
次に、Frame=12 (修正:13)にKeyframe(ポーズ:Walk_02)を設定します。

これで、Keyframeの設定は完了しました。
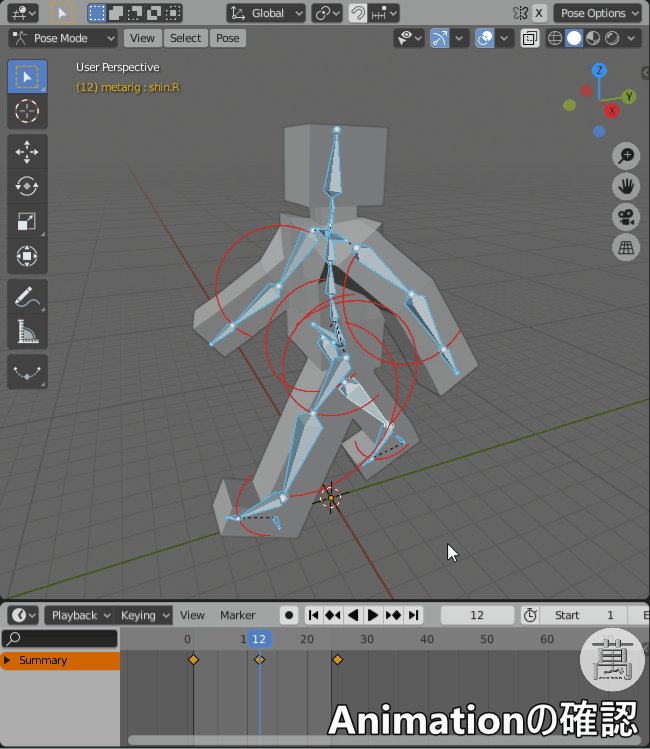
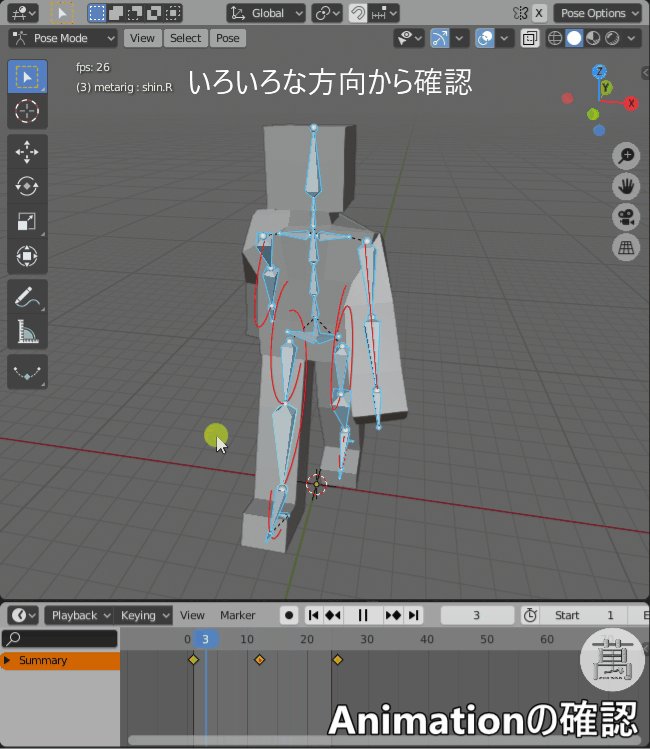
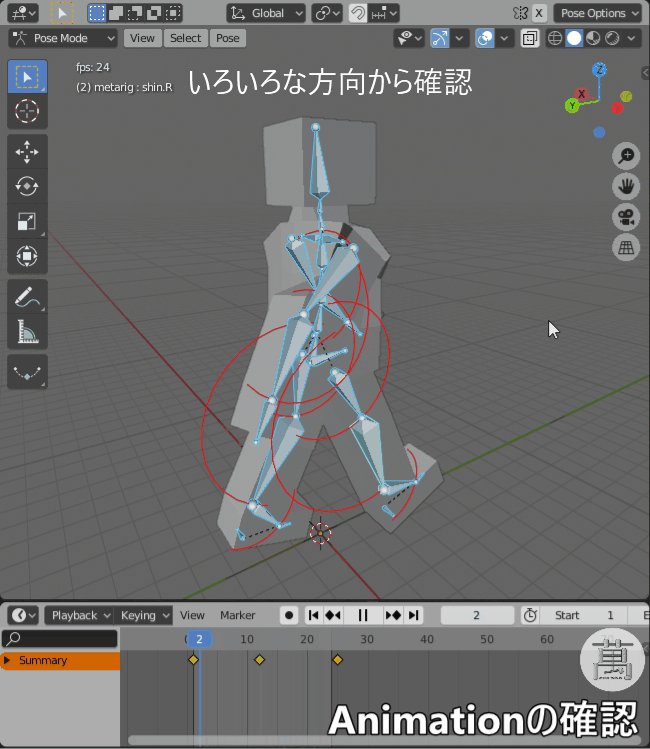
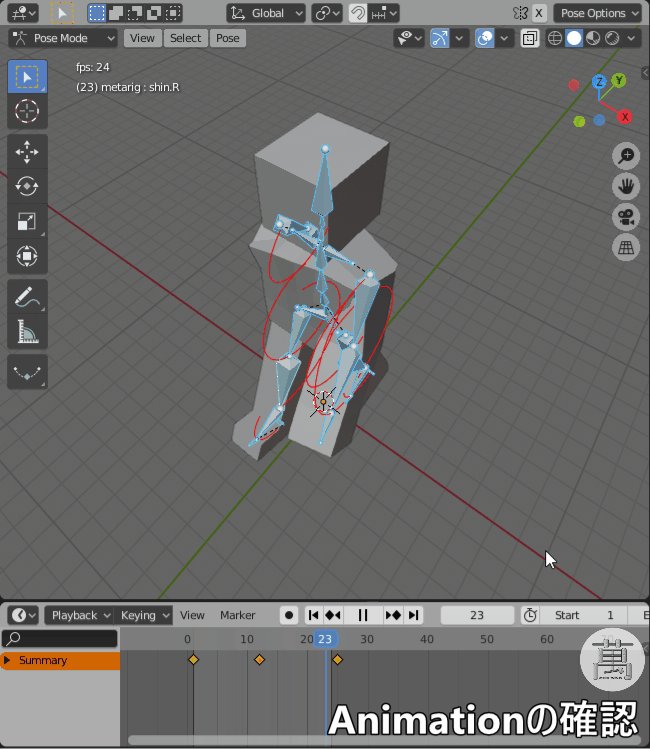
アニメーションの確認
Timelineエディタの再生ボタン[▶](ショートカット:[SPACE]キー)でアニメーションを開始し、動きを確認してみます。

