対象バージョン:Blender v2.82a
Shadingに関するTIPS
メッシュデータのShadingについて、よく使うと思われるTIPSを挙げていきます。
Shade Smooth
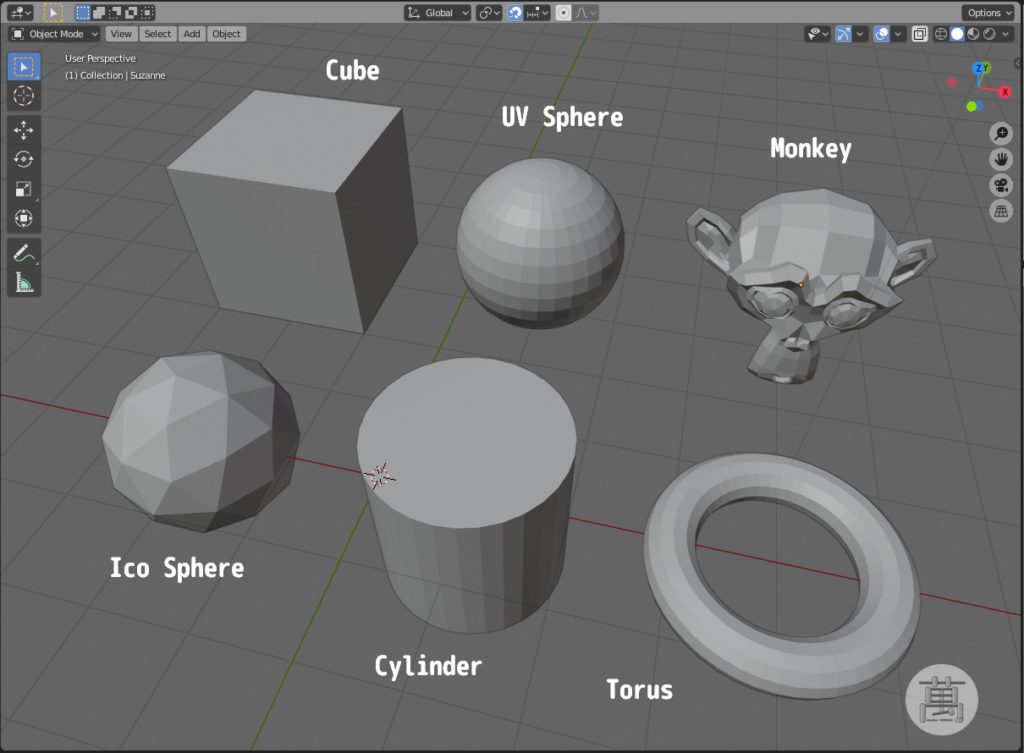
メッシュデータが追加された初期状態では、「Shade Flat」が選択されていますが、カクカクしていかにもポリゴンという感じです。

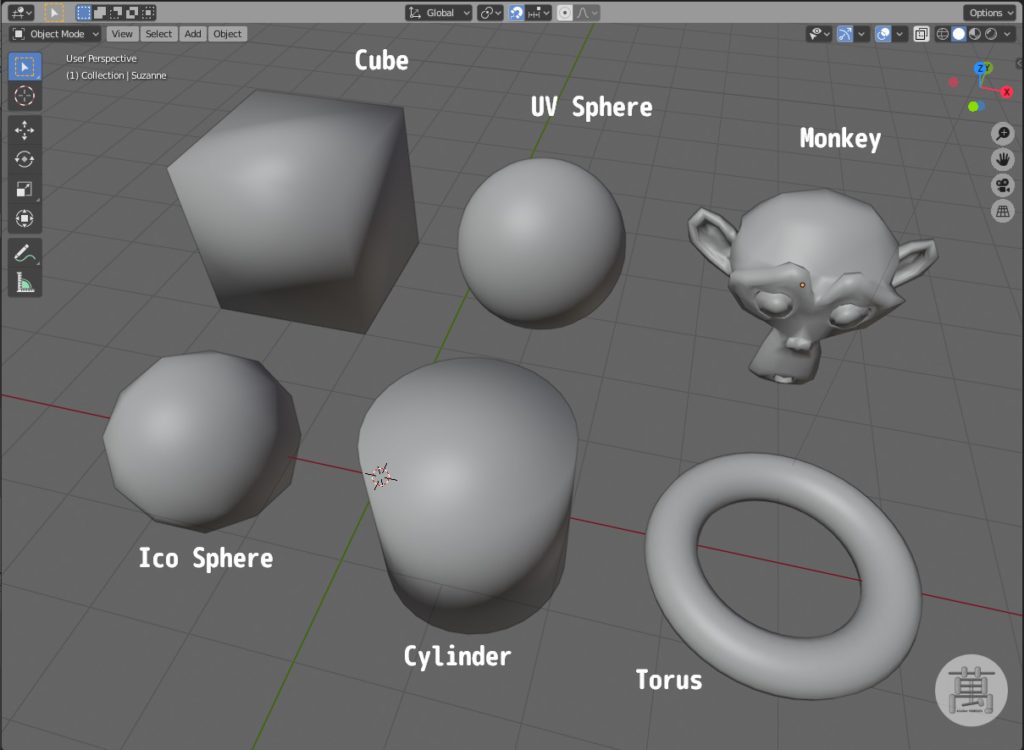
ObjectメニューのShade Smoothを実行すれば、Faceが平面ではなく、曲面の様に滑らかに表示される様になります。

