対象バージョン:Android Studio v4.1、Windows10
勉強用アプリの作成
「KotlinでAndroid」では開発言語Kotlinでソースコードを記述していくわけですが、最低限の記述方法を理解していないと、ソースコードを書き進めていく事ができません(実際僕は出来ませんでした…^^;)
そのため、しばらくはKotlin言語についての記載になりますが、毎回毎回別のアプリを作成するのも大変ですので、今回はKotlin言語を使った開発向けのアプリを作成していきます。
Kotlin向けプロジェクトの作成
新規プロジェクトの作成
まず、Kotlin勉強用のプロジェクトを作成していきます。
Android Studio起動時のWelcome Screenで「+Create New Project」を選択します。

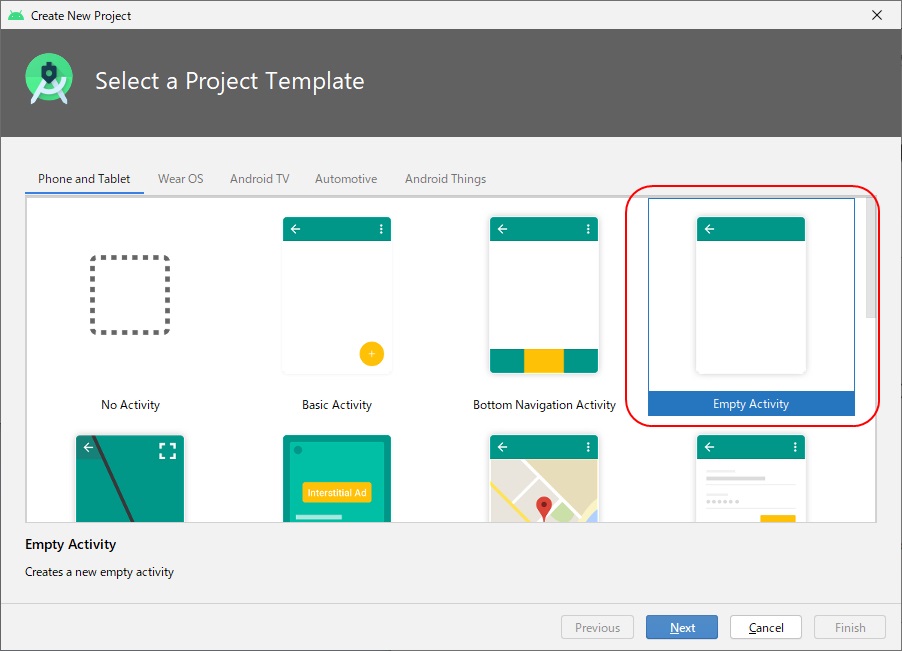
Project選択画面では、「Empty Activity」を選択し、「Next」ボタンを押します。

