【環境】
- さくらレンタルサーバー
- WordPress v5.4
- Simplicity v1.9.3
- ContactForm v5.1.7
【困ったこと】
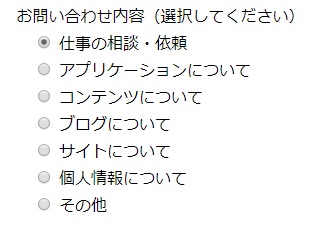
問い合わせ種別をラジオボタンにしたが、以下の様に縦に並べたかった。

ContactForm7のサポートページには下記の用に記載があった。
チェックボックスをブロック表示させるには、以下のような CSS スタイル指定をお使いのテーマのスタイルシートに追加します:
span.wpcf7-list-item { display: block; }style.cssに追加すればいいのだろうと考えて、
ダッシュボード → テーマ編集
でstyle.cssを表示させて、最後にコードを追加して、ファイルを更新。
…しかし、ラジオボタンは縦に並ばす…。
いろいろと試した結果、下記手順で行えばよかった。
- ダッシュボード → 外環 → カスタマイズを選択
- 左サイドのカスタマイズメニューの一番したの「追加CSS」を選択
- 追加CSSの下側にコードを記載
- 「公開」ボタンを押す
たぶん、常識レベルの手順だろうけど、あまり、WordPressを触っていないと、どこをどう言う手順で変更すればいいか分かりにくかった。

コメント