しかし、Cube(立方体)やCylinder(円柱)は何か変ですね…。
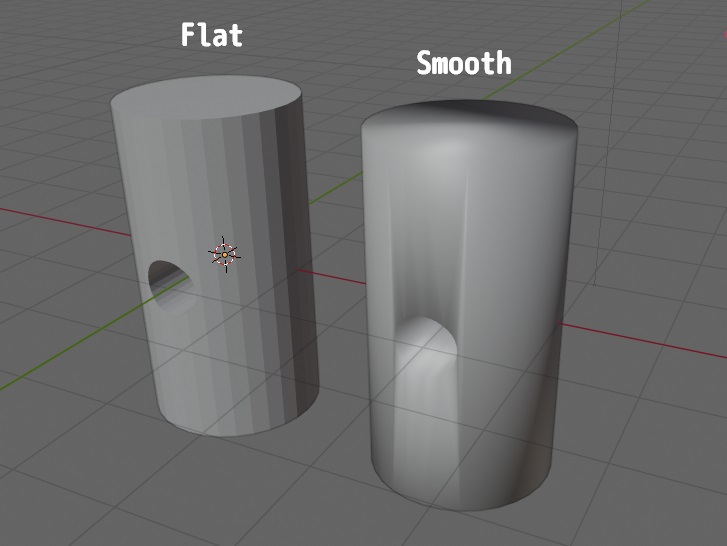
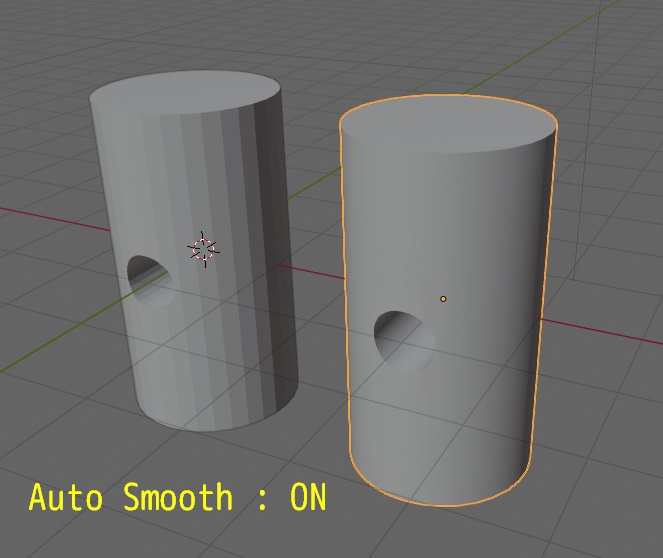
ちなみにModifierを使って、Cylinderに穴をあけたようなオブジェクトを作ってみると…

う~ん、Shade Smoothを選択すると、穴の周辺がおかしな事になってしまいますね。(円柱の上部の平面も変ですが…)
何が起きているのでしょうか?
これは、もともと平面であるFaceを滑らかに描画させる方法が関係しています。
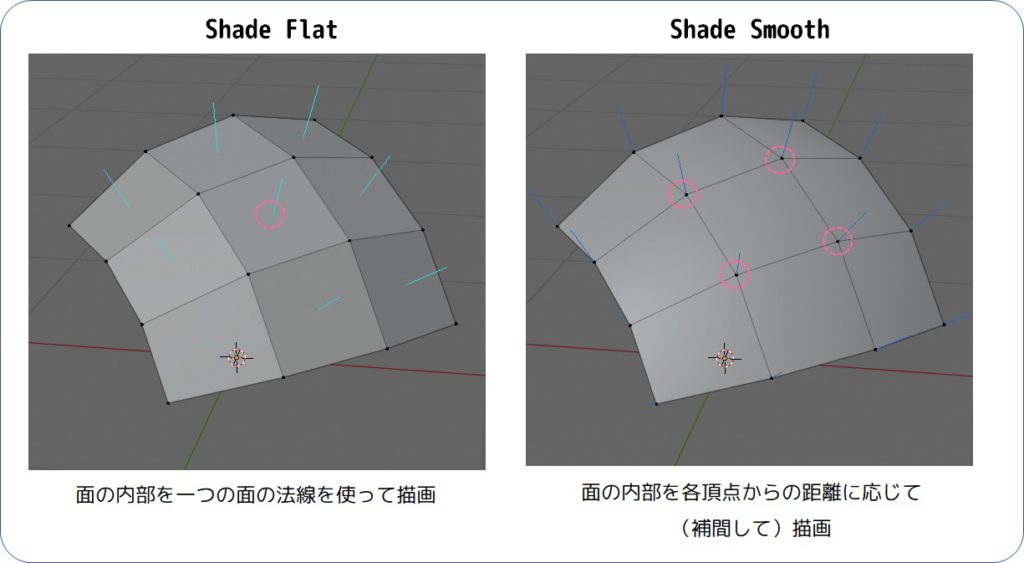
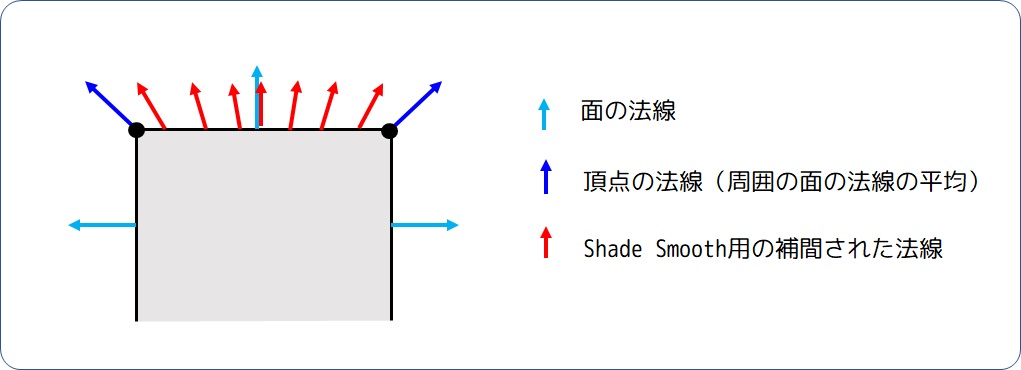
下図の様に、Shade Flatでは、Faceの描画をそのFaceの法線を元に描画しています。
対して、Shade Smoothでは、Faceの各Vertexの法線を補間する事によって、滑らかな陰影を実現しています。

しかし、本来、点であるVertexは法線を持ちません。Vertexの法線はそのVertexを含むFaceの法線の平均の法線をVertexの法線としています。
そうすると、Cube(立方体)のFaceやCylinderの面の部分は平面で描画して欲しいのにVertexの法線を補間してしまい陰影がおかしくなってしまいます。