手と足しか動かしていないので、胴体と頭が微動だにしないのは少し不自然ですが、良しとします。
最後のKeyframeの調整
ループ再生用に、フレーム数24枚の次のフレームに最初と同じKeyframe(Walk_01)を設定していますが、最終フレーム(frame = 24)にKeyframeが来るように調整します。
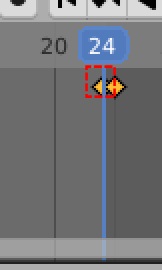
Timelineエディタでフレーム位置を24にします。

右クリックでContext Menuを表示し、[Insert Keyframe]を選択します(ショートカットキー:「I」キー)
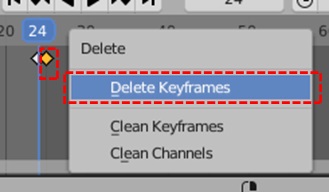
Frame=25の位置にあるkeyframを選択し、[DEL]キーで削除します。
これで、[End](最終フレーム)より先にKeyframeはなくなりました。
これで、「歩く(Walk)」のアニメーション(アクション)は完成です。
今回は、Blenderでのアニメーションの作成方法と、「歩く(Walk)」のアクションの作成を行いました。
次回は、「走る(Run)」と「立ち止まる(Idle)」のアクションの作成と、アニメーションデータを含むデータのEXPORTについて記載したいと思います。
| 前の記事 | 次の記事 |
|---|---|
| No.16(Armature③) | No.18(Armature⑤) |









コメント