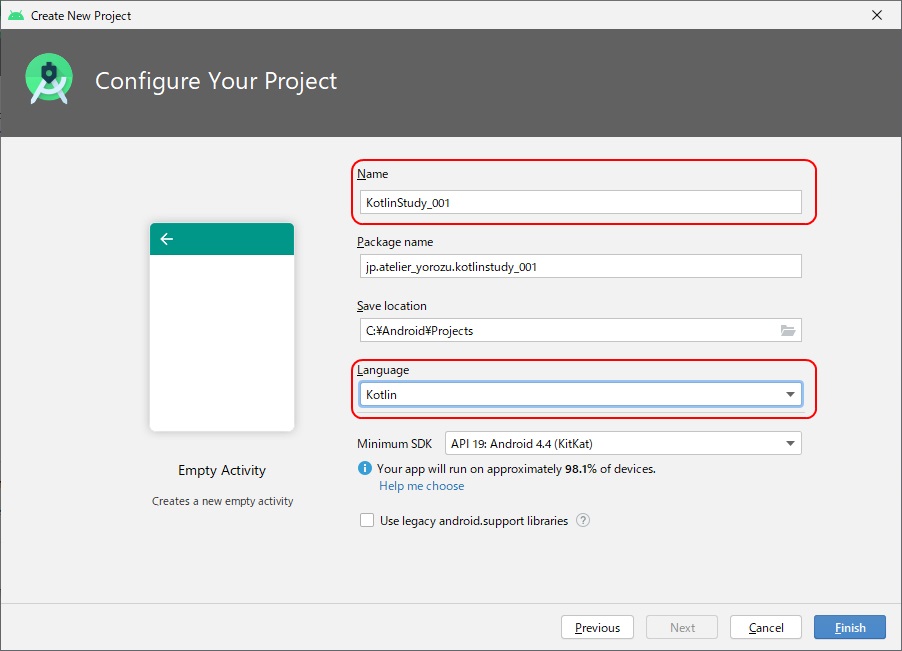
Project設定で、必要な項目を設定します。

| 項目 | 設定内容 |
|---|---|
| Name | アプリ名を入力します。 何でもいいですが、どんなアプリか分かるようにしておいた方がいです。 |
| Package name | パッケージ名を入力します。 公開しないアプリであれば、デフォルトのままでOKです。 |
| Save location | プロジェクト保存先を指定します。 |
| Language | 開発言語を指定します。 Kotlinで開発するので「Kotlin」に変更します。 |
| Minimum SDK | サポートする最小のSDK Version(Android OSバージョン)を指定します。 公開しないアプリであれば、デフォルトのままでOKです。 |
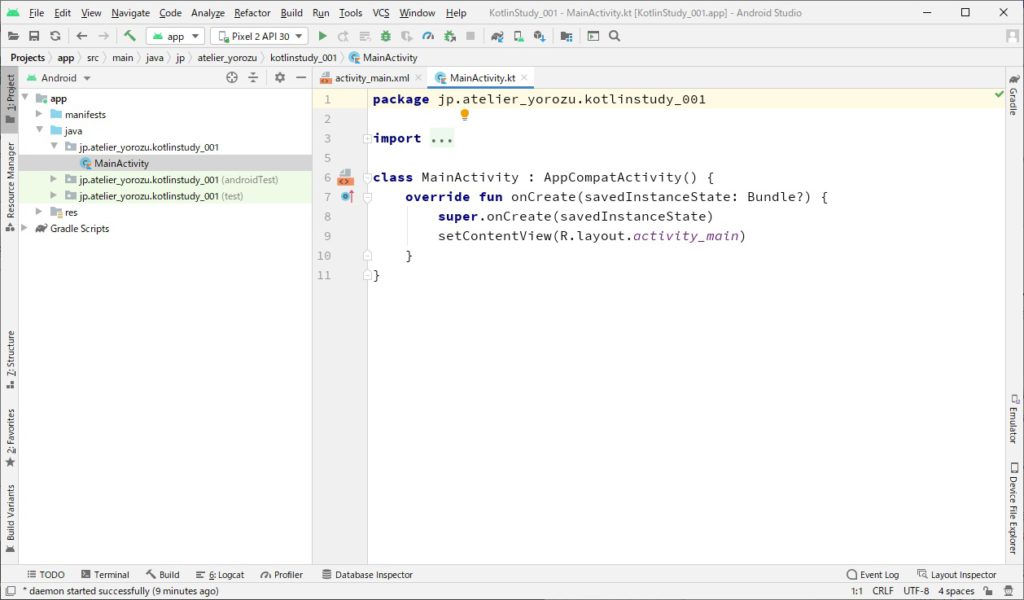
各項目を設定したら、「Finish」ボタンを押し、しばらく待つと新規作成したProjectが表示されます。(Windowの配置は個々の使用状況により異なるかも知れません。)

