
前提条件
OS:Windows 11 Pro
Blender:v3.5
KeyFrameを使ったアニメーション
Blenderでのアニメーションと言えばKeyFrameを設定してアニメーションさせるのが有名です。(自分も「Blender事始め-No.17」で説明しています。
KeyFrameを使ったアニメーションは便利なのですが、個人的には下記の様なアニメーションには向いていないなと思います。
- 永遠に移動させる
- 永遠に回転させる
- 単純な反復動作
上記は数式で表せば簡単ですが、KeyFrameを使うとなかなかに大変です。
Driverを使ったアニメーション
Driverを使うとフレームを変数とした簡単な数式でアニメーションさせる事ができるようになります。
事前準備
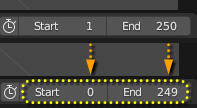
Driverを使ったアニメーションを作成する前に、開始フレームを「1」から「0」に終了フレームを1減らします(終了フレームが250なら249へ)。

これは、必須ではないですが開始フレームが「0」の方が以降の処理が分かりやすいためです。
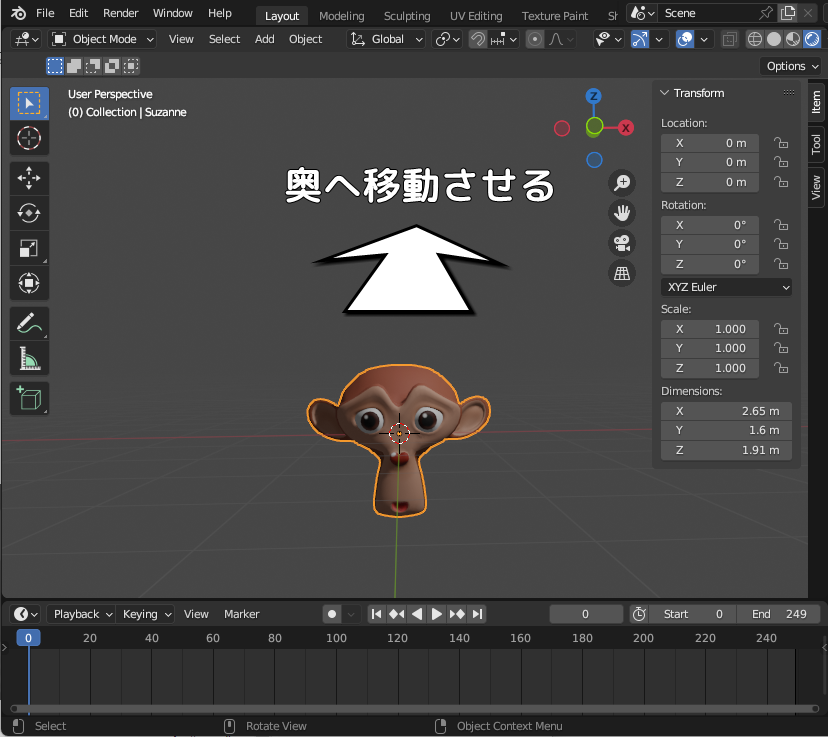
永遠に移動させる
はじめに、Suzanne(Monkey)をフレーム数に応じてY軸方向へ移動させる方法です。

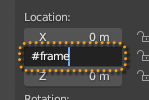
① Location(位置)のY軸に「#frame」と入力

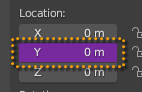
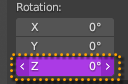
ENTERキーを押して確定すると、下記の様に位置Y軸パラメータが紫色に変化します。

位置Y軸パラメータにDriverが設定された事を意味しています。
② 一旦動作確認
アニメーションを開始して動作を確認します。
Suzanneがフレームに応じて遠くへ移動する様になりました。
フレーム位置を変数「frame」とすれば、アニメーション中のY位置は下記の数式で表せます。(数式と言うほどでもありませんが…)
| Y = frame (m) |
③ 移動速度を調整
数式を変更すれば、移動速度などを調整する事ができます。
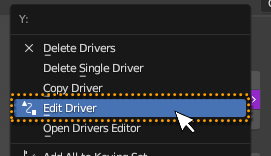
(1) Location:Yパラメータでマウス右クリックし、「Edit Driver」を選択する。