そうなると、Shade Smoothで上手く描画させるためには、VertexやEdgeを加えてやる必要があるのでしょうか?
いえ、Blenderにはこの問題を解決するためのオプションが既にあります。
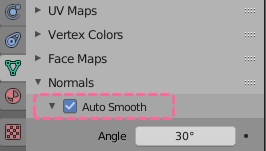
Propertiesパネルの[Object Data Properties]タブ(![]() )を開き、[Normals]項目の[Auto Smooth]にチェックを入れるだけです。
)を開き、[Normals]項目の[Auto Smooth]にチェックを入れるだけです。

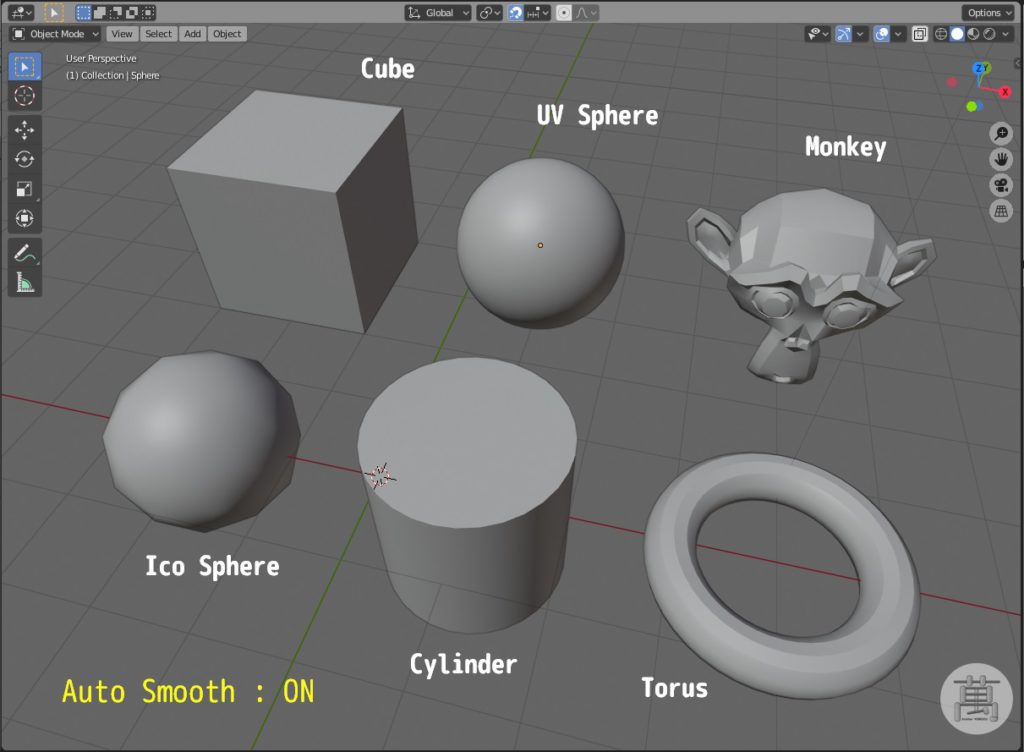
基本メッシュは以下の様になります。

すべて解決!…と思いきや、CubeやCylinderは思った感じになりましたが、MonkeyやTorusがカクついています。
これは、[Auto Smooth]のオプションの[Angle]設定によるものです。
これは、Vertexを共有するFace(面)の法線の角度が、このAngle以上の角度であった場合は、Vertexの法線を求めるのにそれらのFaceの法線は利用しないという値になります。そのため、各法線の角度がこの角度を超えるような面ではカクツキができます。(そのおかげで、CubeやCylinderはうまく行っているんですが)
Angleの値を大きくすれば、TorusやMonkeyも滑らかになります。データによって値を変えると良いでしょう。
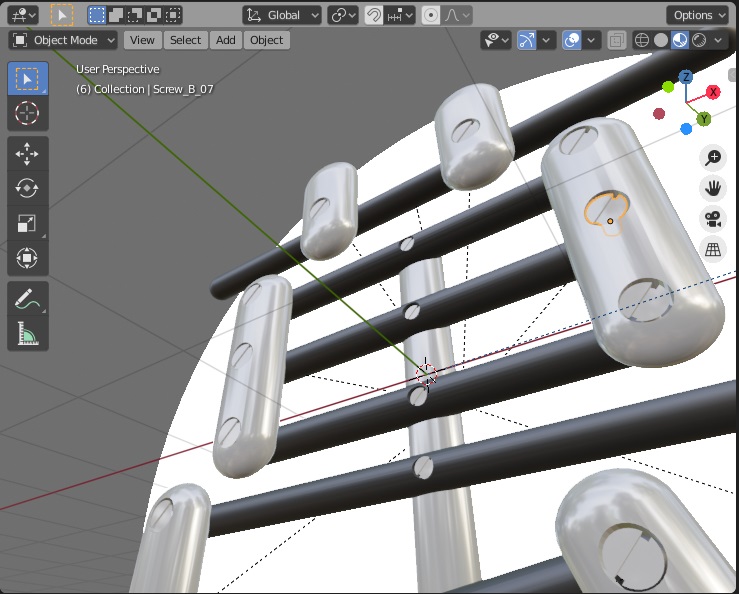
穴の開いたCylinderも滑らかに描画される様になりました。

メッシュデータごとに着色
さてメッシュデータを操作していると、「色を着けたいな」と思う場合があります。(僕だけ?)
複雑な色を付けるには、テクスチャマッピングなどの方法が必要ですが、ここではメッシュデータについて単色で着色する方法について記載します。
最初のメッシュデータ
新規作成時のCubeは削除し、新規にメッシュデータを追加してある状態とします。
① オブジェクトを選択
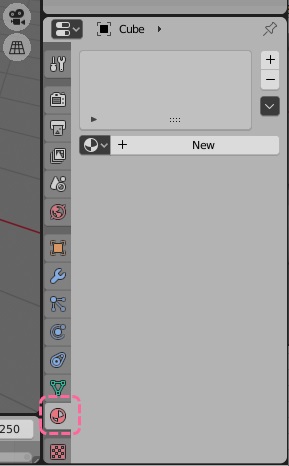
② Propertiesパネルの[Material Properties]タブを選択

