環境
- さくらレンタルサーバー(スタンダードプラン)
- WordPress v5.4.1
- テーマ:Simplicity v1.9.3
- ブラウザ:Google Chrome v3.0.4103.61(Official Build) (64 ビット)
やりたい事
さくらレンタルサーバーのクイックインストールでWordPressをインストールし、しばらくサイトを構築していた。
ただ。それでは「http://」でのアクセスになってしまい、危険なサイトとみなさされてしまうので、SSL対応して「安全なサイト」を示す鍵付きサイトにしたい。

一応、対応したつもりだったけど、なぜか「保護されていない通信」と表示されてしまう。

これを修正したい。
これまでやった事
以下自分がこれまでやった事。
SSL対応
「https://」でアクセスできるようにするには、SSL証明書などを設定する必要があるが、さくらレンタルサーバーでは、無料SSL証明書の「Let’s Encrypt」が利用できるので、レンタルサーバーコントロールパネルから設定した。

しばらく経って、httpsアクセスが可能になった。
WordPressの一般設定の変更
SSL対応の前にWordPressをインスト―ルしていたからか、WordPressの一般設定のWordPressアドレス(URL)、サイトアドレス(URL)が「http://」で始まっていたので、「https://へ変更。

WordPressのプラグインの有効化
さくらレンタルサーバーレンタルサーバからインストールしたWordPressであれば、「SAKURA RS WP SSL」プラグインを利用できる。(インストール後、プラグイン一覧に含まれている)
このプラグインを有効化した。

さて、ここまでやれば、安全なサイトになって…ない。
どうも、「保護されていない通信」が出る場合と出ない場合がある。
自分の場合、サイト全体を表示した場合。
固定ページや投稿ページを編集モードで開いたり、ダッシュボードなどでは、「保護されていない通信」は表示されず、普通に鍵付きマークが表示される。
原因を調査
エラーメッセージを確認
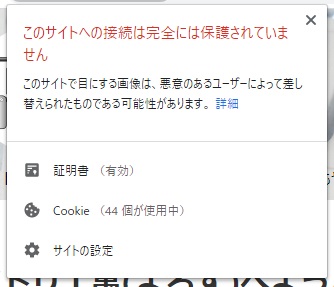
エラーが表示されるのであれば、原因を調査しようという事で、まずは、「保護されていない通信」部分をクリックして、エラーメッセージを確認。

赤字部分をみると「完全には保護されていない」という事なので、一部は保護されているという事か…。
その下には「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。」とある。
画像関連か…、出所不明の画像は利用していないはずだけど…。
※「詳細」をクリックしてみたが、有用な情報は得られなかった。
「このサイトで目にする画像は…」で検索してみると、どうやら、画像のリンク先が「http://」になっている事が原因らしい。
う~ん、SSL対応する前に、WordPressをインストールしてサイトを構築していたから、一部ごっちゃになったからかな??
エラー箇所の特定
WordPressの外観ーカスタマイズなどから画像をみても、http://で設定されているのか、https://で設定されているのか分からない…。
アップした画像をすべて、一旦削除して、再設定…なんて事はしていられない。
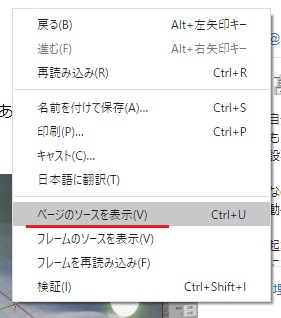
「保護されていない通信」が表示されるページで、マウス右ボタンで表示されるポップアップメニューの「ページのソースを表示(V)」を選択し、HTMLソースを表示してみる。


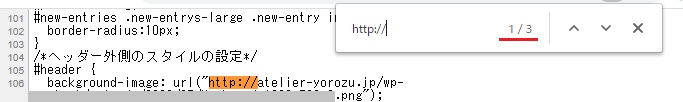
[CTRL]+Fで「http://」を検索してみる。

見つかりました。
自分の場合は、3個、HTTPアクセスしてる箇所がありました。
ソースのコメントなどから、おおよその画像の使われている場所や、画像のパス(ファイル名)も分かります。
URL部分を「新しいウィンドウで開く」などで表示すれば、画像自体も確認できます。
エラー箇所の修正
「エラー箇所の特定」で判明したhttpでアクセスされている画像部分についてだけ、
- 一旦「削除」→「公開」
- 再度「登録」→「公開」
するという事を行いました。
ただし、「http://」で検索すると、下記のSimplicityテーマへのアドレス部分が出てきますが、これは、そのまま残しておきます。
<div id="copyright" class="wrapper">
WordPress Theme <a href="http://wp-simplicity.com/" rel="nofollow">Simplicity</a><br />
動作確認(表示確認)
正しくエラー箇所が修正されていれば、サイトをリロードすれば「保護されていない通信」というのがなくなるはず!

無事、アドレスバーの「保護されていない通信」が消え、鍵マークになった!
考察
今回の不具合は、おそらくSSL化前に、サイトを構築していたHTTPアクセスの残骸が、SSL化後も残ってしていたために発生していたと思われる。
同じ不具合(エラー)で悩んでいる方の参考になれば幸いです。

コメント