MainActivity.kt(KotlinベースのMainActivity用のソースコード)とactivity_main.xml(MainActivityのレイアウトファイル)のタブが表示されているかと思います。
アプリの設計
とりあえず下記の様なアプリを作ろうと思います。
① 「実行」ボタンを押して、処理を実行
② 処理結果はアプリ上のテキストボックスに表示
③ テキストボックス内の内容は「クリア」ボタンで消去
処理の実行結果はLogcatに出力してもいいですが、ここではアプリ上のテキストボックスに表示しようと思います。
部品の配置
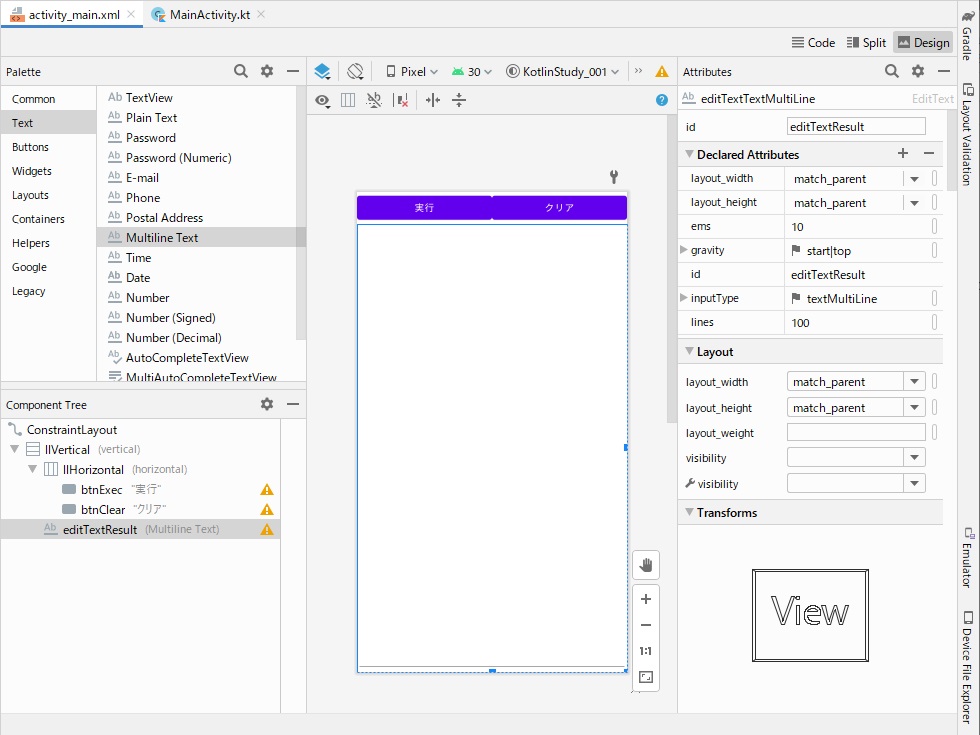
レイアウトを下記の様に設定します。(配置手順は省略しますが、Component Treeの構造をみると配置は分かるかと思います)
※個人的にはConstraintLayoutは使いづらいと思うので、LinearLayour(Vertical)とLinearLayout(Horizontal)を組み合わせて使っています。

各部品(Component)の属性(Attributes)の変更は下記の通りです。
※idを変更する際、下記の様なRenameダイアログが表示されますが、「Refactor」ボタンを押します(関連ファイルの名前が置換されます。Previewボタンを押せば事前に変更箇所を確認出来ます)

LinearLayout(Vertical)
| 属性 | 値 |
|---|---|
| id | llVertical |
※各部品を上下に並べるために配置してます。
LinearLayout(Horizontal)
| 属性 | 値 |
|---|---|
| id | llHorizontal |
| layout_height | wrap_content |
※2つのボタンを左右に並べるために配置してます。高さは内部に配置するボタンの高さとなる様に変更します。
button1
| 属性 | 値 |
|---|---|
| id | btnExec |
| text | 実行 |
処理を実行するためのボタンとなります。
button2
| 属性 | 値 |
|---|---|
| id | btnClear |
| text | クリア |
処理結果を表示するEdit Textを消去するためのボタンです。
editTextTextMultiLine
| 属性 | 値 |
|---|---|
| id | editTextResult |
| editable | false |
| lines | 100 |
実行結果を表示するためのテキストボックスです。editableやlinesは変更しなくても特に問題はありません。
基本コードの記載
配置した部品が設計通りの動作になる様にMainActivity.ktを下記の様に修正します。
※設計での「処理」はTestFuncメソッドで行うものとします。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 「実行」ボタンの設定
var btnExec : Button = findViewById(R.id.btnExec)
btnExec.setOnClickListener(View.OnClickListener { view: View? ->
TestFunc()
})
// 「クリア」ボタンの設定
val btnClear = findViewById<Button>(R.id.btnClear)
btnClear.setOnClickListener { view ->
// テキストボックス(editTextResult)の内容のクリア
val editTextResult : EditText = findViewById(R.id.editTextResult)
editTextResult.setText("")
}
}
/**
* 処理を実行し、テキストボックスに結果を表示する
*
*/
fun TestFunc()
{
// 処理の実行
// テキストボックスに処理結果を表示
val editTextResult : EditText = findViewById(R.id.editTextResult)
editTextResult.append("Hello World" + System.lineSeparator())
}
}Kotlinの詳細は次回以降詳しく説明しますが、上記のコードについて少し記載します。
実行ボタン
// 「実行」ボタンの設定
var btnExec : Button = findViewById(R.id.btnExec)
btnExec.setOnClickListener(View.OnClickListener { view: View? ->
TestFunc()
})変数を宣言する場合は「var」で宣言します。
var 変数:<型>ボタンをレイアウトファイルの部品を割り当てるfindViewById()はJavaの時と同じですね。
setOnClickListner()の指定方法は少々Javaと異なりますね…。
上記の例では、View.OnClickListenerを経由して指定しています。関数・メソッドぽくないですね…。「view: View? →」の部分は省略できます。
クリアボタン
実行ボタンとは少し違う方法で記載しています。
// 「クリア」ボタンの設定
val btnClear = findViewById<Button>(R.id.btnClear)
btnClear.setOnClickListener { view ->
// テキストボックス(editTextResult)の内容のクリア
val editTextResult : EditText = findViewById(R.id.editTextResult)
editTextResult.setText("")
}「btnClear」ボタンを「var」ではなく「val」で指定しています。
「var」は変数(Variant)の意味で、宣言後内容を変更(再割り当て、reassign)する場合に使用します。
「val」は値(Value)の意味で、宣言後内容を変更しない場合に使用します。
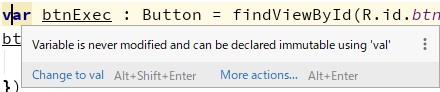
btnExecは宣言後使わないので、「var」で宣言すると、Anroid Studioが下記の様な警告が表示されます。