※新規作成時のCubeの場合、「Material」がすでに作成されている状態になります。
③ [New] ボタンをクリック
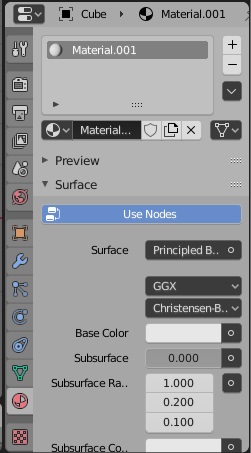
「Material.001」という名前で、様々な設定が表示されます。

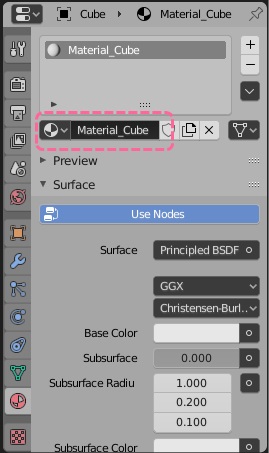
④(必要に応じて)名前を変更します。
名前部分をダブルクリックして、変更後の名前を入力します。
(ここでは、「Material_Cube」と入れて言います)

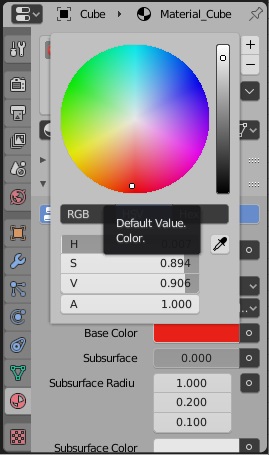
⑤ Base Colorをクリックして、好きな色に変更します。

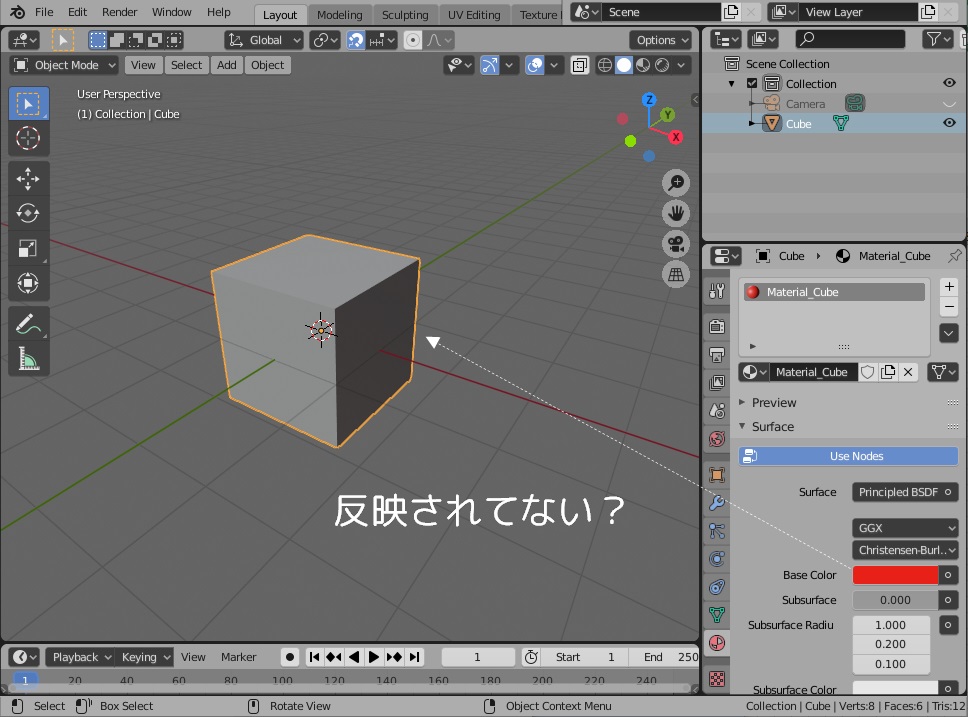
これで、メッシュデータの色が変更になりました…って、Viewport上のデータに変化がない?

これは、Viewport ShadingがWireframeかSolid(![]() )になっているからです。
)になっているからです。
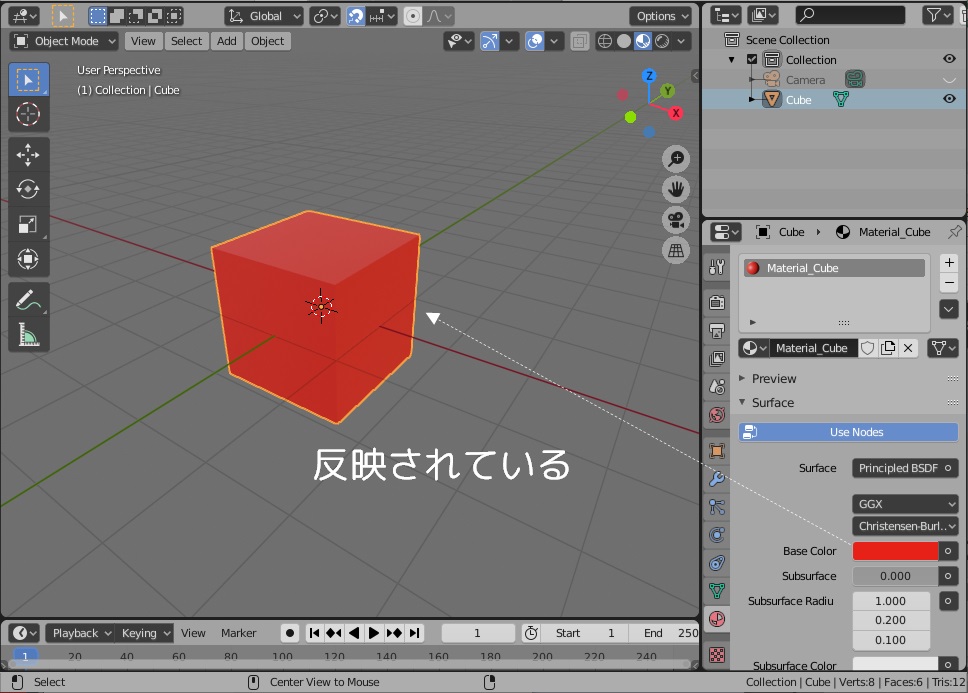
Mateial PreviewかRendered(![]() )を選択すれば、色が確認できます。
)を選択すれば、色が確認できます。