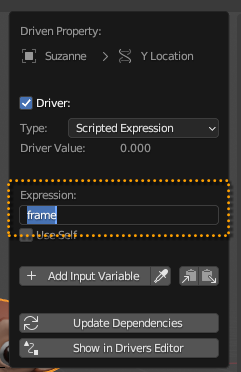
(2) 「Driven Property」ウインドウの「Expression:」項目を編集する

| 速度 | Expression中の数式 |
|---|---|
| ゆっくり | frame * 0.1 |
| 速く | frame * 10 |
| 加速度的 | frame*frame |
| 反対方向へ | –frame |
| 初期位置を指定 | frame -5 |
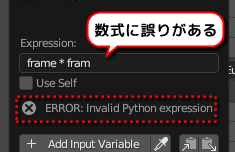
※もし下記の様に「ERROR」が表示される場合は、数式が間違っている(Blenderが認識できない)事を意味しています。

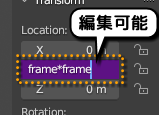
「Driven Properties」で編集しなくても、パラメータ項目を左クリックすれば、数式編集が可能になります。

④ 不要なDriverの削除
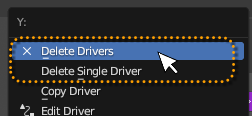
Driverを削除する場合は、右クリックメニューから「Delete Drivers」(XYZすべてに設定されているDriverを削除)もしくは「Delete Single Driver」(指定のパラメータに設定されているDriverのみ削除)を選択します。

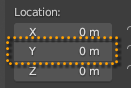
Driverが削除されると、パラメータ項目の背景色が通常色に戻ります。

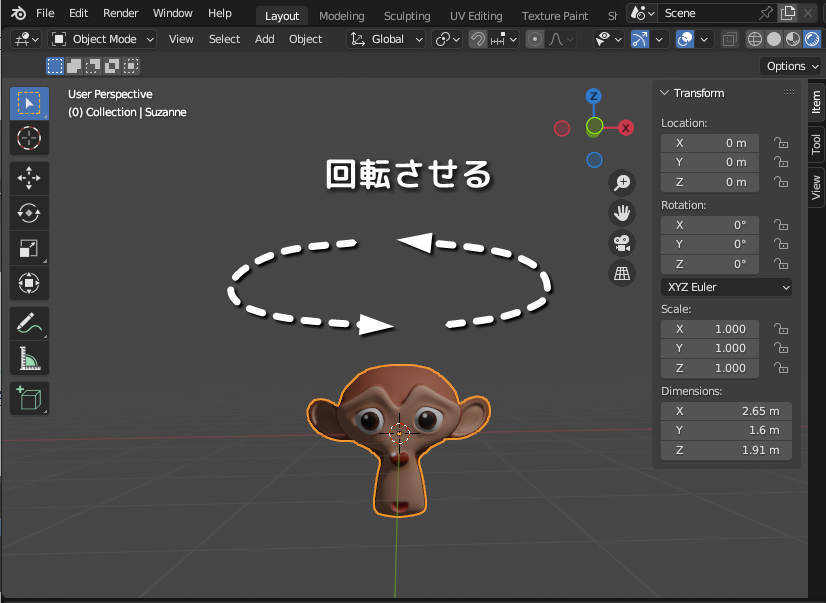
永遠に回転させる
次にSuzanne(Monkey)をフレーム数に応じてZ軸周りに回転させる方法です。
(恒星や惑星の自転などに利用可能かと思います)