「btnExecは修正されないんだから、’val’で宣言できるよ?」と。
Kotlinでは、変更する変数(var)か、変更しない値(val)を明確にして、バグの混入を防ぐ様にしている様ですね。
また、btnClearには型指定が省略されています。var/valは型が推定できる場合は、型宣言が省略できます。(個人的には型宣言は必ず入れたいのですが…)
型指定を省略する代わりにジェネリックタイプのfindViewById<T>()の利用が必要になります。
setOnClickListener()もbtnExecとは異なり、直接処理を記載しています。
ここでもパラメータ部分の記載「view ->」の部分は省略できます。(「使わないならコードに書かない」というのは、まぁ、理にかなっているような気もします)
メソッドTestFunc()
メソッドの宣言には「fun」を使います。
fun TestFunc()
{
// 略
}今回は引数も、戻り値も無いのでシンプルです。
全体
各行を見ると、行末には「;」(セミコロン)がありません。
(「;」(セミコロン)を追加しても構文エラーにはなりません)
個人的には、行末に「;」が付いている方がすきなのですが、「複数行を1行にまとめてしまうと言うような行儀の悪いコードが書けない」と考えれば、無いのもいいのかなと思います。
また、「;」が無いとpythonを思い出しますが、インデントが崩れていても構文エラーにはなりません。
実行
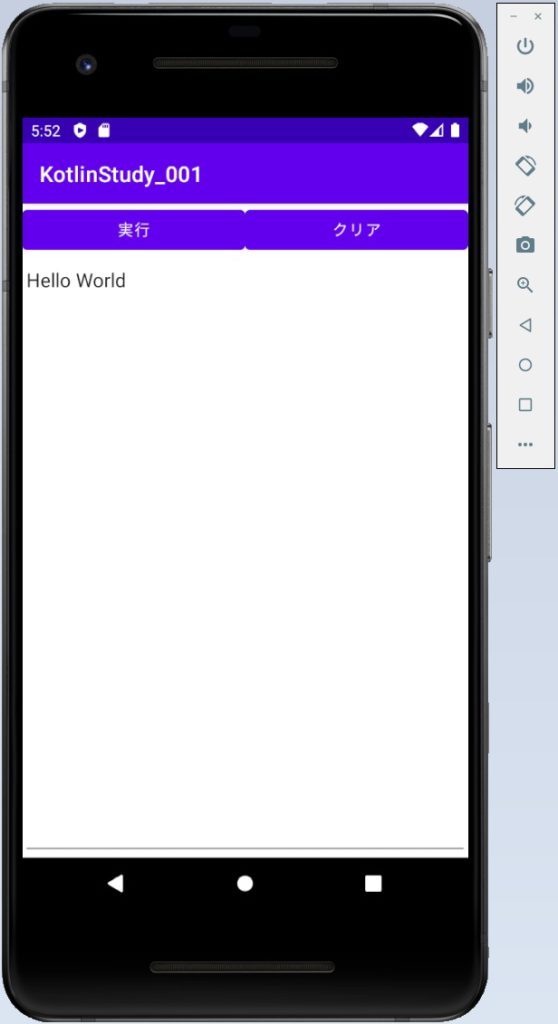
さて、エミュレータを起動して、このアプリを実行してみます。

「実行」ボタンを押すと、「Hello World」が表示され、「クリア」ボタンを押すと内容がクリアされます。
設計通りにできました(^^)/
しかし、こんなに短いコードでも、複数のソースコードの書き方が可能なKotlinって、ちょっと不安です…(~ ~;
次回予告
今回作成したアプリのTestFunc()メソッド内を変更しながら、Kotlin言語について見ていきたいと思います。