別のメッシュデータ
他のメッシュデータにも着色したい場合は、2種類の方法があります。
1つ目は、前述の様に[New]ボタンを押して、新しいMaterialを作成して関連付ける方法です。(オブジェクト毎に色を変えたい場合)
もう一つは、既存のMaterialを指定する(共有する)方法です。
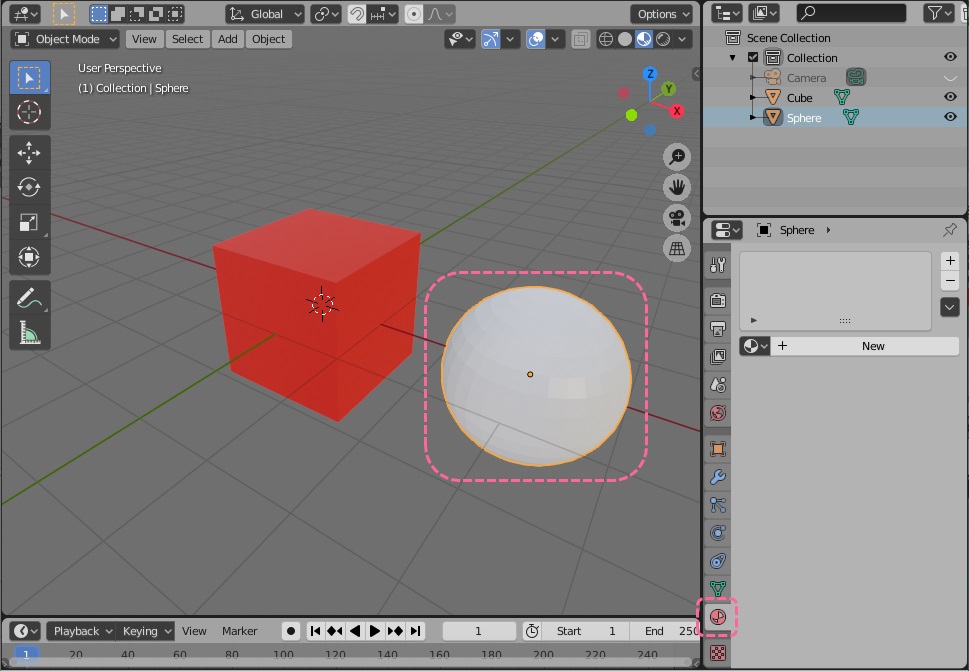
① オブジェクトを選択
② Propertiesパネルの[Material Properties]タブを選択

③ Newボタンの左のMaterialブラウズボタン(![]() )をクリック
)をクリック

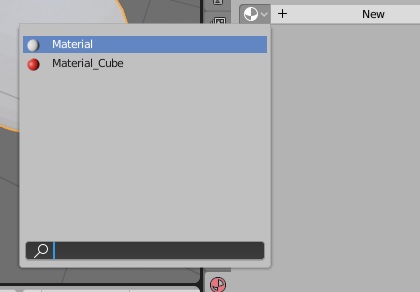
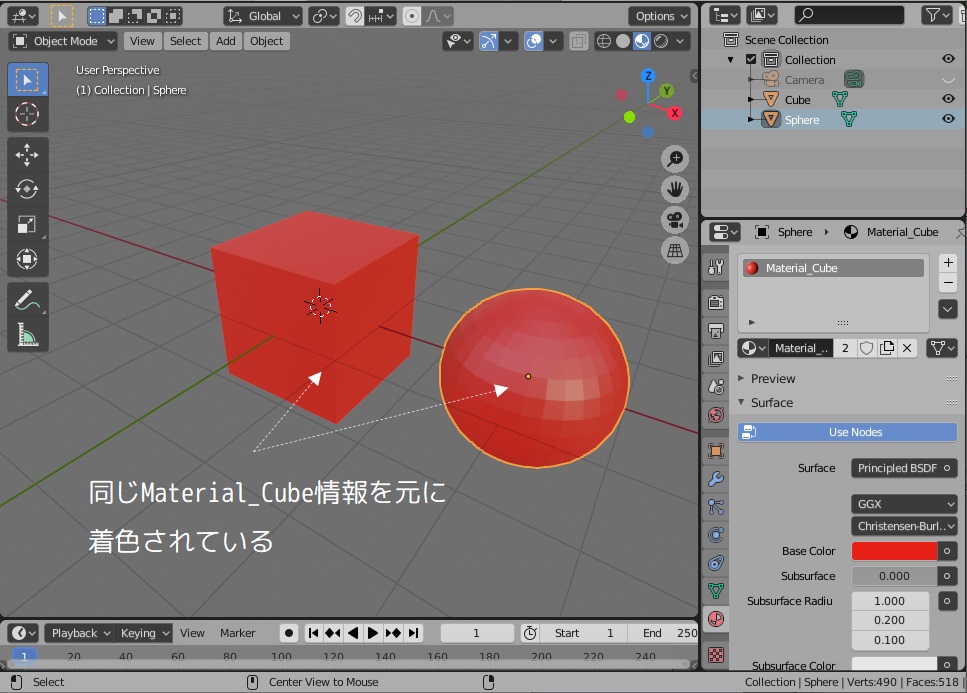
ここに、選択可能なMaterial(色情報などの材質情報)がリストアップされます。
④ [Material Cube]を選択