① Rotation(回転)のZ軸に「#frame」と入力

ENTERキーを押して確定すると、回転Z軸パラメータが紫色に変化します。

位置Y軸パラメータにDriverが設定された事を意味しています。
② 一旦動作確認
アニメーションを開始して動作を確認します。
Suzanneは回転してますが、やたら高速に回転しています。
3DViewportのサイドバーのRotationの単位は度(Degree)ですが、Driverではラジアン(Radian)になるためです。
360 (度) = 2×π ( ラジアン)
1 (ラジアン) ≒ 57.3 (度)
フレーム位置を変数「frame」とすれば、アニメーション中のZ軸周りの回転は下記の数式で表せます。
| Z = frame (rad) |
1 Frameに1ラジアン回転するという事は、度にすれば約57度回転している事になるので速い訳です。
しかし、ラジアンだと扱い辛いたため、引数の値(度)をラジアンに変換するradians()関数を数式に組み込むことで、度単位で扱う事が可能になります。

これでもう一度アニメーションを確認してみます。
回転がゆっくりになり、90フレームで真横(90度)、180フレームで後ろ向き(180度)になっているので、1フレーム1度の回転が実現できた事が分かります。
| Z = radians( frame (deg) ) (rad) |
③ 回転速度を調整
数式を変更して、回転速度などを調整する事ができます。
| 回転 | Expression中の数式 |
|---|---|
| ゆっくり | radians(frame * 0.1) |
| 速く | radians(frame * 10) |
| 加速度的 | radians(frame*frame) |
| 反対方向へ | –radians(frame) |
| 初期位置を指定 | radians(frame –90) |
Driverの設置や数式の変更方法はここまで見てきたものの様に簡単なので、以降はアニメーションの例だけを示していきたいと思います。
永遠に反復運動させる
Driverでは、三角関数(sin(), cos())も利用できるので、反復運動させる事ができます。
以下の例では、X方向に±3mで反復運動させる例です。
| パラメータ | X/Y/Z | 設置する数式 |
|---|---|---|
| Location | X | 3*sin(radians(frame * 10)) |
永遠に首振り運動させる
以下の例では、Z軸周りに±45度で反復運動させる例です。
| パラメータ | X/Y/Z | 設置する数式 |
|---|---|---|
| Rotation | Z | radians(45*sin(radians(frame*10))) |
永遠に円運動させる
一般的に円は下記の式で表現できますのでこれを利用します。
| X = r × sin θ Y = r × cos θ |
以下の例では、原点を中心とし、Z軸周りで半径3mの円運動をさせる例です。
(同じ値を使うので、定数や変数を使いたい所ですが…)
| パラメータ | X/Y/Z | 設置する数式 |
|---|---|---|
| Location | X | 3*sin(radians(frame * 10)) |
| Location | Y | 3*cos(radians(frame * 10)) |
位置だけ移動させているので、Suzanneはずっと正面を向いています…。
ずっと原点を向かせたままにするには、回転パラメータもDriverを設定します。
| パラメータ | X/Y/Z | 設置する数式 |
|---|---|---|
| Location | X | 3*sin(radians(frame * 10)) |
| Location | Y | 3*cos(radians(frame * 10)) |
| Rotation | Z | -radians(frame * 10) |
これで中心を向いた円運動になりました。
X、Yの回転半径を異なるものにすれば、楕円になりますね!
永遠に弾ませる
三角関数と絶対値を返すabs()関数を使えば、弾ませるようなアニメーションもできます。
※スケール部分は伸び縮みを表現するためのものです。
| パラメータ | X/Y/Z | 設置する数式 |
|---|---|---|
| Location | Z | abs(3*sin(radians(frame*10))) |
| Scale | X | 1.5-abs(sin(radians(frame *10))) * 0.5 |
| Scale | Z | 0.5+abs(sin(radians(frame * 10))) * 0.5 |
まとめ
今回はDriverを使った数式ベースのアニメーションについて見てきました。
オブジェクトの動きが数式で表せるのであれば、Driverは簡単で強力なツールですね!
KeyFrameを使ったアニメーションやDriverを使ったアニメーションはそれぞれに一長一短があるかとは思いますが、場面にあった方を使うとか、組み合わせて使う事で、よりアニメーションの作成が簡単になったり、表現の幅が広がるかなと思います。
投稿一覧はこちら