Modelingに関するTIPS
Viewport内でメッシュデータを配置したり、変形したりする場合に何かしら参照となるようなものが欲しい所です。
例えば人型のメッシュデータを作りたいと思っても、Viewportの中だけで作り進めるのも大変です。
参照画像の利用
ここでは、二次元画像を参照画像として利用する方法について記載します。
参照画像の作成
最初に、まず、こんな感じのものを作りたいという二次元のポンチ絵(参照画像)を作成します。
JPEGやPNGなど、メジャーな画像フォーマットで保存しておきます。

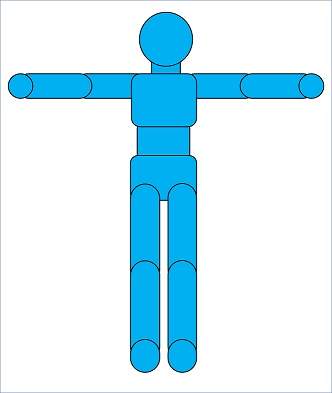
前から 
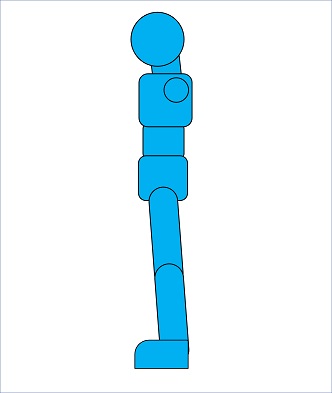
横から
参照画像の読み込み
作成した参照画像をViewport内に読み込みます。
① Object Modeへ変更
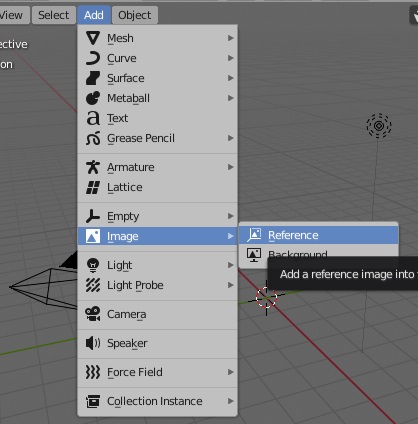
② [Add]メニューの[Image]をから[Reference]を選択

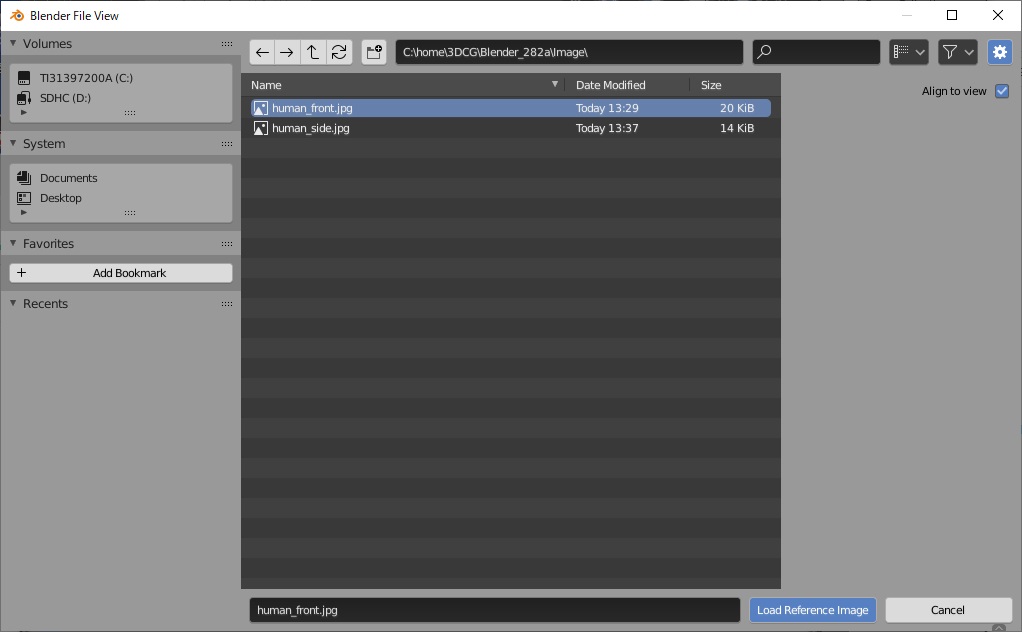
③ 参照画像の読み込み
[Blender File View]ダイアログから、作成した参照画像を指定し、[Load Reference Image]ボタンを押して読み込みます。


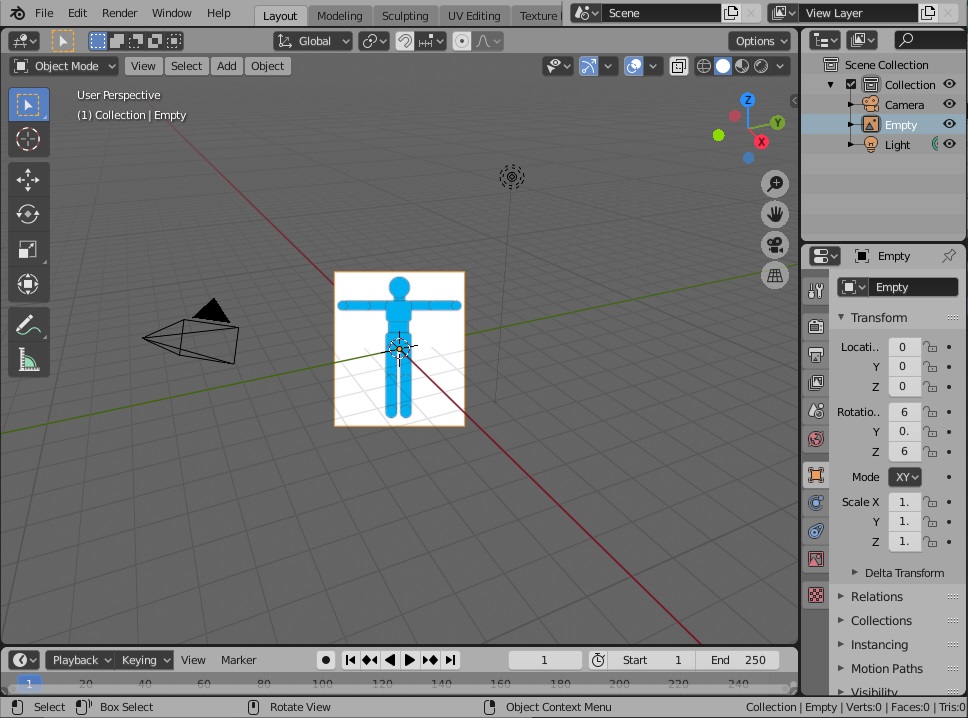
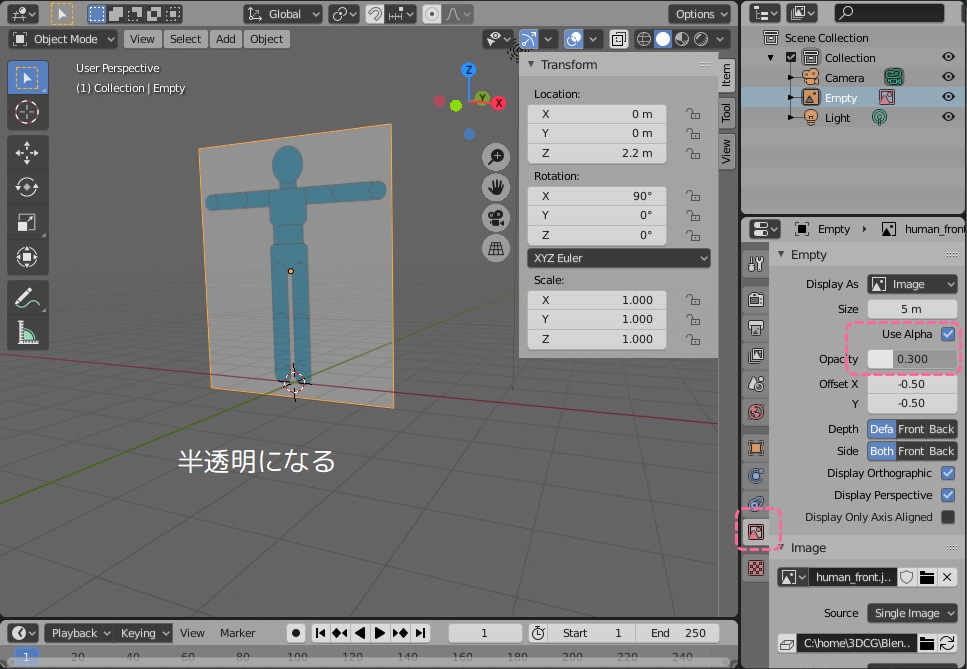
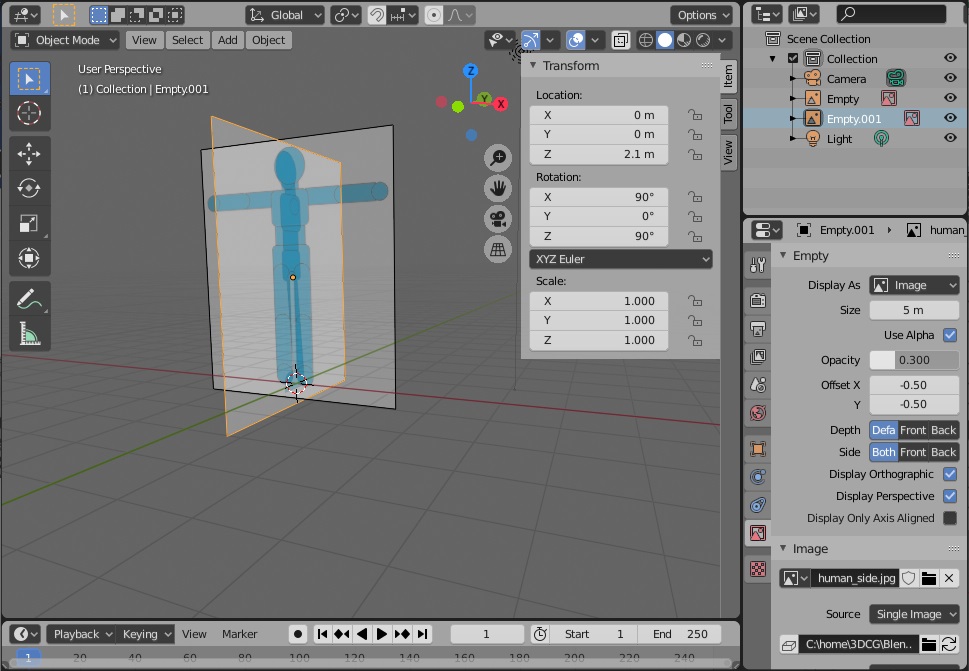
④ 角度・位置の調整
読み込み直後は参照画像は視線方向に真正面に向いた状態になっているので、サイドバーを表示して、向き(角度)、位置を調整します。

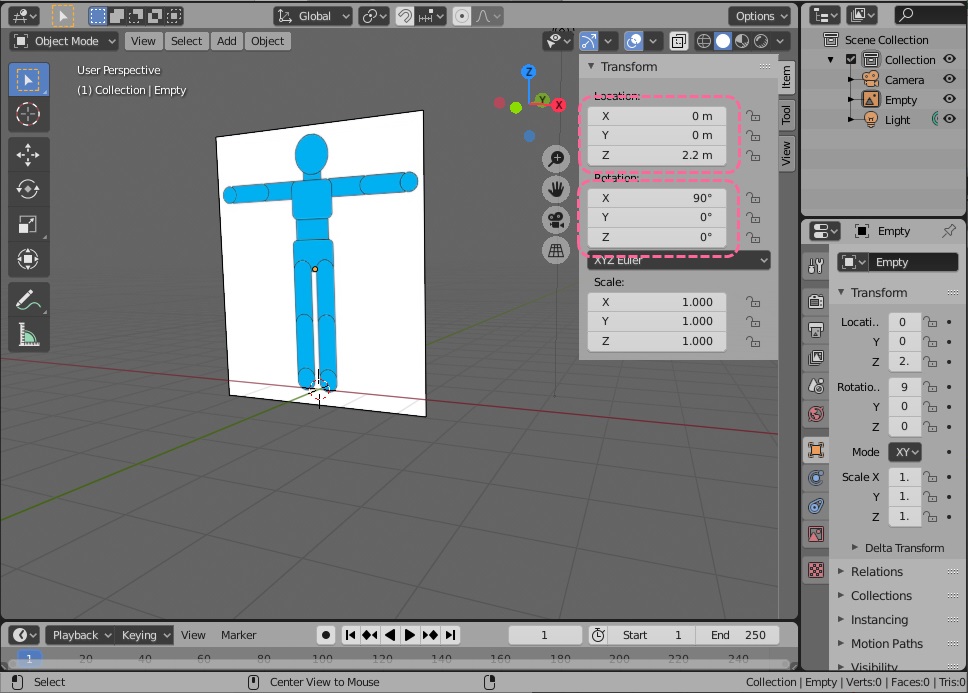
⑤ 透明度の調整
参照画像がモデリングの邪魔になっては意味がないので、透明度を設定します。
- Propertiesパネルの[Data Object Properties]タブ(
 )を開く
)を開く - [Use Alpha]にチェックを入れる
- Opacity(不透明度)を調整(0.3などにする)

⑥ 他の参照画像の読み込み
他に参照画像があれば、①~⑤の手順でViewportに追加します。

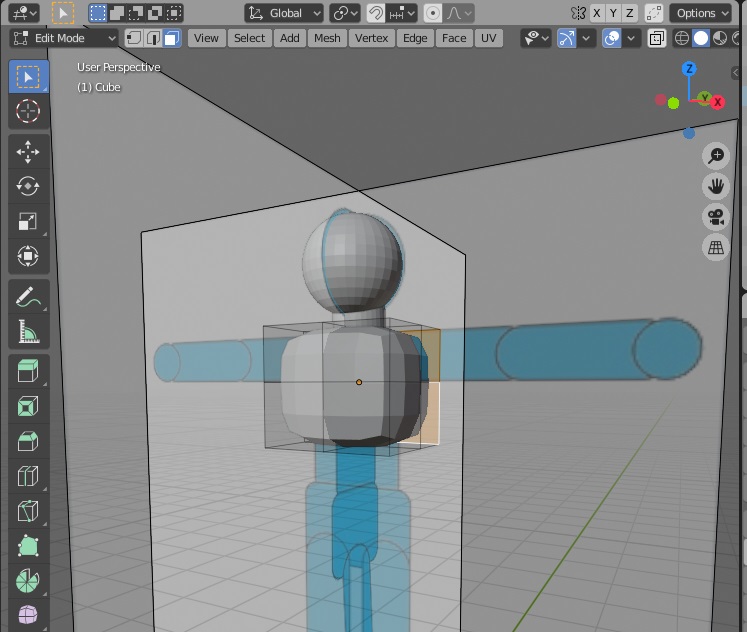
参照画像を参考にしながらモデリング
読み込んだ参照画像を元にメッシュデータを配置したり、変形したりして、モデリングを実施します。

頭の中で完成形をイメージしながら作成するよりは、効率良くデータを作成できると思います。
ShadingやModelingに関して、簡単なTIPSについて記載しました。
Materialのパラメータを調整すれば、質感を変更する事も出来るようになりますが、ここでは割愛します。
着色が出来ると、少し見栄えが良くなりますね。

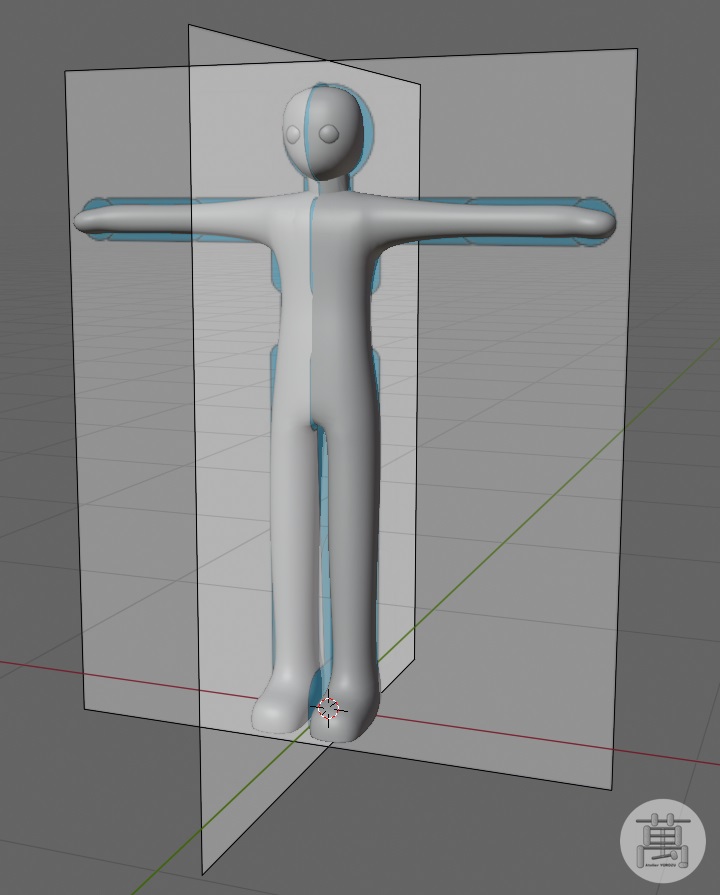
そして、人型も頑張って作ってみました。


コメント